Trenne niemals st...
bearbeitet vonHallo Matthias,
> Das es anders geht, kannst du hier sehen:
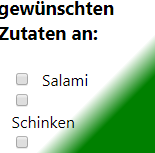
da bist Du aber ziemlich im Irrtum. Mach dein Browserfenster mal schmal genug:
[](/images/ab7a3390-fa26-11e9-8512-b42e9947ef30.png)
Das Innere eines Labels ist Fließtext. Wenn man erzwingen will, dass Text und Checkbox auf einer Zeile bleiben, kann man per CSS white-space:pre setzen. Dann rutscht der Text aber ggf. aus der Label-Box hinaus und hängt irgendwo rum, wo man ihn nicht haben will, oder wird abgeschnitten.
Alternativ macht man aus dem Label eine Flexbox, packt den Labeltext in ein Span und ordnet so Text und Checkbox zwingend nebeneinander. Der Text bricht dann innerhalb des span um und die Checkbox bleibt daneben stehen.
Beispiel für Flexbox: <https://jsfiddle.net/wcsh7z8b/>
_Rolf_
--
sumpsi - posui - clusi
Trenne niemals st...
bearbeitet vonHallo Matthias,
> Das es anders geht, kannst du hier sehen:
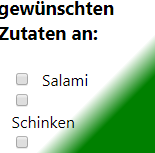
da bist Du aber ziemlich im Irrtum. Mach dein Browserfenster mal schmal genug:
[](/images/ab7a3390-fa26-11e9-8512-b42e9947ef30.png)
<label> ist ein inline-Element. Für Zwecke wie diesen kann es sinnvoll sein, es auf display:block zu setzen. Oder, wenn die belabelten Checkboxen in einer Liste stehen, die <li> auf display:block. Oder das <ul> auf display:flex. Jedenfalls nicht einfach Fließtext. Aber das nur am Rande, das löst das Problem nicht.
Das Innere eines Labels ist ebenfalls Fließtext. Wenn man erzwingen will, dass Text und Checkbox auf einer Zeile bleiben, kann man per CSS white-space:pre setzen. Dann rutscht der Text aber ggf. aus der Label-Box hinaus und hängt irgendwo rum, wo man ihn nicht haben will, oder wird abgeschnitten.
Alternativ macht man aus dem Label eine Flexbox, packt den Labeltext in ein Span und ordnet so Text und Checkbox zwingend nebeneinander. Der Text bricht dann innerhalb des span um und die Checkbox bleibt daneben stehen.
Beispiel für Flexbox: <https://jsfiddle.net/wcsh7z8b/>
_Rolf_
--
sumpsi - posui - clusi
Trenne niemals st...
bearbeitet vonHallo Matthias,
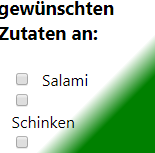
da bist Du aber ziemlich im Irrtum.
[](/images/ab7a3390-fa26-11e9-8512-b42e9947ef30.png)
<label> ist ein inline-Element. Für Zwecke wie diesen kann es sinnvoll sein, es auf display:block zu setzen. Oder, wenn die belabelten Checkboxen in einer Liste stehen, die <li> auf display:block. Oder das <ul> auf display:flex. Jedenfalls nicht einfach Fließtext.
Das Innere eines Labels ist ebenfalls Fließtext. Wenn man erzwingen will, dass Text und Checkbox auf einer Zeile bleiben, kann man per CSS white-space:pre setzen. Alternativ macht man aus dem Label eine Flexbox, packt den Labeltext in ein Span und ordnet so Text und Checkbox zwingend nebeneinander. Der Text bricht dann um und die Checkbox bleibt daneben stehen. Beispiel folgt...
_Rolf_
--
sumpsi - posui - clusi


