Probleme mit <wbr> beim FireFox 69
juedan
- html
Hallo Forum,
als Neuer hier im Forum habe ich doch gleich ein Anliegen. Für einen Bekannten erstelle ich eine responsive Webseite auf Basis von W3-Schools w3.css. Das funktioniert sehr gut und das Ergebnis ist spitze. Allerdings steigt so langsam mein Blutdruck beim Testen mit dem FireFox. Folgendes:
<button class=...>
Eingabe <wbr>löschen
</button>
Soll dieses erzeugen, wenn der Platz für den Button ausreichend ist:
+-----------------+
| Eingabe löschen |
+-----------------+
und soll dieses erzeugen, wenn der Platz für den Button nicht ausreichend ist:
+---------+
| Eingabe |
| löschen |
+---------+
Bei Chrome/Chromium/Blackberry OS10-Browser/Opera usw. funktioniert das einwandfrei - dagegen beim Firefox 69 nicht. Ist der Firefox schon so kaputt, oder schlampig bei der Umsetzung des HTML(5)-Standards oder was weiß ich?
Ich habe schon Tricks wie
wbr:after { content: "\00200B"; }
oder
<br class='w3-hide-large'>
ausprobiert - ohne Erfolg!
Weiß da noch jemand irgendeinen Trick, der definitiv funktioniert?
Danke im Voraus für die Antworten.
JueDan
Hallo juedan,
Eingabe <wbr>löschen
Das W3C führt dieses Element als ein obsoletes Feature, Sie sollten es nicht verwenden.
Bis demnächst
Matthias
@@Matthias Apsel
Eingabe <wbr>löschenDas W3C führt dieses Element als ein obsoletes Feature, Sie sollten es nicht verwenden.
Unsinn.
Du solltest nicht zweifelhafte Quellen konsultieren, sondern, wenn du dich aufs W3C berufst, auch dort nachschlagen: https://www.w3.org/TR/html52/textlevel-semantics.html#the-wbr-element.
Die relevante Spec ist jetzt aber die der WHATWG: https://html.spec.whatwg.org/multipage/text-level-semantics.html#the-wbr-element
Ich hab den Quatsch im Wiki gelöscht.
LLAP 🖖
Hallo Gunnar,
es ist vor allem gewagt, aus
so dass es in einer früheren Fassung als obsolet bezeichnet wurde
zu folgern, dass es das immer noch ist...
Rolf
@@Rolf B
es ist vor allem gewagt, aus
so dass es in einer früheren Fassung als obsolet bezeichnet wurde
zu folgern, dass es das immer noch ist...
Ich hab die Passage gelöscht. Wen interessiert, was irgendwann mal in einer früheren, veralteten Fassung stand?
LLAP 🖖
@@Matthias Apsel
Die Bewertungsfunktion dieses Forums ist ein Witz. Ein schlechter.
LLAP 🖖
@@Matthias Apsel
Das W3C führt dieses Element [
wbr] als ein obsoletes Feature, Sie sollten es nicht verwenden.
Mir fällt kein sinnvoller Einsatz für wbr bei lateinischer (kyrillischer, griechischer, …) Schrift ein. In diesen Schriften setzt man bei Silbentrennung einen Trennstrich; wbr erzeugt aber keinen. Hier ist stattdessen für Sollbruchstellen der bedingte Trennstrich ­ angebracht.
Anders in anderen Schriften, die keine Trennstriche verwenden. In chinesischer und japanischer Schrift kann AFAIK an fast jeder Stelle umbrochen werden (Interpunktionszeichen ausgenommen); da braucht man keine Sollbruchstellen.
Es gibt aber auch Schriften wie die thailändische[1], wo nur an Wortgrenzen getrennt werden darf, dort aber keine Leerzeichen stehen, und bei Trennung kein Trennstrich gesetzt wird. Dafür dürfte wbr angebracht sein.
Das würde erklären, warum wbr nicht aus dem HTML-Standard genommen wurde. Es ist eben nicht obsolet.
LLAP 🖖
Richard Ishida: Approaches to line breaking, South-East Asia: no word separator ↩︎
Hallo,
Soll dieses erzeugen, wenn der Platz für den Button ausreichend ist:
+-----------------+ | Eingabe löschen | +-----------------+und soll dieses erzeugen, wenn der Platz für den Button nicht ausreichend ist:
+---------+ | Eingabe | | löschen | +---------+
das ist das normale Verhalten, wenn du ein gewöhnliches Leerzeichen verwendest: Ist genug Platz, erscheint der Inahlt in einer Zeile; wird der Platz zu schmal, bewirkt das Leerzeichen einen Umbruch.
Wozu also noch Klimmzüge machen?
Ciao,
Martin
Hallo Martin,
danke für Deine Antwort. Den <wbr>-Tag habe ich eingefügt, damit auch wirklich an der Stelle getrennt wird und nicht mitten im Wort "löschen".
Beste Grüße
JueDan
Hallo JueDan,
Den <wbr>-Tag habe ich eingefügt, damit auch wirklich an der Stelle getrennt wird und nicht mitten im Wort "löschen".
keine Sorge: HTML macht nur dann einen Umbruch mitten im Wort, wenn weit und breit kein Leerzeichen oder Hyphen (Bindestrich) in Sicht ist, wo die Trennung besser passen würde.
Tipp: Falls du einen Umbruch mitten im Wort zulassen möchtest, wenn er nötig ist (Silbentrennung), solltest du an der Stelle einen bedingten Trennstrich ­ notieren. Gibt es eine andere, besser passende Trennstelle, bleibt das ­ unsichtbar; kommt die Trennstelle zum Einsatz, wird am Zeilenende ein Trennstrich angezeigt.
Also genau das, was z.B. in Word mit einem bedingten Trennstrich (Ctrl-Minus) erreicht wird.
Ciao,
Martin
Hallo Martin,
­ verwende ich in Absätzen, die im Blocksatz formatiert sind, was beim FF auch nicht funktioniert. Ein zweiter Grund für <wbr> war/ist, dass ich Firefox zum Zeilenumbrich zwingen wollte, wenn der Text nicht passt. Aber wie ich im Titel geschrieben habe, beeindruck den FF das überhaupt nicht.
So langsam habe ich den Verdacht, dass man beim FF irgendetwas einstellen muss, damit die Seite korrekt dargestellt wird.
Hallo juedan,
­ verwende ich in Absätzen, die im Blocksatz formatiert sind, was beim FF auch nicht funktioniert.
Das kann ich nicht bestätigen.
Ein zweiter Grund für <wbr> war/ist, dass ich Firefox zum Zeilenumbrich zwingen wollte, wenn der Text nicht passt. Aber wie ich im Titel geschrieben habe, beeindruck den FF das überhaupt nicht.
Zeig doch mal die Seite, damit wir uns ein Bild machen können. Es gibt werbe- und kostenfreien Webspace zum Beispiel bei bplaced.net.
So langsam habe ich den Verdacht, dass man beim FF irgendetwas einstellen muss, damit die Seite korrekt dargestellt wird.
Das glaube ich nicht. Und selbst wenn es so wäre, wie willst du jeden einzelnen deiner Seitenbesucher dazu bringen, genau diese Einstellungen vorzunehmen?
Bis demnächst
Matthias
@@Matthias Apsel
Das kann ich nicht bestätigen.
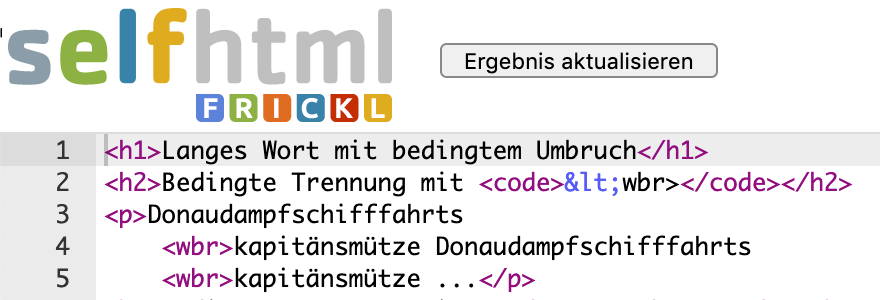
Das Beispiel macht keinen Sinn. Es müsste
<p>Donaudampfschifffahrts<wbr>kapitänsmütze
Donaudampfschifffahrts<wbr>kapitänsmütze ...</p>
im Code stehen – ohne Leerzeichen vor <wbr>.
LLAP 🖖
Hallo Gunnar Bittersmann,
<p>Donaudampfschifffahrts<wbr>kapitänsmütze Donaudampfschifffahrts<wbr>kapitänsmütze ...</p>im Code stehen – ohne Leerzeichen vor
<wbr>.
Nö?
Bis demnächst
Matthias
@@Matthias Apsel
Nö?
??

LLAP 🖖
Hallo Gunnar Bittersmann,
Wo ist denn da ein –? Und die Leerzeichen kommen wohl durch das Frickl rein. Der Originalquelltext ist
<p>Donaudampfschifffahrts<wbr>kapitänsmütze
Bis demnächst
Matthias
@@Matthias Apsel
Wo ist denn da ein
–?
Nirgends. Warum sollte?
Und die Leerzeichen kommen wohl durch das Frickl rein. Der Originalquelltext ist
<p>Donaudampfschifffahrts<wbr>kapitänsmütze
Soll das heißen, Frickl verfälscht den Quelltext bei der Anzeige? Oder schon vorher? Der Bug sollte im Frickl gefixt werden.
LLAP 🖖
Hallo Gunnar Bittersmann,
Wo ist denn da ein
–?Nirgends. Warum sollte?
Weil du das geschrieben hast - ein paar Beiträge weiter oben.
Soll das heißen, Frickl verfälscht den Quelltext bei der Anzeige?
Sieht so aus.
Bis demnächst
Matthias
Hallo
Das Beispiel macht keinen Sinn.
So aber auch nicht.
Es müsste
<p>Donaudampfschiffahrtsgesellschafts<wbr>kapitänsmütze
Donaudampfschiffahrtsgesellschafts<wbr>kapitänsmütze ...</p>
heißen. Zwei „f“ statt der heute üblichen drei, da es ein Eigenname aus alter Zeit ist, und die „gesellschaft“ darf auch nicht vergessen werden. Schließlich ist es die Mütze des Donaudampfschiffahrtsgesellschaftkapitäns.
Dass dabei vor dem <wbr> wiederum ein eigenes Wortmonster entsteht, steht auf einem anderen Blatt.
Tschö, Auge
Hallo,
[...] Zwei „f“ statt der heute üblichen drei, da es ein Eigenname aus alter Zeit ist, und die „gesellschaft“ darf auch nicht vergessen werden. Schließlich ist es die Mütze des Donaudampfschiffahrtsgesellschaftkapitäns.
Aber wenn, so wie bei mir, dabei die schiffahrt getrennt wird, muss es dann doch wieder die schiff-fahrt werden, oder? "...schif-fahrt..." sieht jedenfalls flasch aus…
Gruß
Kalk
@@Tabellenkalk
Aber wenn, so wie bei mir, dabei die schiffahrt getrennt wird, muss es dann doch wieder die schiff-fahrt werden, oder?
Ja. Und ck wird nach den alten Regeln zu k-k. Bring das mal einer automatischen Silbentrennung bei!
In anderen Sprachen gibt es sowas auch; im bereits verlinkten Artikel wird im Abschnitt Hyphenation Niederländisch und Ungarisch genannt.
LLAP 🖖
@@juedan
­ verwende ich in Absätzen, die im Blocksatz formatiert sind,
Du solltest im Web keinen Blocksatz verwenden! Durch die großen Wortabstände wird Text schlecht lesbar.
was beim FF auch nicht funktioniert.
?? Was funktioniert nicht?
Ein zweiter Grund für <wbr> war/ist, dass ich Firefox zum Zeilenumbrich zwingen wollte, wenn der Text nicht passt.
Wie Der Martin schon sagte, sorgt das Leerzeichen schon dafür. (Es sei denn, du hast ein nicht-umbrechendes Leerzeichen (NBSP) gesetzt.)
So langsam habe ich den Verdacht, dass man beim FF irgendetwas einstellen muss, damit die Seite korrekt dargestellt wird.
Nein.
LLAP 🖖
@@juedan
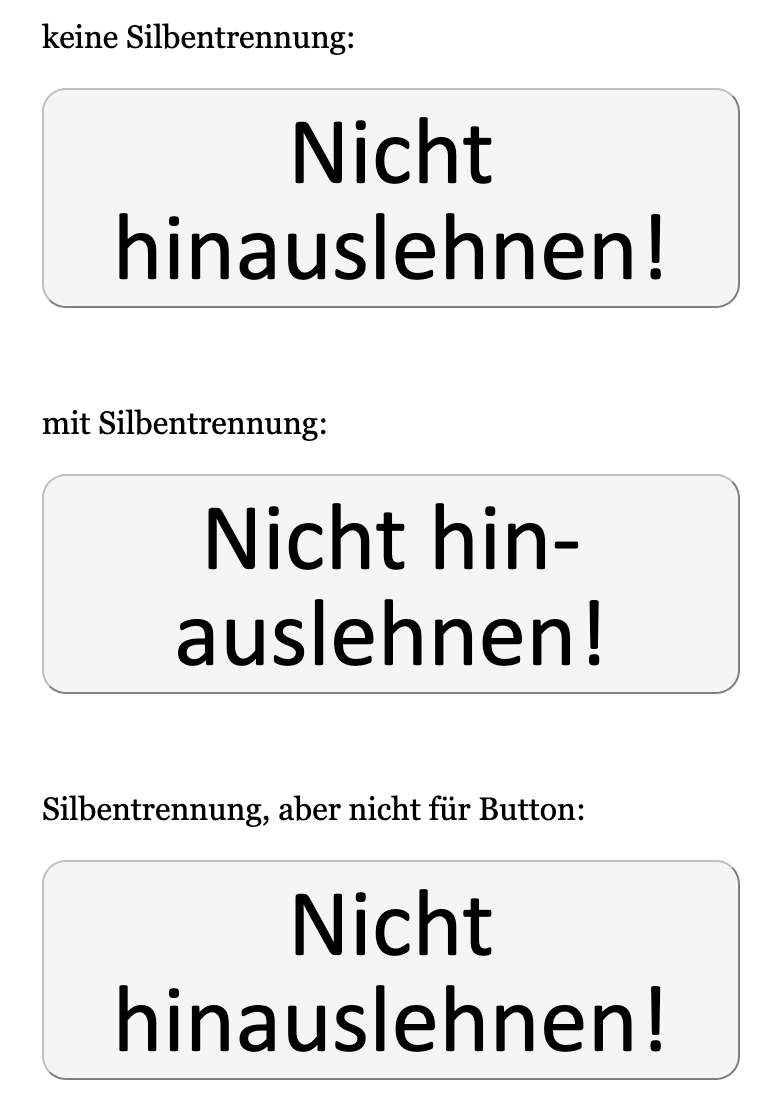
Den <wbr>-Tag habe ich eingefügt, damit auch wirklich an der Stelle getrennt wird und nicht mitten im Wort "löschen".
Das passiert nur, wenn du automatische Silbentrennung eingeschaltet hast
(* { hyphens: auto }).
Wenn du das für Buttons nicht willst, musst du es für Buttons wieder ausschalten:
button { hyphens: none }.
LLAP 🖖
@@Gunnar Bittersmann
Das passiert nur, wenn du automatische Silbentrennung eingeschaltet hast
(* { hyphens: auto }).Wenn du das für Buttons nicht willst, musst du es für Buttons wieder ausschalten:
button { hyphens: none }.
Veranschaulicht im Codepen. Zum Ändern der Viewportbreite den vertikalen Balken ziehen.

(Warum wird der Screenshot so riesengroß und unscharf angezeigt? @Christian Kruse)
LLAP 🖖
Guten Abend zusammen,
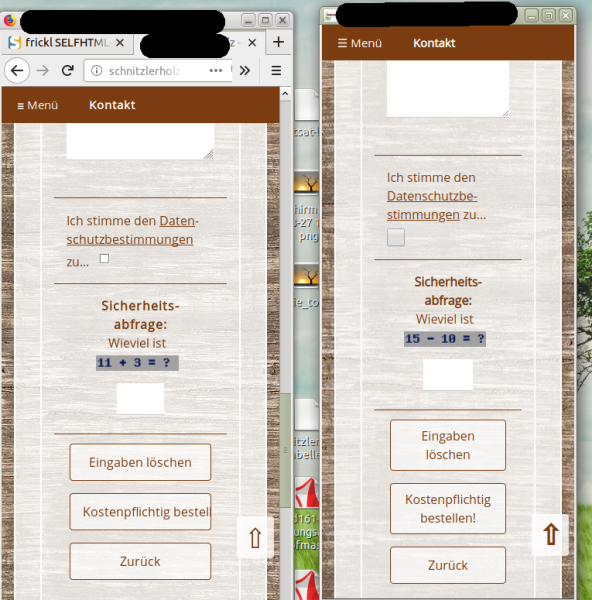
zunächst danke für Eure Hilfe. Die von Euch genannten Beispiele funktionieren im FF.
Einen Link auf die Seite kann ich nicht schicken, weil einige Bilder mit Copyright versehen sind. Ein Screenshot aber schon (links FF, rechts Chromium, beide unter FreeBSD).
 Hier ein Auszug aus der CSS, wo ich die Silbentrennung und Umbrüche setze:
Hier ein Auszug aus der CSS, wo ich die Silbentrennung und Umbrüche setze:
body, html {
font-family: OpenSans!important;
font-size:16px!important;
height: 100%;
-moz-hyphens: manual;
-o-hyphens: manual;
-ms-hyphens: manual;
-webkit-hyphens: manual;
hyphens: manual;
word-wrap: break-word;
overflow-wrap: break-word;
}
Es enstand aus der Verzweiflung heraus, weil der FF eben beim <wbr/> nicht umbricht. Vielleicht muss ich beim FF mit JavaScript nachhelfen. Ich habe keine im Text.
Ich werde mich morgen Abend wieder melden.
Gute Nacht zusammen
@@juedan
body, html { font-family: OpenSans!important; font-size:16px!important;
!important scheint mir nicht angebracht zu sein.
Schriftgrößen sollten nicht in px angegeben werden. 16px ist der Standardwert in so ziemlich allen hierzulande verwendeten Browsern; die Zeile kann also weg.
height: 100%;
Nicht height, sondern min-height; nicht 100%, sondern 100vh; nicht für html, body, sondern für body. (siehe neulich)
-moz-hyphens: manual; -o-hyphens: manual;
Der Präfix -moz- ist schon seit langem nicht sinnvoll, -o- war es noch nie. [Can I use]
-ms-hyphens: manual; -webkit-hyphens: manual; hyphens: manual;
Da manual der Ausgangswert für die hyphens-Eigenschaft ist, sind auch diese Angaben nicht sinnvoll.
word-wrap: break-word; overflow-wrap: break-word; }
Was willst du damit erreichen?
LLAP 🖖