Slider der Größe einer Box verändert
Linus Kaufmann
- html
- javascript
Hallo, ich muss für die Schule einen Slider erstellen, mit dem man die Breite und die Höhe eines Rechtecks anpassen kann. Leider habe ich auf der Arbeit mit Webdesign gar nichts zu tun und bin deswegen absolut ratlos. Kann mir da irgendjemand weiterhelfen?
Das ist mein aktueller Stand von der HTML. Java hab ich noch gar nicth weil ich es gar nicht verstehe und wegen der Coronazeit schlecht nachfragen kann.
<!DOCTYPE HTML>
<html>
<head>
<title>Formulare</title>
<meta charset="utf-8"/>
<link href="CSS.css" rel="stylesheet" type="text/css"/>
<script type="text/javascript" src="Javascript.js"></script>
</head>
<body>
<div id="wrapper">
<form>
<fieldset>
<legend>Slider für eine Box</legend>
<br/>
<label for="breite">Breite</label>
<input type="range" name="breite" id="breite" value="0" min="0" max="100">
<br/>
<br/>
<label for="hoehe">Höhe</label>
<input type="range" name="hoehe" id="hoehe" value="0" min="0" max="100">
<br/>
<div id="box" class="element"></div>
</fieldset>
</div>
</body>
</html>
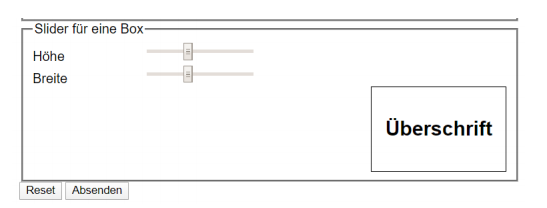
Ihm Anhang ein Screenshot mit der Aufgabe. Die box mit "Überschrift" soll per Slider verändert werden können
Servus!
Hallo, ich muss für die Schule einen Slider erstellen, mit dem man die Breite und die Höhe eines Rechtecks anpassen kann.
Das ist mein aktueller Stand von der HTML.
Sieht doch schon mal gut aus!
Java hab ich noch gar nicth weil ich es gar nicht verstehe und wegen der Coronazeit schlecht nachfragen kann.
Das heißt JavaScript. Hier ist ein ähnliches Beispiel:
https://wiki.selfhtml.org/wiki/HTML/Formulare/input/number#Schieberegler
Schau mal, ob Du das anpassen kannst.
Zum Lesen:
Herzliche Grüße
Matthias Scharwies
Hallo, erst mal danke für deine Antwort leider habe ich es damit auch nicht hinbekommen. Ich bin ratlos😅 Ich bin wirklich planlos in Javascript
mfg Linus
Servus!
Ich habe Dein HTML übernommen, aber den div id="wrapper und die <br>s entfernt. Die sind im CSS mit label {display: block;} anders (eleganter) gelöst.
Das JavaScript habe ich in den head kopiert; zum Testen würde ich keine externen Skripte verwenden:
<!DOCTYPE HTML>
<html>
<head>
<title>Formulare mit Slider</title>
<meta charset="utf-8"/>
<script>
'use strict';
document.addEventListener('DOMContentLoaded', function () {
document.querySelector('#breite').addEventListener('input', scaleAbmessungen);
scaleAbmessungen();
});
function scaleAbmessungen() {
var box = document.querySelector('#box');
var inputElement = document.querySelector('#breite');
box.style.width = inputElement.value +'px';
};
</script>
<style>
#box {
width: 100px;
height: 100px;
border: 1px solid;
background: yellow;
}
label {display: block;}
</style>
</head>
<body>
<form id="form">
<fieldset>
<legend>Slider für eine Box</legend>
<label for="breite">Breite</label>
<input type="range" name="breite" id="breite" value="50" min="0" max="200">
<label for="hoehe">Höhe</label>
<input type="range" name="hoehe" id="hoehe" value="0" min="0" max="100">
<div id="box"></div>
</fieldset>
</form>
</body>
</html>
Genau wie @Rolf B frage ich mich, was das für eine Aufgabe ist.
Entweder habt ihr JavaScript schon behandelt, dann ist die Aufgabe machbar oder irgendetwas passt nicht. Ich weiß, dass es viel Online-Unterricht gibt, der evtl. mit Erklärungen nicht hinterher kommt. Es wäre nett, wenn Du uns (mir) hier mehr Informationen geben könnte.
Nun zum Code:
In der 1. Zeile wird das Script nach dem Laden des Dokuments ausgeführt.
Der Slider erhält einen Event-Llistener, der bei jedem input-Event feuert und die Funktion scaleAbmessungenaufruft.
Diese Funktion holt sich die box und das inputElement als Variablen und liest den Wert (value) des Sliders aus.
box.style.width = inputElement.value +'px';
Jetzt wird der Wert mit dem String px verbunden und der Style-Eigenschaft width zugewiesen.
[EDIT] alle HTML-Tags, die du aufmchst, musst du auch wieder schließen; ich habe das schließende </form>ergänzt. [/EDIT]
Aufgabe an dich:
Ändere das Script so, dass
Herzliche Grüße
Matthias Scharwies
@@Matthias Scharwies
Das JavaScript habe ich in den head kopiert
Am Ende des body wäre es besser aufgehoben. Dann kannst du auch auf document.addEventListener('DOMContentLoaded', …) verzichten.
document.addEventListener('DOMContentLoaded', function () { document.querySelector('#breite').addEventListener('input', scaleAbmessungen); scaleAbmessungen(); }); function scaleAbmessungen() { var box = document.querySelector('#box'); var inputElement = document.querySelector('#breite'); box.style.width = inputElement.value +'px'; };
Du suchst dir document.querySelector('#breite') im DOM, um darauf einen Eventhandler zu registrieren, in welchem du abermals document.querySelector('#breite') im DOM suchst? Das ergibt so gar keinen Sinn.
Es macht sowieso keinen Sinn, das Eingabeelement im DOM zu suchen. Schließlich hat man bereits eine Referenz darauf: document.forms['form'].elements['breite'].
Und auch das Raussuchen von document.querySelector('#box') aus dem DOM sollte nur einmal erfolgen, also außerhalb der Eventhandlerfunktion.
inputElement.value +'px'
Ich finde `${inputElement.value}px` besser lesbaren Code.
Aufgabe an dich:
Ändere das Script so, dass
- das input-Event bei einer Eingabe ins Formular „feuert“
Die Aufgabe ist Linus’ Kenntnisstand völlig unangemessen.
- auch der hoehe-Regler abgefragt und entsprechend die Höhe verändert wird.
Das sollte mit C&P machbar sein.
🖖 Stay hard! Stay hungry! Stay alive! Stay home!
Servus!
@@Matthias Scharwies
Das JavaScript habe ich in den head kopiert
Am Ende des
bodywäre es besser aufgehoben.
Da gibt's Argumente dafür und dagegen.
Das ist wieder so eine Tüpfelscheißer-Besserwisser-Diskussion.
Bei uns im SELF-Wiki ist es einfach so, dass @Felix Riesterer die Variante mit Script im head für's Frickl festgelegt hat und ich jetzt nicht jedesmal dieses Faß wieder aufmachen will.
Die Aufgabe ist Linus’ Kenntnisstand völlig unangemessen.
Nicht ich habe die Aufgabe gestellt. Wie Rolf und ich schon gesagt haben, würden wir gerne wissen, in welchem Zusammenhang diese Aufgabe gestellt wurde.
Herzliche Grüße
Matthias Scharwies
Hallo Matthias,
völlig OT: Dein Avatar ist kaputt bzw. gelöscht.
Deshalb erscheint an einigen Stellen im SELF-Raum, z.B. auf der Foren-Übersichtsseite, der Ersatztext Benutzer Matthias Scharwies. Das sieht dann komisch aus, weil der Name direkt dahinter nochmal folgt.
Unfall oder Absicht?
Live long and pros healthy,
Martin
Servus!
Hallo Matthias,
völlig OT: Dein Avatar ist kaputt bzw. gelöscht.
Deshalb erscheint an einigen Stellen im SELF-Raum, z.B. auf der Foren-Übersichtsseite, der Ersatztext Benutzer Matthias Scharwies. Das sieht dann komisch aus, weil der Name direkt dahinter nochmal folgt.Unfall oder Absicht?
Absicht, ich wollt ein neues hochladen.
Irgendwie klappt bei mir (Win 10, FF75) aber der Upload nicht.
@Matthias Apsel und @Christian Kruse wissen Bescheid, wir fixen das irgendwann.
Herzliche Grüße
Matthias Scharwies
Hallo Matthias Scharwies,
@Matthias Apsel und @Christian Kruse wissen Bescheid, wir fixen das irgendwann.
Das ist schon geschehen.
Bis demnächst
Matthias
Servus!
Hallo Matthias Scharwies,
@Matthias Apsel und @Christian Kruse wissen Bescheid, wir fixen das irgendwann.
Das ist schon geschehen.
Pefekt - vielen Dank!
Herzliche Grüße
Matthias Scharwies
Hallo Matthias,
Pefekt
😂 MMDE 🤣
Rolf
Hallo Matthias,
was ich nicht fixen kann ist, dass du das falsche Grafik-Format verwendet hast und deshalb dein Avatar jede Menge Kompressions-Artefakte hat und so echt fies aussieht. 🤮
Verwende doch lieber PNG 😉
Freundliche Grüße,
Christian Kruse
Hallo Matthias,
Absicht, ich wollt ein neues hochladen.
dein altes Benutzerbild passte aber besser zu dir 😀
Gruß
Jürgen
@@Matthias Scharwies
Bei uns im SELF-Wiki ist es einfach so, dass @Felix Riesterer die Variante mit Script im head für's Frickl festgelegt hat
Weil’s so im SELF-Wiki ist, ist es gut. Das überzeugt. 🤣
Nicht ich habe die Aufgabe gestellt.
Von „Ändere das Script so, dass das input-Event bei einer Eingabe ins Formular ‚feuert‘“ ist im OP nichts zu lesen. Wohl aber in deinem Posting.
Für Lehrer übersetzt: Chemiestunde. Schüler sagt: „Ich kann kein Latein.“ Darauf der Lehrer: „Na dann übersetz doch mal ‚rerum cognoscere causas‘!“
Die Lösung zu deiner Aufgabe hatte ich übrigens schon genannt.
🖖 Stay hard! Stay hungry! Stay alive! Stay home!
@@Gunnar Bittersmann
Oh, ich hab Majestäten beleidigt. Das gibt Punktabzug. 😈
🖖 Stay hard! Stay hungry! Stay alive! Stay home!
Hallo Gunnar,
Nicht ich habe die Aufgabe gestellt.
Von „Ändere das Script so, dass das input-Event bei einer Eingabe ins Formular ‚feuert‘“ ist im OP nichts zu lesen. Wohl aber in deinem Posting.
Sicherlich soll diese Zusatzaufgabe Linus bei einem Lernschritt helfen - egal ob Teil der Aufgabenstellung ist oder nicht.
Mein Problem damit ist, dass ich überhaupt nicht verstehe, was gemeint ist. Was ist eine „Eingabe ins Formular“, bei einem form, das nur slider hat? Für die slider ist nichts mehr zu tun, dafür ist in Matthias Code das input Event ja schon registriert. Aber offenbar hast Du die Zusatzaufgabe verstanden, weil Du ja ihre Lösung genannt haben willst - aber auch das hilft mir nicht beim Verständnis.
Wie soll der arme Linus denn da noch was verstehen...
Rolf
@@Rolf B
Von „Ändere das Script so, dass das input-Event bei einer Eingabe ins Formular ‚feuert‘“ ist im OP nichts zu lesen. Wohl aber in deinem Posting.
Sicherlich soll diese Zusatzaufgabe Linus bei einem Lernschritt helfen
Und ich bin sicher, dass sie das nicht tut. Wie Linus seinen Kenntnisstand beschreibt, wird er überhaupt nicht verstehen, was es heißt, dass „ein Event feuert“. Nichts mit: den Fragenden da abgeholt, wo er steht – das kann auch dem besten Lehrer mal passieren.
Mein Problem damit ist, dass ich überhaupt nicht verstehe, was gemeint ist. Was ist eine „Eingabe ins Formular“
Wie ich Matthias verstanden habe meint er, die Eventhandler nicht für die input-Elemente zu registrieren, sondern einen Eventhandler fürs Formular, d.h. für das form-Element – wie ich das auch in meinem gezeigten Beispiel getan hatte.
🖖 Stay hard! Stay hungry! Stay alive! Stay home!
Hallo Gunnar,
nicht für die
input-Elemente zu registrieren, sondern (...) fürs Formular
Dann hättest Du Recht, Bubbling wäre für Linus ein Schritt zu viel. Aber war das gemeint? Event und Eingabe bringe ich nicht so recht als Synonym übereinander. Matthias?
Rolf
Servus!
Hallo Gunnar,
nicht für die
input-Elemente zu registrieren, sondern (...) fürs FormularDann hättest Du Recht, Bubbling wäre für Linus ein Schritt zu viel. Aber war das gemeint? Event und Eingabe bringe ich nicht so recht als Synonym übereinander. Matthias?
Du hattest anfangs geschrieben "Ich frage nicht ohne Grund: Hausaufgaben vorkauen, das tun wir hier nicht."
Ich hatte anfangs das HTML gelobt (mir waren die <br>s auch aufgefallen, das fehlende </form>aber nicht) und ihm ein Live-Beispiel und einen Link zum DOM-Tutorial geschickt.
Nach Linus Dank (immerhin hat er sich für seine Frage sogar bei uns angemeldet) habe ich doch beschlossen, die Hausaufgabe (zumindest teilweise) zu lösen:
document.querySelector('#breite').addEventListener('input', scaleAbmessungen);
scaleAbmessungen();
function scaleAbmessungen() {
var box = document.querySelector('#box');
var inputElement = document.querySelector('#breite');
box.style.width = inputElement.value +'px';
};
Damit kann Linus die Breite verändern. Mit Grundkenntnissen in JavaScript (und hier fangen die Spekulationen an) hätte er dieses Snippet verdoppeln können zu
document.querySelector('#hoehe').addEventListener('input', scaleHoehe);
scaleHoehe();
function scaleHoehe() {
var box = document.querySelector('#box');
var inputElement = document.querySelector('#hoehe');
box.style.height = inputElement.value +'px';
};
Das wäre unschön gewesen, hätte dem DRY-Prinzip widersprochen, aber funktioniert.
Früher wäre alles einfacher gewesen:
<form id="form" oninput="scaleAbmessungen()">
Jetzt bleibt nur noch anstelle die beiden Schiebe-Regler zu belauschen, den input-Event auf das Formular zu legen. Ich weiß, dass dies nicht trivial ist, weiß aber eben auch nicht, was eigentlich die gestellte Aufgabe war, bzw. von welchem Kenntnisstand ausgegenangen werden muss.
Herzliche Grüße
Matthias Scharwies
PS: Übrigens, das 1. Live-Beispiel mit dem grayscale kam ursprünglich von Gunnar.
Hallo Matthias,
okay, es ging Dir also um Bubbling.
Äh, aber
<form id="form" oninput="scaleAbmessungen()">
Da Du richtigerweise addEventListener in deinem Lösungsvorschlag genutzt hast, sollte man hier nicht in die Steinzeit zurückfallen.
Rolf
Servus!
<form id="form" oninput="scaleAbmessungen()">
Da Du richtigerweise addEventListener in deinem Lösungsvorschlag genutzt hast, sollte man hier nicht in die Steinzeit zurückfallen.
Ich wollte die komplette Lösung nicht verraten.
Ich bin im Test-Wiki grad dran, unvollständige Skripte zu entwerfen, die Schüler dann zum Laufen bringen müssen. Als Vorlage verwende ich ein Skript aus dem Jahre 199x, das immer wieder auf Frontpage zur HTML-Erstellung verweist.
Dort ist die ganze Einbindung von JS und Event-Behandlung kein Problem, das findet alles im HTML statt (button onclick und a href="javascript ...)
Heute weiß man gar nicht, was alles vor der Berechnung der MwSt aus einer Eingabe eines Nettobetrags alles erklärt werden soll.
Herzliche Grüße
Matthias Scharwies
Hallo Matthias,
Heute weiß man gar nicht, was alles vor der Berechnung der MwSt aus einer Eingabe eines Nettobetrags alles erklärt werden soll.
Hm. Didaktik ist natürlich deine Sache.
Ein JS-Schüler sollte die onXXXX Notation sicherlich mal gesehen haben. Zum einen, um zu wissen was man nicht tun sollte, und zum anderen, um alten Code verstehen zu können. Solange Du dann zügig den Bogen zu unobtrusive Script schlägst...
Rolf
Servus!
Hallo Matthias,
Heute weiß man gar nicht, was alles vor der Berechnung der MwSt aus einer Eingabe eines Nettobetrags alles erklärt werden soll.
Hm. Didaktik ist natürlich deine Sache.
Ein JS-Schüler sollte die onXXXX Notation sicherlich mal gesehen haben. Zum einen, um zu wissen was man nicht tun sollte, und zum anderen, um alten Code verstehen zu können. Solange Du dann zügig den Bogen zu unobtrusive Script schlägst...
Ich hab's jetzt mal so gelöst, dass der ganze „komplizierte“ Code einfach vorgegeben wird:
Das ist aber lange noch nicht fertig.
Herzliche Grüße
Matthias Scharwies
Hallo Matthias,
.beispiel_url:visited {
color: #fff;
}
Ist das Absicht oder unfertig? Geklickte URLs werden weiß und damit visuell versteckt⁉️
Rolf
Servus!
Hallo Matthias,
.beispiel_url:visited { color: #fff; }Ist das Absicht oder unfertig? Geklickte URLs werden weiß und damit visuell versteckt⁉️
Auch das Frickl selbst geht dort nicht - zum Texte erstellen (und immer wieder korrigieren) und Seiten verschieben und umbenenen, bis endlich der richtige Titel gefunden ist, reicht's mir.
Herzliche Grüße
Matthias Scharwies
@@Matthias Scharwies
„Zunächst muss geklärt werden, wie man von JavaScript aus an den Inhalt des Input-Feldes nettopreis gelangt. Um diese Information zu finden, erhält das input-Element eine eindeutige id, mit der es aufgerufen werden kann. Dies kann entweder mit
document.getElementById('bruttopreis');
oder mit
document.querySelector('#bruttopreis');
erreicht werden“
Nein, bitte nicht solchen Unsinn verbreiten.
Wie ich schon sagte, hat man die Referenz zu Eingabeelementen bereits (wenn das Eingabeelement einen namen hat).
🖖 Stay hard! Stay hungry! Stay alive! Stay home!
Hallo Rolf B,
Heute weiß man gar nicht, was alles vor der Berechnung der MwSt aus einer Eingabe eines Nettobetrags alles erklärt werden soll.
Hm. Didaktik ist natürlich deine Sache.
Genau deshalb ist JavaScript für das Erlernen der Grundlagen des Programmierens ungeeignet.
Bis demnächst
Matthias
Lieber Matthias,
Bei uns im SELF-Wiki ist es einfach so, dass @Felix Riesterer die Variante mit Script im head für's Frickl festgelegt hat und ich jetzt nicht jedesmal dieses Faß wieder aufmachen will.
für's Archiv: Das ist nicht so. Das frickl-Script holt sich alle <script>-Elemente, egal wo sie stehen, und setzt sie in den JS-Editor.
Liebe Grüße
Felix Riesterer
Hallo, danke für deine Antwort. Ich habe das Script eingesetzt und versucht das ganze zu verstehen. Teilweise denke ich habe ich es verstanden, dass abänder auf die Höhe hab ich hinbekommen das war ja nicht mehr schwer. Werde aber jetzt versuchen das ganze Script noch einmal selber zuschreiben und zu verstehen.
Kurz zu meinem Hintergrund: Ich mache eine Ausbildung als Mediengestalter im ersten Lehrjahr und habe in meinem Berufsalltag mit Websiten gar nichts am Hut und deswegen kann mir auf der Arbeit leider keiner helfen. Javascript hatten wir nur eine Stunde bevor das ganze mit Corona los ging und dort wurde nur ein fertiges Script besprochen. Leider blieb davon bei mir nicht viel hängen nach 4 Wochen.
Ich bedanke mich für die ausführliche Erklärung.
Bleibt gesund! mfg Linus
@@Linus Kaufmann
Das ist mein aktueller Stand von der HTML.
Das HTML sieht gar nicht so schlecht aus. Bis auf die <br/> – das kriegt man besser mit display: none im CSS hin.
Java hab ich noch gar nicth weil ich es gar nicht verstehe
Zunächst wäre da zu verstehen, dass Java und JavaScript verschiedene Dinge sind – so grundverschieden wie …
Und nach dem Verständnis der Grundlagen kannst du diesem Beispiel entnehmen, wie man Sliderstellungen zu Styleänderungen umsetzt.
🖖 Stay hard! Stay hungry! Stay alive! Stay home!
Servus!
@@Linus Kaufmann
Das ist mein aktueller Stand von der HTML.
Das HTML sieht gar nicht so schlecht aus. Bis auf die
<br/>– das kriegt man besser mitdisplay: noneim CSS hin.
Ich würd display: blocknehmen.
🖖 Stay hard! Stay hungry! Stay alive! Stay home!
Herzliche Grüße
Matthias Scharwies
@@Matthias Scharwies
das kriegt man besser mit
display: noneim CSS hin.Ich würd
display: blocknehmen.
Ach was. 🤣
Aber bei display: none kann man auch nicht sagen, dass es falsch aussieht. 😉
🖖 Stay hard! Stay hungry! Stay alive! Stay home!
Hallo, danke für deine Antwort, leider hab ich gar keine Kenntnisse in Javascript und bekomme das Script nicht umgeschrieben.
mfg Linus
Hallo Linus,
was erwartest Du eigentlich? Dass Dir jemand das JavaScript für einen Live-Update der Rechteckgröße fertig liefert?
Bitte erkläre doch mal, wie wir das hier verstehen sollen:
ich muss für die Schule einen Slider erstellen
vs
Leider habe ich auf der Arbeit mit Webdesign gar nichts zu tun
Ein Berufstätiger, der für die Schule einen Slider erstellen muss. Wie muss ich mir das vorstellen? Bist Du Schüler? Lehrer? Vater? Ich frage nicht ohne Grund: Hausaufgaben vorkauen, das tun wir hier nicht. Das können wir uns gar nicht erlauben, weil hier eine ganze Menge Lehrer aktiv sind.
Für eine gute Antwort würde ich auch gerne wissen, wie deine "Aufgabenstellung" eigentlich gemeint ist. Wenn man einen Live-Update von Dir erwartet, dann sollte ja eigentlich JavaScript vorher auf dem Plan gestanden haben. Wenn nicht - wie ist es dann gemeint? Da ist ein "Absenden" Button im Screenshot, sollst Du das vielleicht gar nicht live machen, sondern über ein Script am Server? Slider einstellen und Absenden drücken? Dafür müsste sinnvollerweise eine Serversprache wie PHP auf dem Lehrplan gestanden haben.
Also bitte, rück raus. Was bist Du, welche Kenntnisse hast Du, welche Kenntnisse würde der Lehrer/Seminarleiter bei Dir voraussetzen? Davon hängt auch ab, was man Dir sinnvoll als Lösung vorschlagen kann.
Rolf