@@Felix Riesterer
Jetzt muss ich mir doch endlich mal ein paar Minuten Zeit nehmen zu antworten. Ich bin noch nicht dazu gekommen, an dem Ding weiterzubauen und auch auf @1unitedpowers Anmerkungen einzugehen. Man hat ja neben der Arbeit auch noch andere Baustellen. 😉
Button und Listitems in denselben Stapelkontext bringen, dann genügt z-index: 1 für den Button.
Ähm, das verstehe ich nicht. Wie bringe ich sie in denselben Stapelkontext?
Wenn ich das wüsste! Irgendwie war es mir geglückt. Eine position an der richtigen Stelle? (No pun intended.)
clip-path: polygon()
Und wie sieht es mit der Unterstützung durch die Browser aus?
Schlechter als ich dachte. Edge ist noch nicht dabei.
Wie sieht hier z.B: eine graceful degradation aus?
Man könnte die Schrägen visuell irgendwie hinfrickeln (z.B. mit linear-gradient). Die rechteckigen Schaltflächen könnten sich aber doch als Problem erweisen, insb. wenn die Sechsecke so dicht zusammen sind, dass sich die Rechtecke überlagern. Dann kann ein Click auf ein vermeintliches Sechseck auf ein falsches Rechteck gehen – miserable UX, wenn man nicht dort landet, wo man hin wollte.
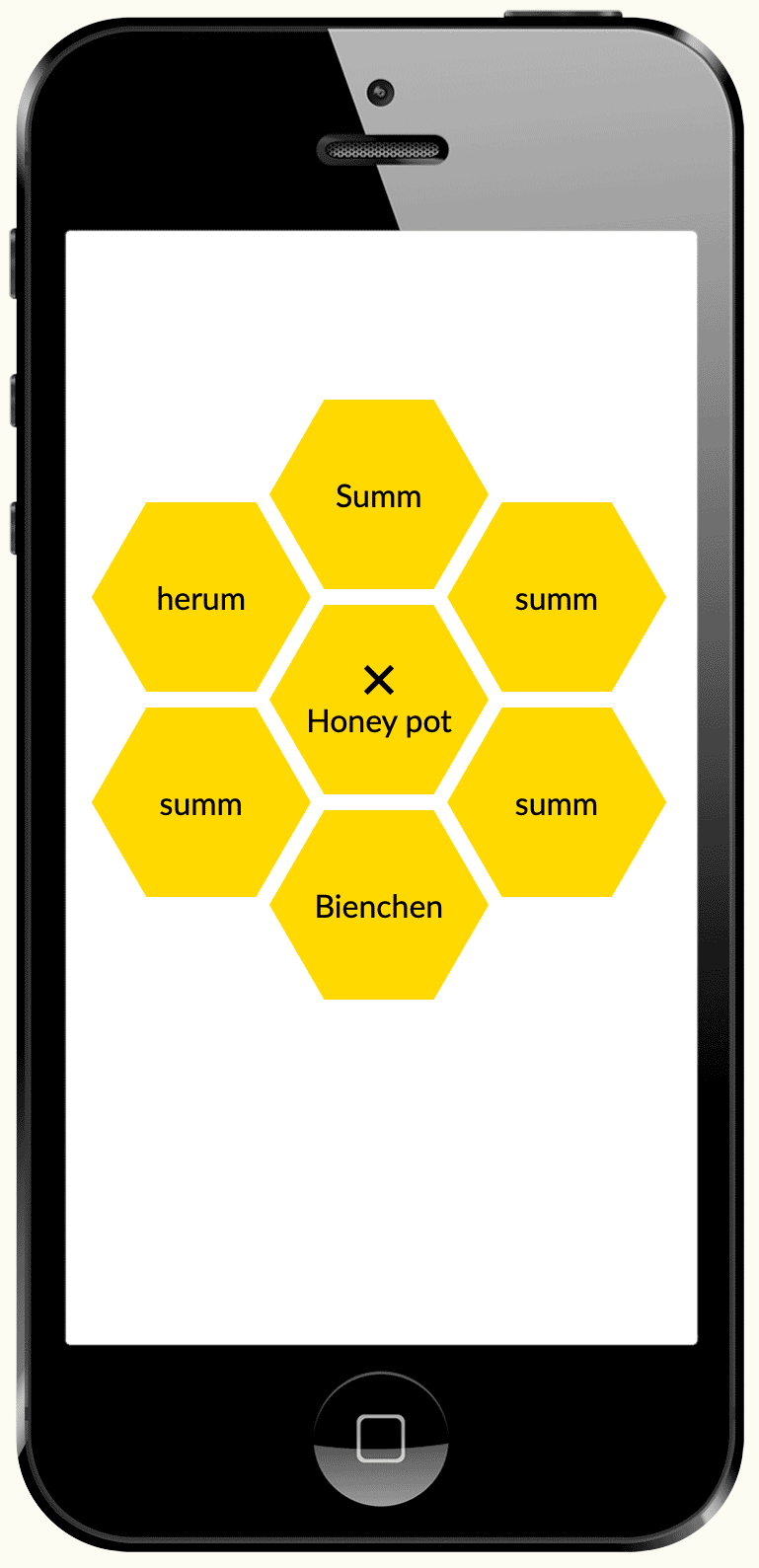
Man könnte aber auch mal Sechs(eck)e gerade sein lassen. (No pun intended wirst du mir hier nicht glauben?) Die Wabendarstellung ist progressive enhancement; Browser, die das nicht können, stellen das Menü als Liste dar. Betrifft wohl hauptsächlich IE (geschenkt) und Edge – letzteres wird sich wohl erledigt haben, wenn Edge demnächst ein Chromium wird.
- Bei Tastatursteuerung sind die Links bei dir auch bei geschlossenem Menü in der Tab-Folge; das sollten sie aber nicht sein.
Warum nicht? Wer nix sieht, braucht auch den Klapp-Mechanismus nicht.
Was hat nix sehen mit Tastatursteuerung zu tun? Viele, die nichts sehen, werden vermutlich Tastatursteuerung verwenden (aber auch anderes ist denkbar: Sprachsteuerung bspw.). Aber nur ein kleiner Teil derer, die Tastatursteuerung verwenden, sieht nichts.
Auch nur ein Teil derer, die Screenreader verwenden, sieht nichts. Die Bandbreite geht von nichts sehen bis uneingeschränkt sehen, aber bspw. Legastheniker oder Analphabet.
Dann dürfen die Links gerne durch-tab-bar sein. Findest Du nicht?
Nein. Das verwirrt sehende Tastaturnutzer.
Entweder man setzt bei geschlossenem Menü für alle Links tabindex="-1" und bei geöffnetem Menü tabindex="0" – oder man versteckt das Menü richtig (hidden-Attribut), sodass die Links nicht mehr erreichbar sind.
Ist das den Aufwand wirklich wert?
Wenn man das Öffnen/Schließen animieren möchte, muss man den Aufwand wohl betreiben. Wenn man ihn scheut, muss man auf die Animation verzichten.
custom properties.
Wie sieht es hier mit der Browser-Unterstützung aus?
Inzwischen sehr gut. IE nicht, na und?
Und wie degradiert das gracefully?
Nicht. Fallback auf Listendarstellung.
Wer IE will, will keinen neumodischen Schnickschnack, sondern leiden. :-/
Eben. Oder anders gesagt: eben nicht! Der IE-Nutzer leidet ja nicht unter einer voll benutzbaren Seite, sondern freut sich seines Lebens, dass er alles bedienen kann.
Weil der Button ohne JavaScript keine Funktion hat, wird dieser erst mit JavaScript eingeblendet.
Warum nicht mit JS ins DOM gesetzt?
Geht auch. Ist vielleicht aber mehr Aufwand. Und ein Attribut eines im DOM vorhandenen Elements umzuschalten dürfte performanter sein als ein Element erst ins DOM zu setzen.
So, Arbeit ruft. Und mit der CSSBattle komme ich auch nicht so richtig voran …
LLAP 🖖
--
„Wer durch Wissen und Erfahrung der Klügere ist, der sollte nicht nachgeben. Und nicht aufgeben.“ —Kurt Weidemann
 Rolf B
Rolf B
 Felix Riesterer
Felix Riesterer
 Rolf B
Rolf B
 dedlfix
dedlfix
 Rolf B
Rolf B
 Rolf B
Rolf B
 Rolf B
Rolf B
 Felix Riesterer
Felix Riesterer
 Gunnar Bittersmann
Gunnar Bittersmann
 Rolf B
Rolf B
 Rolf B
Rolf B
 Rolf B
Rolf B
 Felix Riesterer
Felix Riesterer