Hallo Rolf,
vielen Dank für deine ausführliche Antwort.
Ich habe tatsächlich für jede Bestellposition eine Mengeneingabe und ein Submitbutton eingefügt. Das Array der Artikel ist in eine seperaten PHP-Datei ausgelagert. Zudem gibt es noch eine weitere seperate Datei in der die Funktionen hinterlegt sind (so haben wir es bis dato gelernt). Ich poste mal den Code der Dateien. Ziel des Projektes ist es, dass der User den Warenkorb befüllt, seine Summe der bestellten Artikel sieht und dann zu einem Login-Formular weitergeleitet wird. Falls er noch nicht registriert wurde soll die Weiterleitung auf eine Registierungsseite erfolgen......soweit der Plan.

index.php
<?php require_once 'Funktionen/func_artikel.php'; ?>
<?php require_once 'artikel.php'; ?>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Computer-Store</title>
</head>
<body>
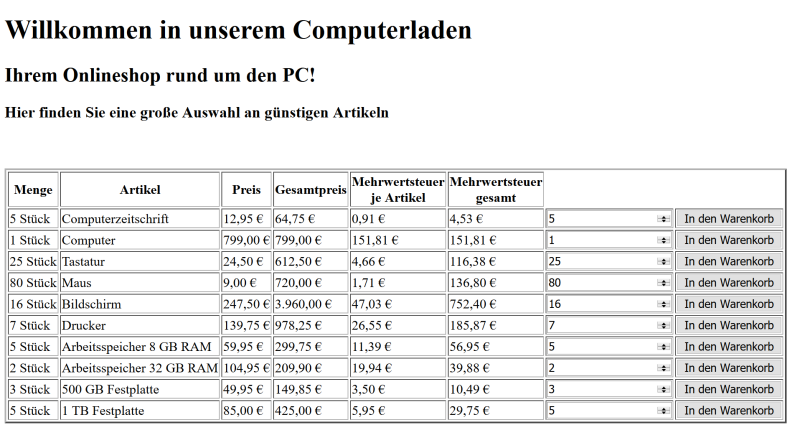
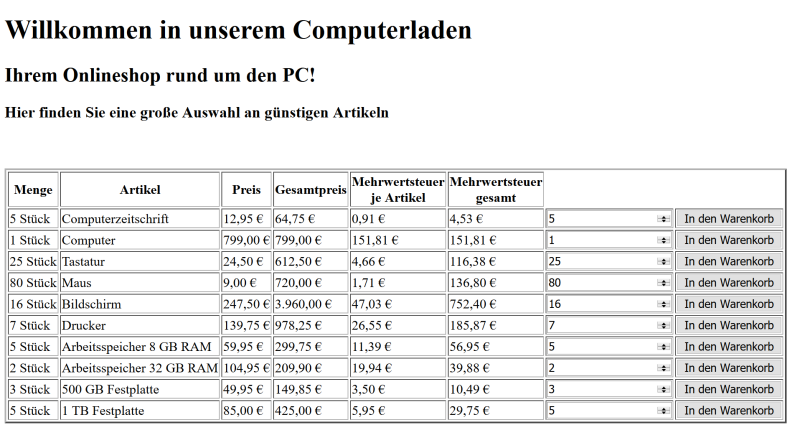
<h1>
<?php echo 'Willkommen in unserem Computerladen';?></h1>
<h2><?php echo 'Ihrem Onlineshop rund um den PC!';?> </h2>
<h3>
<?php echo 'Hier finden Sie eine große Auswahl an günstigen Artikeln';?>
</h3>
<br>
<br>
<table border ="2" >
<tr>
<th>Menge</th>
<th>Artikel</th>
<th>Preis</th>
<th>Gesamtpreis</th>
<th>Mehrwertsteuer<br>je Artikel</th>
<th>Mehrwertsteuer<br> gesamt</th>
</tr>
<?php
$Summe_Netto = 0;
foreach ($artikel_array as $artikel) {
$gp_netto = rechneGesamtpreisArtikel($artikel['Preis'], $artikel['Menge']);
$Summe_Netto += $gp_netto;
$mwst_netto = berechneMwst ($artikel['Preis'], $artikel['Mwst']);
$gp_mwst_netto = berechne_gp_Mwst ($artikel['Menge'], $mwst_netto);
?>
<tr>
<td><?php echo $artikel['Menge']; ?> Stück</td>
<td><?php echo $artikel['Name']; ?></td>
<td><?php echo number_format($artikel['Preis'], 2,",","."); ?> €</td>
<td><?php echo number_format($gp_netto, 2, ",", ".");?> €</td>
<td><?php echo number_format($mwst_netto, 2, ",", ".");?> €</td>
<td><?php echo number_format($gp_mwst_netto, 2, ",", ".");?> €</td>
<td><input type="number" name="bestellmenge" value=<?php echo $artikel['Menge']; ?>></td>
<td><input type="submit" name="warenkorb" value="In den Warenkorb"></td>
</tr>
<?php } ?>
</table>
</body>
</html>
func_artikel.php
<?php
function rechneGesamtpreisArtikel($preis_artikel, $menge_artikel) {
return $preis_artikel * $menge_artikel;
}
function berechneMwst ($preis_artikel, $mehrwertsteuer) {
return $preis_artikel * $mehrwertsteuer /100;
}
function berechne_gp_Mwst ($menge_artikel, $mehrwertsteuer_artikel) {
return $menge_artikel * $mehrwertsteuer_artikel;
}
?>
artikel.php
<?php require_once 'Funktionen/func_artikel.php';?>
<?php
$artikel_array = array(
array(
'Menge' => 5,
'Name' => 'Computerzeitschrift',
'Preis' => 12.95,
'Mwst' => 7
),
array(
'Menge' => 1,
'Name' => 'Computer',
'Preis' => 799,
'Mwst' => 19
),
array(
'Menge' => 25,
'Name' => 'Tastatur',
'Preis' => 24.50,
'Mwst' => 19
),
array(
'Menge' => 80,
'Name' => 'Maus',
'Preis' => 9,
'Mwst' => 19
),
array(
'Menge' => 16,
'Name' => 'Bildschirm',
'Preis' => 247.50,
'Mwst' => 19
),
array(
'Menge' => 7,
'Name' => 'Drucker',
'Preis' => 139.75,
'Mwst' => 19
),
array(
'Menge' => 5,
'Name' => 'Arbeitsspeicher 8 GB RAM',
'Preis' => 59.95,
'Mwst' => 19
),
array(
'Menge' => 2,
'Name' => 'Arbeitsspeicher 32 GB RAM',
'Preis' => 104.95,
'Mwst' => 19
),
array(
'Menge' => 3,
'Name' => '500 GB Festplatte',
'Preis' => 49.95,
'Mwst' => 7
),
array(
'Menge' => 5,
'Name' => '1 TB Festplatte',
'Preis' => 85.00,
'Mwst' => 7
),
);
?>
 dedlfix
dedlfix
 Rolf B
Rolf B
 Rolf B
Rolf B
 klawischnigg
klawischnigg
 Rolf B
Rolf B
 Gunnar Bittersmann
Gunnar Bittersmann