Buttons verschieben sich, wenn nicht alle Buttons gleich viele Zeilen haben
Sven1894
- design/layout
Ich bin gerade dabei ein Quiz zu programmieren. Jede Frage hat eine Methode, die die Beschriftung der Antwortbuttons ändert. Nun habe ich das Problem, dass wenn nicht alle Buttons die selbe Anzahl an Zeilen haben, dass sich die Buttons verschieben. Wenn also zum Beispiel Antwort A 3 Zeilen hat, und die anderen 2 Zeielen, verschieben sich die Buttons. Was muss ich machen, damit die Buttons ihre Positionen beibehalten?
Hier der html Code der Buttons:
<div id="antworten">
<button type="button" name="antworta" id="antworta">Antwort A</button>
<button type="button" name="antwortb" id="antwortb">Antwort B</button>
<button type="button" name="antwortc" id="antwortc">Antwort C</button>
<button type="button" name="antwortd" id="antwortd">Antwort D</button>
</div>
Hier der js code einer Frage:
document.getElementById('frage').innerHTML = "Was versteht man unter dem Recht der „Freizügigkeit“ in Deutschland?";
document.getElementById('antworta').innerHTML = "Man darf sich in der Öffentlichkeit nur leicht bekleidet bewegen";
document.getElementById('antwortb').innerHTML = "Man kann seinen Beruf wechseln";
document.getElementById('antwortc').innerHTML = "Man darf sich seinen Wohnort selbst aussuchen";
document.getElementById('antwortd').innerHTML = "Man darf sich für eine andere Religion entscheiden";
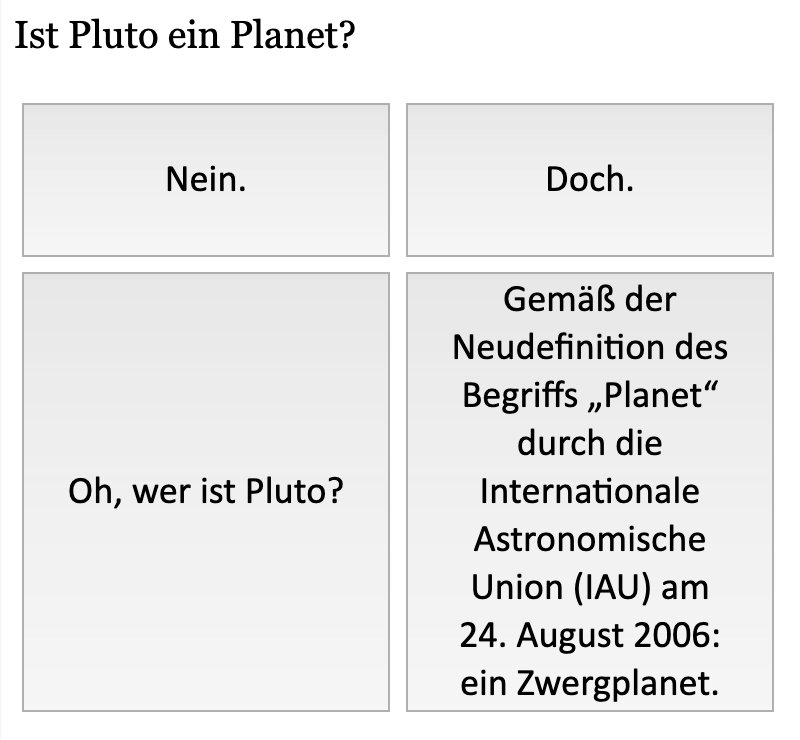
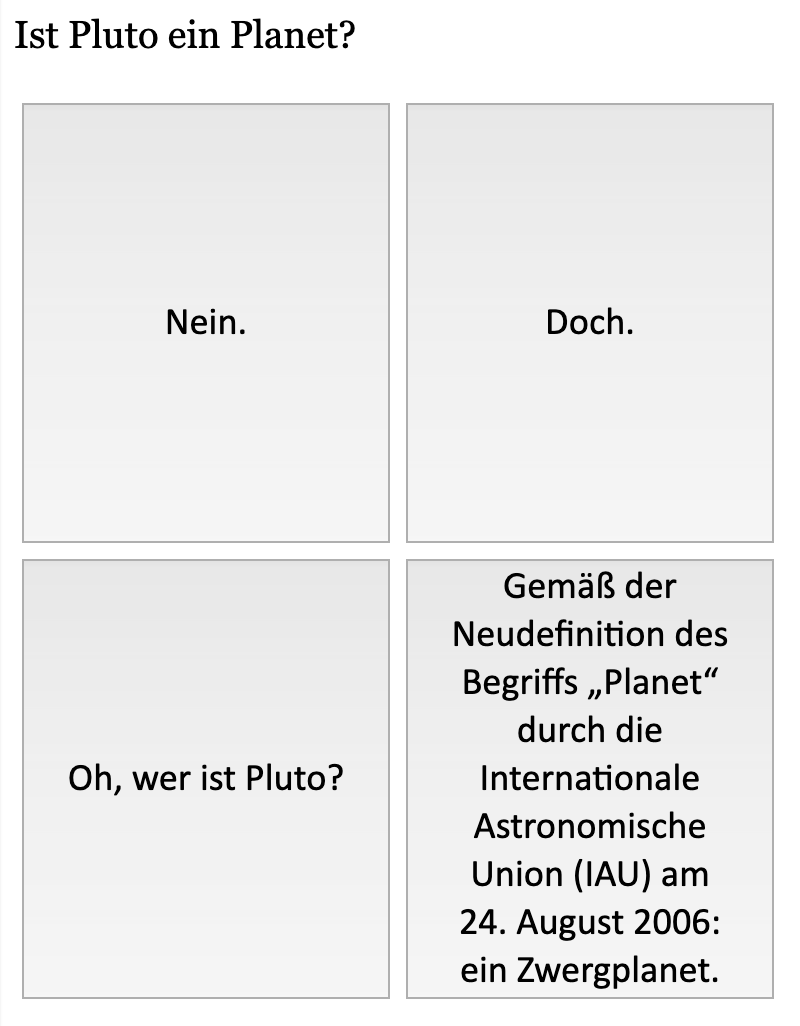
Ich habe noch 2 Bilder angehängt, auf denen zu sehen ist wie die Buttons eigentlich positioniert sein sollten und wie sie positioniert sind wenn die Anzahl der Zeilen nicht übereinstimmen.
Danke schonmal für eure Hilfe.
Hallo Sven1894,
das liegt daran, dass Buttons inline-Elemente sind. Diese haben, sofern nichts anderes vorgegeben ist, ein vertical-align: baseline, und deswegen verschieben sie sich bei unterschiedlicher Zeilenanzahl. Der Browser möchte dafür sorgen, dass die Basislinien der Texte auf einer Höhe landen.
Schnell-Lösung: Gib ihnen vertical-align:top;.
Es wäre aber zu überlegen, ob dein Markup so richtig ist. Diese Buttons bilden eine Liste und sollten auch so ausgezeichnet werden. Einem sehbehinderten Anwender, der ein Vorlesetool braucht, hilft das.
<ul id="antworten">
<li><button type="button" id="antworta", name="antworta">...</button></li>
<li><button type="button" id="antwortb", name="antwortb">...</button></li>
<li><button type="button" id="antwortc", name="antwortc">...</button></li>
<li><button type="button" id="antwortd", name="antwortd">...</button></li>
</ul>
Durch CSS sorgst Du für die richtige Darstellung:
ul {
list-style: none;
max-width: 25em;
display: flex;
flex-flow: row wrap;
}
button {
width: 12em;
height: 5em;
}
Rolf
Vielen Dank Rolf, das war die Lösung! 😀
@@Sven1894
Vielen Dank Rolf, das war die Lösung! 😀
Nein, das war es nicht. Es ist nicht sichergestellt, dass nebeneinanderliegende Buttons die gleiche Höhe haben.
🖖 Stay hard! Stay hungry! Stay alive! Stay home!
@@Rolf B
Schnell-Lösung: Gib ihnen
vertical-align:top;.
Warum der Schnellschuss nichts taugt, hab ich ja schon geschrieben.
Es wäre aber zu überlegen, ob dein Markup so richtig ist. Diese Buttons bilden eine Liste und sollten auch so ausgezeichnet werden. Einem sehbehinderten Anwender, der ein Vorlesetool braucht, hilft das.
Ja!
<ul id="antworten"> <li><button type="button" id="antworta", name="antworta">...</button></li> <li><button type="button" id="antwortb", name="antwortb">...</button></li> <li><button type="button" id="antwortc", name="antwortc">...</button></li> <li><button type="button" id="antwortd", name="antwortd">...</button></li> </ul>
Statt ul könnte man hier vielleicht auch menu nehmen. Wenngleich “list of commands (a ‘toolbar’)” vielleicht etwas großzügig ausgelegt wäre?
button { width: 12em; height: 5em; }
Nein!
Es ist nicht gesagt, dass der Text in 5em Höhe hineinpasst. Der Button möchte bei Bedarf höher sein. Also min-height, nicht height.
height und auch width sind auf 100% zu setzen; die Breite der Buttons wird durchs li festgelegt.
☞ Codepen
🖖 Stay hard! Stay hungry! Stay alive! Stay home!
Hallo Gunnar,
Also min-height, nicht height.
Hätt ich ja gern gemacht. Aber wie erreichst Du, dass die Buttons gleich hoch sind, wenn zwei Buttonzeilen dargestellt werden? Mit einer Wrap-Flexbox mMn gar nicht, und mit Grid müsstest Du Dich auf 2 Zeilen festlegen, d.h.
grid-template-rows: 1fr 1fr;
schreiben. Mit
grid-template-rows: repeat(auto-fill, 1fr);
bekomme ich gleiche Höhe nur innerhalb einer Row.
https://jsfiddle.net/Rolf_b/k9dtbj40/
Rolf
@@Rolf B
Aber wie erreichst Du, dass die Buttons gleich hoch sind, wenn zwei Buttonzeilen dargestellt werden?
Nicht. Warum sollte?
Was ist denn in dem Fall, dass ein Button tatsächlich aus der Reihe schlägt, sinvoller:

oder

🖖 Stay hard! Stay hungry! Stay alive! Stay home!
PS: Dass Screenshots hier übergroß dargstellt werden, ist ein ewiges Ärgernis. Was spricht denn dagegen, vom Autor gesetzte width-/height-Angaben nicht länger zu ignorieren? @Christian Kruse
Hallo Gunnar,
Was ist denn (...) sinvoller?
Keine Textausreißer dieser Art zu haben. Das ist ein Quiz, wo die Antworten in der Hand des Aufgabenstellers liegen.
Aber ich spekuliere. In der ursprünglichen Fragestellung waren die Buttons gleich hoch. In Apps wie Quizduell sind die Buttons auch gleich hoch. Davon habe ich mich (ver)leiten lassen.
Und da Du keinen Lösungsvorschlag gemacht hast und statt dessen lieber die Frage in Frage stellst, nehme ich mal an, dass es (außer mit 1fr 1fr in den Row-Templates) nicht geht?
Rolf
@@Rolf B
Und da Du keinen Lösungsvorschlag gemacht hast und statt dessen lieber die Frage in Frage stellst
Die Frage infragezustellen ist immer™ besser als Lösungen auf die falschen™ Fragen zu präsentieren.
nehme ich mal an, dass es (außer mit 1fr 1fr in den Row-Templates) nicht geht?
Die Annahme ist falsch. grid-auto-rows ist dein Freund. In diesem Fall aber eher ein falscher Freund. ☞ Guckst du.
🖖 Stay hard! Stay hungry! Stay alive! Stay home!
Hallo Gunnar,
ok danke.
Es gibt so viele Grid-Eigenschaften, dass man die als Nebenbei-Frontendler kaum überblickt, vor allem, wenn man ein an IE11 geketteter Frondendler ist und Grid meidet, um den Kopf nicht mit der alten Spec belasten zu müssen.
Rolf
@@Sven1894
Wenn also zum Beispiel Antwort A 3 Zeilen hat, und die anderen 2 Zeielen, verschieben sich die Buttons. Was muss ich machen, damit die Buttons ihre Positionen beibehalten?
Zunächst einmal musst du bei einem Layoutproblem deinen CSS-Code zeigen.
Hier der js code einer Frage:
Für das Layoutproblem irrelevant.
🖖 Stay hard! Stay hungry! Stay alive! Stay home!