Hallo alle zusammen,
ich habe folgendes Problem. Ich arbeite an einer Website welche fast nur mit Php include arbeitet, da so alles modular ist und schnell geändert werden kann. Die Seite läuft zurzeit über einen Localhost. Wenn ich die Index Datei öffne wird alles richtig includiert außer der footer.
Dort erscheint keine Fehlermeldung es erscheint einfach nicht.
Hier ein Bild wie es bis gestern ausgesehen hat:
 Und so sieht es jetzt aus:
Und so sieht es jetzt aus:

Ich habe seid gestern Abend nichts mehr am Code der Seiten footer.php und index.php geändert.
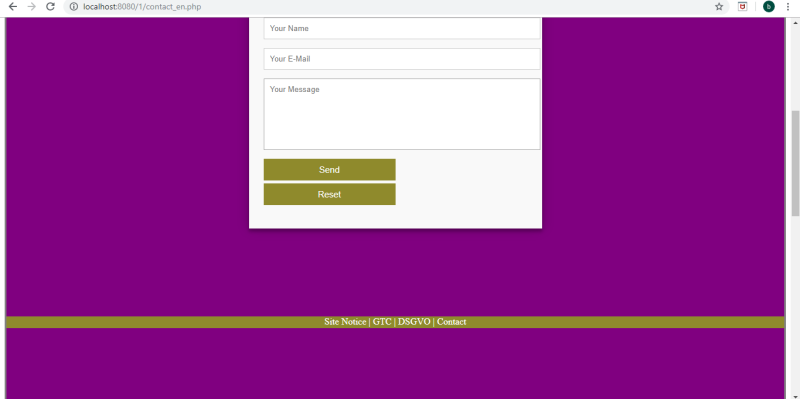
Öffnet man den footer alleine wird dieser auch angezeigt. Nun habe ich gestern Abend eine weitere Seite erstellt welche auch die Footer.php nutzt. Als Zusatz auf der Englischen Seite ist genau der gleiche Fehler vorhanden.
Meine Thesen:
Könnte der Localhost überlastet sein?
Hat die neue Seite alles Ausgelöst?
Das ist der Code vom Footer dieser ist in Weißerschrift geschrieben und wenn mir wer erklären kann wie ich den Strich durch code ersetzten könnte welcher den Strich hervorrufen würde. Wäre ich euch sehr dankbar!
<div id="footer">
<a href="Impressum.php">Impressum</a> |
<a href="AGB.php">AGB</a> |
<a href="">DSGVO</a> |
<a href="contact.php">Kontakt</a>
</div>
Und das ist der Code von der Index Datei
<div id="Container">
<div id="Sprache"><?php include('Language.php'); ?></div>
<div id="border">
<div id="Logo"><?php include('logo.php'); ?></div>
<div id="Header"><?php include('header.php'); ?></div>
</div>
<div id="navigation"><?php include('Menu.php'); ?> </div>
<div id="border1">
<div id="content"><?php include('start.php'); ?></div>
<div id="Footer"><?php include('footer.php'); ?></div>
</div>
</div>
Bei der obigen Datei wird oben noch die Style.css verlinkt.
Und zum Schluss dann noch die Style.css
#border{
border-top-style: solid;
border-left-style: solid;
border-right-style: solid;
border-color:#808080;
}
#border1{
border-bottom-style: solid;
border-left-style: solid;
border-right-style: solid;
border-color:#808080;
}
#Container{
margin-left:auto;
margin-right:auto;
width: 100%;
}
#Sprache{
width: 100%;
height: 30px;
float: right;
margin-bottom: 1px;
background-color: grey;
}
.eng{ float: right;
margin-left: 15px;
margin-right: 5px;
}
.ger{ float: right;
}
#Logo{ width: 100%;
height: 70px;
float: left;
}
#Header{
width:100%;
height: 201px;
}
#Suche{
width:100%;
height: 30px;
background-color: yellow;
}
#navigation{
width: 100%;
height: 45px;
background-color: blue;
}
#content{
width: 100%;
height:2000px ;
margin-bottom: 10px;
background-color: purple;
}
#Menu{ float: left;
width: 172px;
}
#Footer {
color: white;
text-align: center;
width:100%;
height: 20px;
background-color: #8F8A2C;
}
a{
text-decoration: none;
}
Es könnten Fehler im Code sein ich bin noch ein Anfänger was PhP angeht.
Ich hoffe Ihr könnt mir helfen!
Ich bedanke mich schon mal für eure Hilfe.
Fred
 Rolf B
Rolf B
 Rolf B
Rolf B
 TS
TS
 Rolf B
Rolf B
 TS
TS
 dedlfix
dedlfix
 Gunnar Bittersmann
Gunnar Bittersmann
 TS
TS