Hej einsiedler,
zu a)
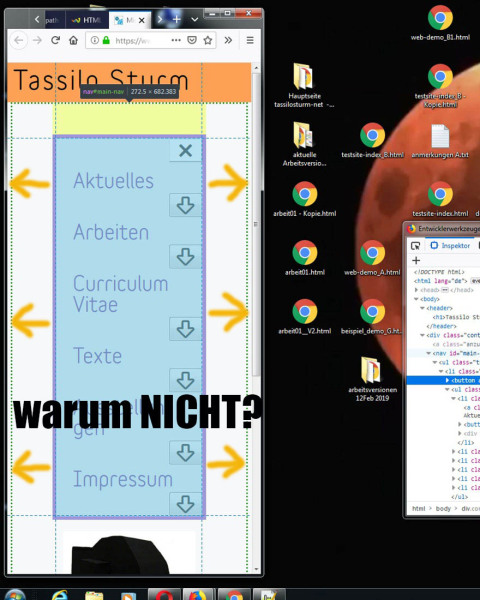
<div class="contentspan">
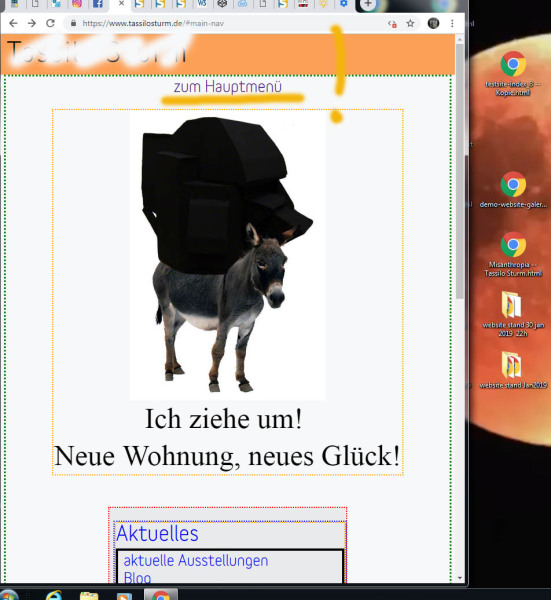
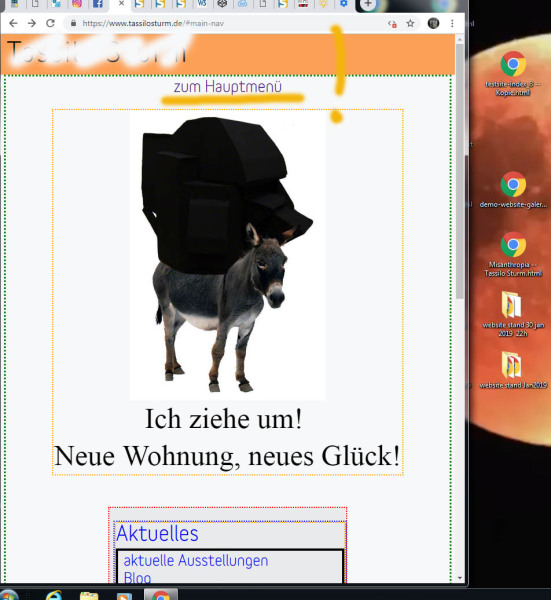
<a class="anzume" href="#main-nav">zum Hauptmenü</a>
Das steht auf der echten Seite aber nciht direkt vor der Navi, oder? — Würde ja keinen Sinn machen…
Doch, es ist dort, aber Du hast keine komplette Übersicht/Eindruck über den gesamten Quelltext.
Im normalen verlauf, wenn javascript aktiv ist ist dies natürlich unerheblich und "unsichtbar"
ABER:

EI GUGGE MAL DOOOA…
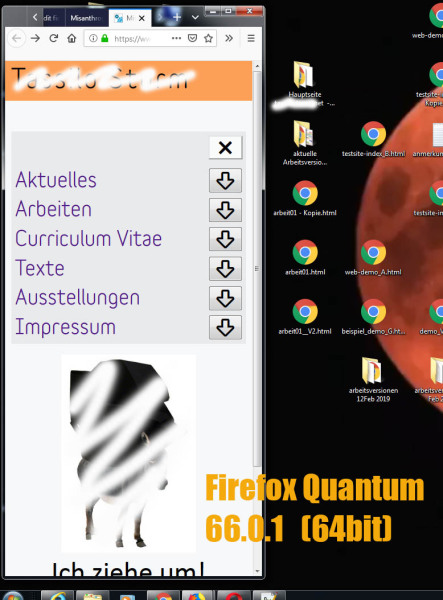
wenn javascript deaktiviert ist und ich möchte das zuerst mein "Content" angezeigt wird
und ich ganz oben ein Link zur Navi setze , dann passt alles zusammen.
Also: die Sprunglinks sind dafür da, größere Inhaltsblöcke zu überspringen und schnell zu wichtigen, oft besuchten stellen zu kommen. Mehr als „zur Navi“, „zur Suche“ und „zum Inhalt“ braucht man praktisch nie.
Wenn direkt am Seitenanfang oder nach nur einem Bild die hauptnavi kommt, würde ich dafür keinen Link setzen. Den muss man ja auch erst mal über sich „ergehen“ lassen. Dauert in etwa genau so lange, wie den alt-Text anzuhören.
Daher würde ich den dort weg lassen. „Zum Inhalt“ aber setzen - allerdings ganz an den Seitenanfang, noch vor die Überschrift— den seitentitel (ganz wichtig!) hat man dann ja Ashton gehört…
„HauptNavigation“ ist komisch geschrieben — Absicht?
Joa, meine volle Absicht… ist doch eigentlich egal, weil "unsichtbar" für den User
Welchen? Die Überschrift ist wichtig, wenn sie ausgegeben wird, also wenn css fehlt, wenn man blind ist… — sonst müsste man sie ja gar nicht erst notieren. 😉
c) Wie würdest Du es denn machen? Mal freundlich gefragt von jem. der dazulernen und es endlich auch mal beherrschen möchte.
Worauf bezieht sich die Frage?
Die Navi? Es ist schon verführerisch das so zu machen. Noch scheint es aber einige Probleme bei der Unterstützung durch Browser und Screenreader zu geben.
Bei neuen Techniken hängt es auch immer davon ab, ob sich so etwas verbreitet. Dann bessern die Hersteller nach und man kann bei den Nutzern voraussetzen, dass die Funktionsweise bekannt ist.
e)
Ich bin mir noch nicht sicher, ob man das für Navigationen verwenden sollte. MDN liefert immerhin ein ((noch?) nicht verlinktes) Beispiel für ein Menü (Email-Postfach-Übersicht)
e-1) Wie bitte, mal ganz lieb gefragt macht man soetwas denn richtig, hier werden mir nur immer wieder irgendwelche "Bröckchen" vorgeworfen die man bearbeitet, dann (kommt der nächste) der wieder etwas anderes sagt... #grumpf* *grummel×
Das glaube ich nicht. Gunnar hat schon mal dasselbe gesagt wie ich, ich war nur etwas ausführlicher.
Also ich nehme für eine aufklapp-navi fertige Skripte. Leis Dir die Beschreibungen durch und probiere sie aus. Am besten nach accessible navigation suchen.
Persönlich bin ich kein großer Fan von aufklapp-navis und sehe mit großer Freude, dass auf immer mehr Seiten wieder eine erste Ebene im kopfbereich zu sehen ist (manchmal klappt die zweite eben noch auf, aber keine weiteren). Auf den Folgeseiten findet man dann statische, geöffnete Navigationen, die mehr Orientierung erlauben: wo bin ich, wie bin ich hierher gekommen, was gibt es neben der geöffneten Seite noch interessantes, gibt es unter der Seite noch mehr Infos (ist die aktuelle Seite also ein überpunkt für detailliertere Informationen?) usw.
Das ist besonders für Leute wichtig, die deine Seite über eine Suchmaschine finden. Die landen ja in der Regel nicht auf der Startseite und haben dann einen prima überblick.
Ist aber eher was für große Seiten.
Es gibt da auch nicht die eine optimale Lösung. Letztendlich ist die benutzerführung ein Konzept, das du dir ausdenkst, das in sich stimmig sein muss und zu deiner Seite passen muss.
Kennst du auch die Probleme mit role="tree"?
e-2) Nö, kenne ich nicht!
Ich weiß, der verlinkte text ist lang, aber mein Tipp ist: überflieg ihn wenigstens mal, damit du abschätzen kannst, ob du damit leben magst und ob das für deine Nutzer gut ist.
Marc
--
Ceterum censeo Google esse delendam
 einsiedler
einsiedler
 Gunnar Bittersmann
Gunnar Bittersmann
 einsiedler
einsiedler
 Rolf B
Rolf B
 marctrix
marctrix
 einsiedler
einsiedler
 marctrix
marctrix