Bilder und text zentriert
liebewinter
- css
- meinung
hallo, Vor einigen Tagen habe hier gefragt wie öffnet eine neu Fenster, die lösung habe gefunde ...
jetzt habe eine andere Probleme...
Ich versuche das öffnet Fenster zu füllen, ich möchte in der öffnet Fenster auf linke Seite bekomme das Bild von ein Produkt und auf rechte Seite der Beschreibung für den Produkt...
Die Idee
Der Code wie baue der Erste fenster und der öffnet Fenster
<div class="container-fluid">
<div class="row">
<div class="col">
<div class="product-grid">
<div class="product-image">
<a class="link" href="/tachen_&_rucksacke/fenster/mochila_doble_tirantes-violeta.php">
<img alt="" class="bild" src="photo/111.jpg">
</a>
</div>
<div class="product-content">
<a class="links" href="/tachen_&_rucksacke/fenster/mochila_doble_tirantes-violeta.php">
<p class="title">Mochila doble tirantes Violeta</p>
</a>
</div>
<div class="price">$16.00</div>
<div class="div-zoom">
<span class="zum-warenkorb">zum warenkorb hinzufügen</span>
<i class="fa fa-search-plus" style="font-size: 94%; color: white; background-color: #595959; padding: 3%; cursor: zoom-in;" onclick='layer_show();'></i></div>
</div>
</div>
<!-- En el momento que se pulse sobre la capa transparente se cerrara -->
<div id="layerPreview" > </div>
<div id='layerPreviewContent'>
<!-- Mostramos el texto de cerrar para poder cerrar la ventana -->
<div id="tittel-text">Rucksack aus Hanf Viola <span id="closse-text" onclick="layer_close();">Schließen</span></div>
<div ><img id="bild-text" alt="" src="photo/111.jpg"></div>
<div id="bild-text-beschreibung">
<p>Verfügbarkeit: eine Menge</p>
<p>Zustellung innerhalb von: 1-2 Tage</p>
</div>
</div>
</div>
</div>
Hier der Css Code für das Fenster den wird geöffnet..
#layerPreviewContent #bild-text img { width: 1%; }
#bild-text-beschreibung p {padding-top: 5px; text-align: right; }
Das Bild was ich bekomme mit diesem Code...
Hier das ganze code...
Kann Bitte jemand helfe mit dieser Probleme ?
Geschafft! 😀
Ich have der code vom Fenster Ein Bisschen verendärt....
von
<div id="layerPreview" > </div>
<div id='layerPreviewContent'>
<div id="tittel-text">Rucksack aus Hanf Viola <span id="closse-text" onclick="layer_close();">Schließen</span></div>
<div ><img id="bild-text" alt="" src="photo/111.jpg"></div>
<div id="bild-text-beschreibung">
<p>Verfügbarkeit: eine Menge</p>
<p>Zustellung innerhalb von: 1-2 Tage</>
</div>
</div>
die lösung war verendärt der id name auf `<div ><img id="bild-text" alt="" src="photo/111.jpg"></div>, der auf der Tag img war, wechsel zum der div
wie der Code aussiesht...
<div id="layerPreview" > </div>
<div id='layerPreviewContent'>
<div id="tittel-text">Rucksack aus Hanf Viola <span id="closse-text" onclick="layer_close();">Schließen</span></div>
<div id="bild-text" ><img alt="" src="photo/111.jpg"></div>
<div id="bild-text-beschreibung">
<p>Verfügbarkeit: <b>eine Menge</b></p>
<p>Zustellung innerhalb von: <b>1-2 Tage</b></p>
<p>Hanf: <b>50%</b></p>
<p>Baumwolle: <b>50%</b></p>
</div>
</div>
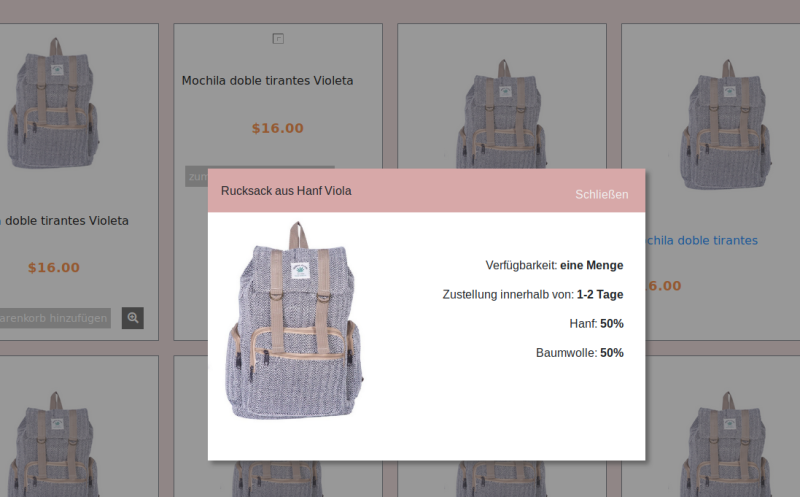
Ein Screenshot wie das Fenster aussiehst...
 ...und hier ganze Code.... 😀
...und hier ganze Code.... 😀