@@Matthias Scharwies
Kann mir jemand sagen, wie man diese Erde mit HTML/CSS baut? Mit wenig HTML/CSS? Frage für einen Freund.
mit Unicode: 'GLOBE WITH MERIDIANS' (U+1F310)
Das wäre ja der Hammer, wenn die Glyphe für dieses Zeichen in der im Backend verwendeten Schriftart (nur das zählt für die Übereinstimmung, nicht wie’s im eigenen Browser aussieht) genau übereinstimmen würde. Es gibt aber gar keine Glyphe für U+1F310; in diesem Tool wird für 🌐 (Nicht-ASCII-Zeichen sind nicht erlaubt) ein Rechteck angezeigt.
BTW: Wollte mal gucken, wie's die Schweizer so machen:
- SNB Sprachkürzel
Wer kein Deutsch kann (die Deutsch können, brauchen das Sprachmenü ja nicht) und wem das Kürzel DE nichts sagt, findet keinerlei Hinweis, dass es sich um ein Sprachauswahlmenü handelt. Fail.
(Das hatten wir im anderen Thread schon.)
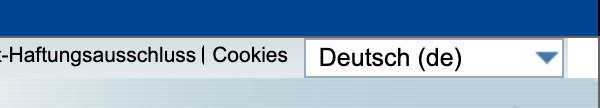
- https://europa.eu/european-union/index_de: Sprachname und Kürzel in Klammern
Dito. Wer kein Deutsch kann, dem nutzt auch die Sprachbezeichnung „Deutsch“ in Deutsch nichts. Fail.
🖖 Stay hard! Stay hungry! Stay alive! Stay home!
“Turn off CSS. If the page makes no sense, fix your markup.” —fantasai