Hallo liebe Forumer,
ich benötige dringend eure Hilfe bei der Anpassung eines Menüs.
Also bei Opera und Chrome sieht es soweit gut aus, nur halt im Firefox und Edge gibt es Probleme.
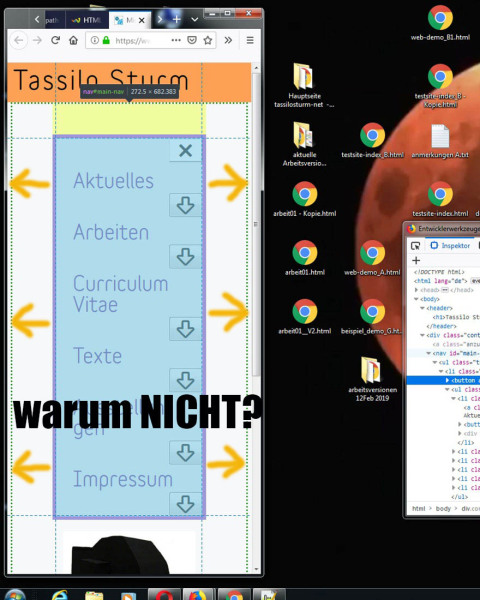
Wenn man also das Bildschirmfenster ganz schmal macht wie hier:

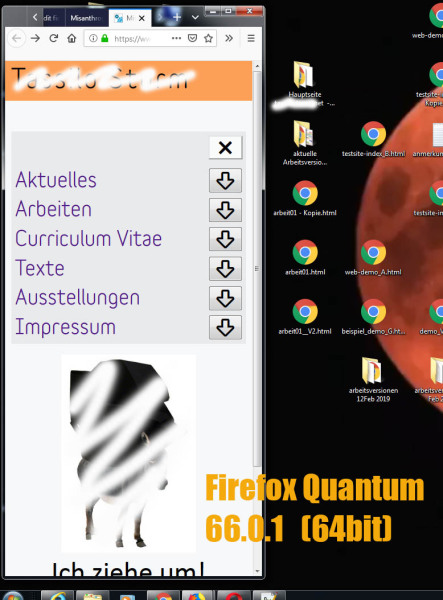
Kurz vor diesem Umbruch-Punkt, also @media screen and (max-width: 28.125em) {... sieht es noch so aus:

Also so wie ich es möchte, und ab diesem Umbruch-Punkt soll eben halt #main-nav {...
smooth schmaler werden bis das Bildschirmfenster nicht mehr schmaler zu machen geht. Der Botton soll in die nächste Zeile wandern und sich mittig anordnen, wenn #main-nav eben zu schmal wird.
Bisher ist es bei mir so das ab dem Punkt @media screen and (max-width: 28.125em) #main-nav eine Breite, mit rechts und links Rand behält, bis zu dem minimalsten Browserfensterpunkt.
Doch soll eben #main-nav ab diesen Breakpunkt (siehe 2te jpg) smooth schmaler werden, der Textlink umgebrochen werden wenn zu lang und der Botton in die nächste Zeile rutschen, wenn zu lang.
Ich habe gesucht, ob #main-nav irgendwo ein verstecktes margin hat, aber dem ist nicht so.
Ich kann mir nicht mehr erklären woran es liegt und Bitte euch um Hilfe, dringend!
Hier der Link zur Website: website
Danke.
der misanthrop


