ist aus href="#" nicht ersichtlich. Soll "#" ein Platzhalter sein oder ist es ein Fehler, nämlich die falsche Verwendung eines a-Elements anstatt eines buttons?
Ein Platzhalter, weil jetzt benutze dieser Website als Probe.…
ich bedanke mich dich für deinen bemühst , aber das probleme habe schon gelöscht...
<nav id="navs">
<ul>
<li><a href="about_us.php">About Us</a></li>
<li><a href="contact.php">Contact</a></li>
</ul>
<ul>
<li><a href="index.php">Home</a></li>
<li class="dropdown">
<a href="#" class="dropbtn">Computer</a>
<div class="dropdown-content">
<a href="windows.php">Windows</a>
<a href="#">Link 2</a>
<a href="#">Link 3</a>
<a href="#">Link 4</a>
</div>
</li>
<li><a href="#">News</a></li>
<li><a href="#">Bucher</a></li>
</ul>
</nav>
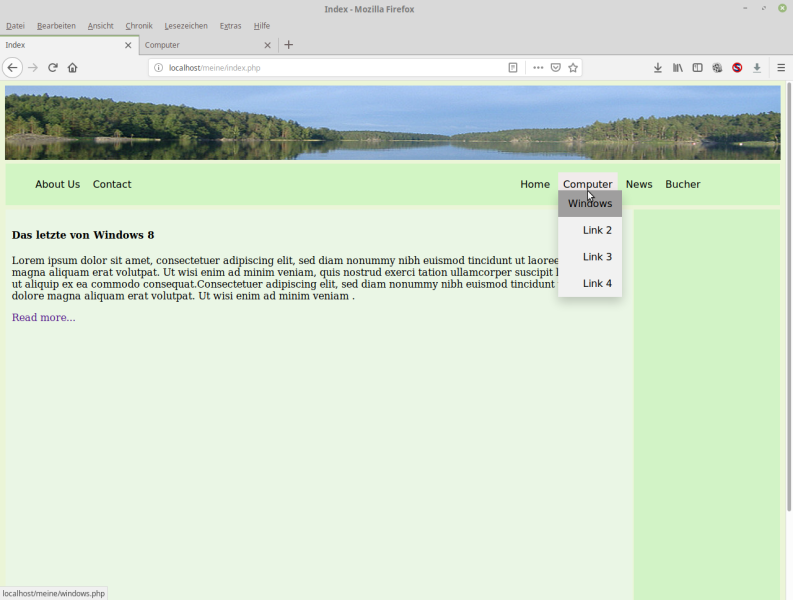
und wie der Scrennshot von meinem Desktop zeigt...

Das Problem ist, dass es ohne Maus gar nicht aussieht.
ich habe keine Tablet und Smartphone deshalb habe nicht gesehen was du sagst..


