Ich bin gerade dabei ein Quiz zu programmieren. Jede Frage hat eine Methode, die die Beschriftung der Antwortbuttons ändert. Nun habe ich das Problem, dass wenn nicht alle Buttons die selbe Anzahl an Zeilen haben, dass sich die Buttons verschieben. Wenn also zum Beispiel Antwort A 3 Zeilen hat, und die anderen 2 Zeielen, verschieben sich die Buttons. Was muss ich machen, damit die Buttons ihre Positionen beibehalten?
Hier der html Code der Buttons:
<div id="antworten">
<button type="button" name="antworta" id="antworta">Antwort A</button>
<button type="button" name="antwortb" id="antwortb">Antwort B</button>
<button type="button" name="antwortc" id="antwortc">Antwort C</button>
<button type="button" name="antwortd" id="antwortd">Antwort D</button>
</div>
Hier der js code einer Frage:
document.getElementById('frage').innerHTML = "Was versteht man unter dem Recht der „Freizügigkeit“ in Deutschland?";
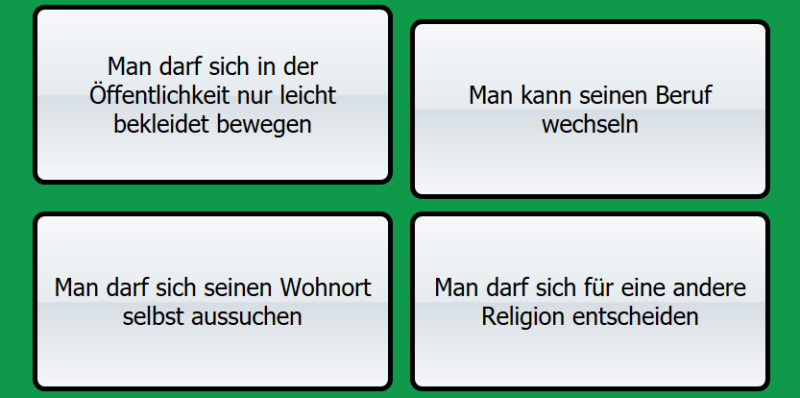
document.getElementById('antworta').innerHTML = "Man darf sich in der Öffentlichkeit nur leicht bekleidet bewegen";
document.getElementById('antwortb').innerHTML = "Man kann seinen Beruf wechseln";
document.getElementById('antwortc').innerHTML = "Man darf sich seinen Wohnort selbst aussuchen";
document.getElementById('antwortd').innerHTML = "Man darf sich für eine andere Religion entscheiden";
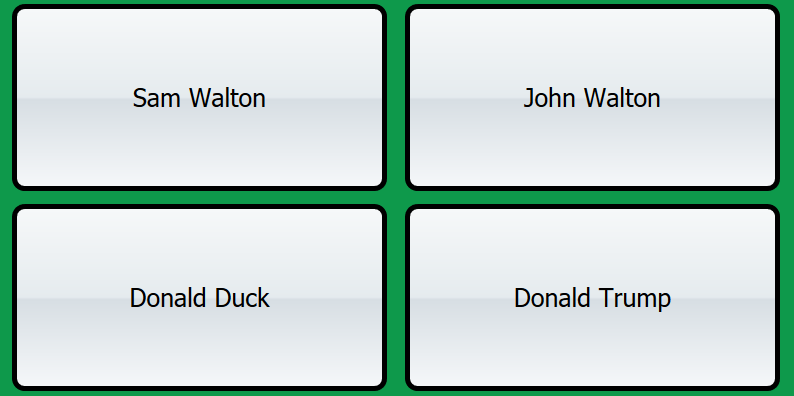
Ich habe noch 2 Bilder angehängt, auf denen zu sehen ist wie die Buttons eigentlich positioniert sein sollten und wie sie positioniert sind wenn die Anzahl der Zeilen nicht übereinstimmen.
Danke schonmal für eure Hilfe.