Bestimmte Silbentrennung bevorzugen/ Trennung bevorzugen / Umbruch bevorzugen
Rotando
- html
Hallo,
Ich habe folgendes Problem:
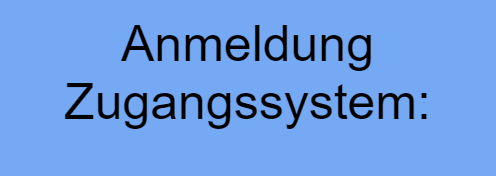
Ich habe wine Website erstellt bei der es ein Zugangssystem mit folgendem Text gibt: 
Bei kleinerem Bildschirm gibt es einen Umbruch:

Soweit ist alles noch in Ordnung.
Wenn der Bildschirm allerdings noch kleiner ist passt das Wort "Zugangssystem" nicht mehr auf den Bildschirm. Deswegen habe ich mit "­" einen Umbruch erstellt.
Quellcode:
<p>Anmeldung Zugangs­system:<br><br></p>
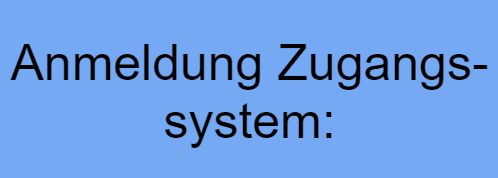
Jetzt gibt es den Umbruch aber auch wenn das Wort "Zugangssystem" noch auf den Bildschirm passen würde (wie im 2. Bild). Das sieht dann so aus:

Das ganze sieht dann nicht so toll aus.
Meine Frage:
Gibt es eine möglichkeit in HTML dass bestimmte Umbrüche (bzw. Leerzeichen als Umbruch) bevorzugt werden und die anderen nur verwendet werden, wenn es nicht anders geht?
Also nur, wenn der Bildschirm zu klein ist:
Ich hoffe ich habe mich verständlich ausgedrückt.
Danke schonmal im Vorraus 😉.
Hallo Rotando,
ich weiß nicht ob das die eleganteste Lösung ist, aber was in meinem Experiment funktioniert ist dies:
<p><span>Anmeldung</span> <span>Zugangssystem:</span></p>
mit diesem CSS:
p { text-align: center; }
p span { display: inline-block; }
Durch display:inline-block verteilt der Browser zuerst die span Elemente auf die verfügbaren Zeilen, und nur wenn ein span nicht passt. wird innerhalb des span umgebrochen. Der span-Default display:inline bewirkt, dass zuerst die Silbentrennung aktiv wird.
Ein hyphen:auto im span hat bei mir nicht funktioniert, trotz lang="de" Angabe, keine Ahnung ob ich zu dumm bin oder Chrome. Aber mit ­ hat es gepasst.
Wenn Du mehr Worte hast und erreichen willst, dass die Worte ungefähr gleichverteilt auf die Zeilen verteilt werden, dann denke ich, dass Du da mit JavaScript nachhelfen musst. Es sei denn, Gunnar packt jetzt wieder irgendeine obskure CSS Eigenschaft aus 😉
Rolf
Danke, es funktioniert.
Gibt es aber auch eine Möglichkeit, mit der ich die Reihenfolge der ­ festlegen kann?
Dass es lange Wörter an bestimmten stellen zuerst teilt?
Z.B.:
Zugangs-
system
Statt:
Zugangssys-
tem
Falls an mal beides braucht:
Zug-
angs-
sys-
tem
Das ist jetzt eher so hypotetisch, aktuell bauche ich es noch nicht und es wäre eher bei längeren Wörtern notwendig, aber wenn das jemand liest und eine Antwort weiß, gerne mal reinschreiben.
Hallo Rotando,
nein, ich glaube, das geht nicht. Man kann zwar mit geschachtelten Span-Gruppen tricksen, aber ich schaffe es nicht, einen ­ sichtbar werden zu lassen, wenn zwei Spans auf zwei Zeilen verteilt werden, bzw. verschwinden zu lassen, wenn sie nebeneinander stehen.
Man kann zwar tricksen (::after-Pseudoelement, position:absolute und background-color:white des Folgeelements), aber das ist alles Gefummel und klappt auch nicht zuverlässig.
Ich denke, hier bist Du bei JavaScript angekommen. Da kannst Du prüfen, ob beide Spans der Gruppe auf gleicher Höhe stehen. Und entsprechend den Trennstrich ein- oder ausblenden.
@Gunnar Bittersmann - oder gibt es da noch CSS Tricks?
Rolf
@@Rolf B
Ein hyphen:auto im span hat bei mir nicht funktioniert, trotz lang="de" Angabe, keine Ahnung ob ich zu dumm bin oder Chrome.
Du. Die Eigenschaft heißt ‘hyphens’. 😜
Aber die Idee mit den inline-block-spans mit war schon gut.
Aber mit ­ hat es gepasst.
Ja, das auch. Sollbruchstellen werden zuerst berücksichtigt; automatische Silbentrennung wohl erst dann, wenn keine Sollbruchstellen vorhanden sind oder diese nicht ausreichen.
Das dürfte wohl das gewünschte Verhalten sein: ☞ Codepen
Es sei denn, Gunnar packt jetzt wieder irgendeine obskure CSS Eigenschaft aus 😉
Selbst wenn ich’s täte, könnte man die gleich wieder einpacken wegen mangelnder Browserunterstützung.
Zum Schmökern: Level 3, Level 4.
LLAP 🖖
Hallo Gunnar,
danke für die Rückmeldung.
Aber der Chrome hier bricht weder mit hyphen:auto noch mit hyphens:auto um. lang="de" habe ich gesetzt. Der Fuchs tut es. Kurze Websuche: Chrome scheint an diesem Thema schon seit 9 Jahren zu laborieren???
Chrome Issue 652964 (eins von vielen):
Comment 36 by laukst...@gmail.com on Fri, Feb 8, 2019, 12:37 PM GMT+1
Any reason to delay hyphenations release?
Comment 37 by e...@chromium.org on Fri, Feb 8, 2019, 6:48 PM GMT+1
Lack of dictionaries and a way of distributing/loading them.
Muaaaahahahaha.
Rolf
@@Rolf B
Aber der Chrome hier bricht weder mit hyphen:auto noch mit hyphens:auto um. lang="de" habe ich gesetzt. Der Fuchs tut es. Kurze Websuche: Chrome scheint an diesem Thema schon seit 9 Jahren zu laborieren???
Bei mir verhält sich Chrome wie der Fuchs. Ach ja, da war ja was …
Leg dir halt mal einen vernünftigen™ Rechner zu! 😜
LLAP 🖖
Hallo
Aber der Chrome hier bricht weder mit hyphen:auto noch mit hyphens:auto um. … Kurze Websuche: Chrome scheint an diesem Thema schon seit 9 Jahren zu laborieren???
Chrome Issue 652964 (eins von vielen):
Comment 36 by laukst...@gmail.com on Fri, Feb 8, 2019, 12:37 PM GMT+1 Any reason to delay hyphenations release? Comment 37 by e...@chromium.org on Fri, Feb 8, 2019, 6:48 PM GMT+1 Lack of dictionaries and a way of distributing/loading them.Muaaaahahahaha.
„Lack of dictionaries“ als Wurmfortsatz eines der weltweit größten Datensammler ever? Irgendwas an dem Bild ist schief …
Tschö, Auge