Hallo, ich muss für die Schule einen Slider erstellen, mit dem man die Breite und die Höhe eines Rechtecks anpassen kann. Leider habe ich auf der Arbeit mit Webdesign gar nichts zu tun und bin deswegen absolut ratlos. Kann mir da irgendjemand weiterhelfen?
Das ist mein aktueller Stand von der HTML. Java hab ich noch gar nicth weil ich es gar nicht verstehe und wegen der Coronazeit schlecht nachfragen kann.
<!DOCTYPE HTML>
<html>
<head>
<title>Formulare</title>
<meta charset="utf-8"/>
<link href="CSS.css" rel="stylesheet" type="text/css"/>
<script type="text/javascript" src="Javascript.js"></script>
</head>
<body>
<div id="wrapper">
<form>
<fieldset>
<legend>Slider für eine Box</legend>
<br/>
<label for="breite">Breite</label>
<input type="range" name="breite" id="breite" value="0" min="0" max="100">
<br/>
<br/>
<label for="hoehe">Höhe</label>
<input type="range" name="hoehe" id="hoehe" value="0" min="0" max="100">
<br/>
<div id="box" class="element"></div>
</fieldset>
</div>
</body>
</html>
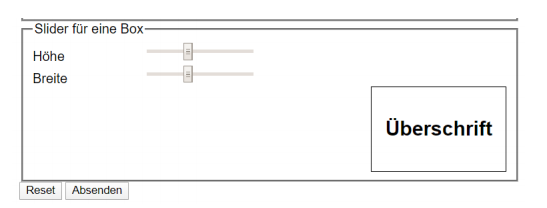
Ihm Anhang ein Screenshot mit der Aufgabe. Die box mit "Überschrift" soll per Slider verändert werden können