hallo,
Ich have eine datei für Media Query(desktop, tablet und smartphone).
Jetzt versuche schreibe ein Media Query für Samsung SM-J810F Galaxy J8 1480 x 720 .
Der Media Query für Samsung SM-J810F Galaxy
@media only screen and (device-width: 30.8125em)
and (device-height: 15em)
and (-webkit-min-device-pixel-ratio: 2)
and ( min--moz-device-pixel-ratio: 2)
and (orientation: landscape) {
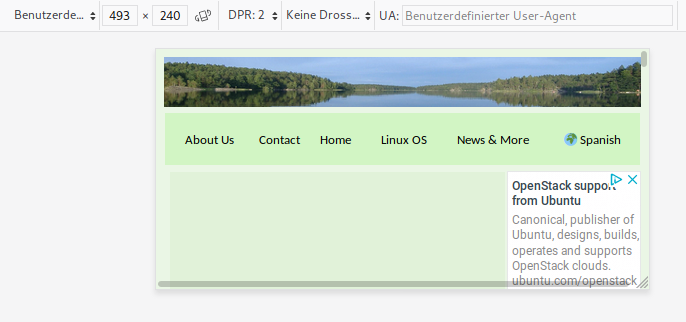
Wenn teste mit dem Responsive messung von Firefox bekomme das,
alles gut 😀
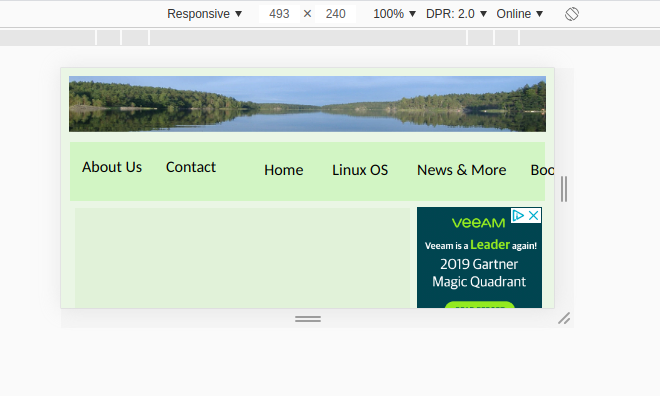
aber wenn mit Chrome test, bekomme "etwas" andere...☹️
Als wäre der Große von Samsung nicht erkennt... aber wenn auf Media Query die beiden pixel ratio löse,
and (-webkit-min-device-pixel-ratio: 2)
and ( min--moz-device-pixel-ratio: 2)
bekomme auch gute in Chrome....
Kann Bitte jemand hilfe mit diesem Probleme, Danke!