Tach!
Das absolut positionierte Bild wandert aber aus dem Container raus, obwohl der mit
position:relativedefiniert wird.
Ist er nicht.
Und zwar nur beim Druck, nicht auf dem Bildschirm, wo ich das Bild testweise einblende.
Genau dann ist er es nicht.
Das Bild ist so positioniert:
.main { position: relative; ...}
Diese Regel kommt beim Druck nicht zur Anwendung.
Ich kann den Grund nicht finden, warum NUR BEIM DRUCKEN mit dem FF die relative Positionierung ignoriert wird.
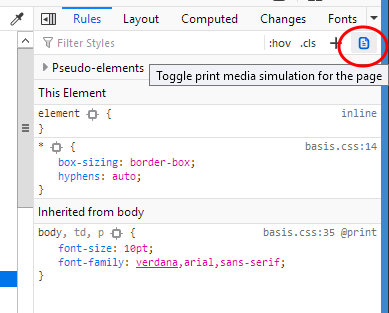
Danach habe ich jetzt nicht gesucht, aber man kann im Firefox in den Entwicklertools zwischen Druck und Bildschirmdarstellung umstellen und so den Fall genauer untersuchen. Im Bild dargestellt sind die Regeln für die section, und wie zu sehen ist, sind keine Regeln für .main zu sehen. Aber wenn man auf Bildschirm umschaltet (über die rot eingekringelte Schaltfläche), sieht man welche.
dedlfix.