Moin,
erstmal ein paar Antworten auf die letzten Posts, ganz unten dann eine neue Idee ...
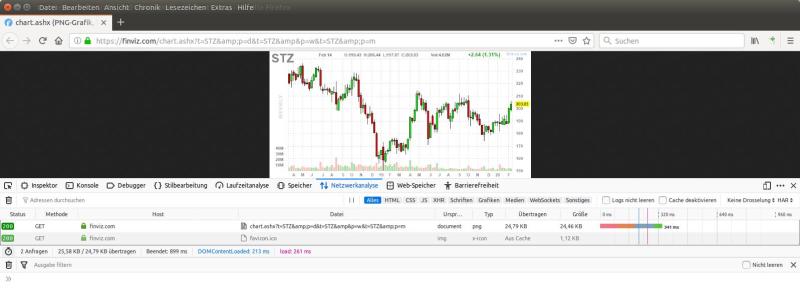
drück mal F12 (Firefox) und guck mal im Netzwerktab ob die 3 Requests auch wirklich rausgehen.
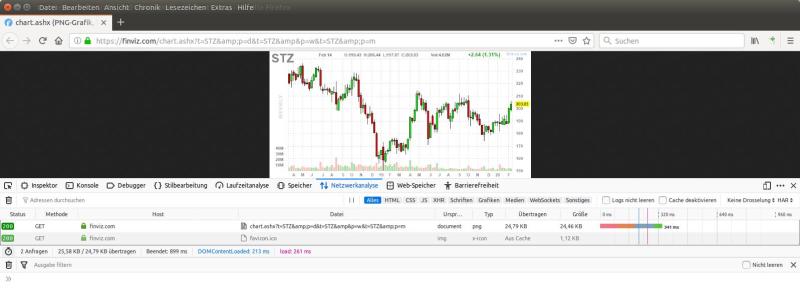
Ich denke, Du meinst das hier:

Wenn ich das richtig sehe, geht der Request so raus wie er ist, was ich zurückbekommen habe, ist aber nicht der erste und auch nicht der letzte (was vielleicht noch logisch erklärbar wäre), sondern komischerweise der ZWEITE.
Wenn der URL samt QUERY_STRING in der Adreßzeile funktioniert, hast Du den ja schonmal richtig geschrieben.
Er funktioniert ja nicht so, wie ich will, der Query String für ein einzelnes Bild ist zweifellos richtig, aber ich habe keine Ahnung, auf welche Art weitere Parameter angehängt werden können. Ich habe auch andere Trennzeichen versucht und teilweise darauf nicht mal EIN Bild zurückbekommen, sondern nur eine Fehlermeldung.
Wie rufst du diese Datei auf? Doppelclick – und dann steht sowas wie
file:///…/index.html in der Adresszeile des Browsers?
Ja, die Datei heißt "Klicktabelle.htm" und nach dem Doppelklick darauf steht in der Adreßzeile:
file:///home/user/Schreibtisch/Klicktabelle.htm
Und eine andere bspw. ABC.htm? (Warum nicht ….html?)
Ja, genau. Weil ich gar nicht weiß, ob es einen Unterschied macht. Ich habe gesehen, daß solche Dateien mal *.htm und mal *.html heißen, der Browser "frißt" beide gleichermaßen.
Diese willst du dir jetzt sparen und beim Click auf „ABC“ sollen die Bilder https://finviz.com/chart.ashx?t=ABC&p=d, …p=w und …p=m angezeigt werden.
Ja, so war's geplant.
(An anderer Stelle haben die Bilder bei dir noch die Parameter ty=c, ta=0 und s=l. Wozu sind die gut?)
Hatte ich mich nicht mit beschäftigt, ich bekomme mit und ohne diese Parameter das gleiche Ergebnis, also lasse ich sie weg. Sind wohl dazu da, den Chart anders zu formatieren.
Oder besser: die 3 Bilder in einem modalen Dialogfenster anzeigen, damit die Übersichtsseite erhalten bleibt?
modalen Dialogfenster? Gut, daß Google nicht weit ist! Aber ich habe nicht den kleinsten Schimmer, wie das umzusetzen wäre. Und ja, die "Übersichtsseite", also bei mir die"Klicktabelle" soll - wenn irgendwie möglich - offen bleiben, schon allein, damit ich die Möglichkeit habe, noch einen weiteren Link anzuklicken.
Bleibt noch die Frage, wie du die Linkliste pflegen willst. Du schriebst ja, dass da immer wieder welche dazukommen. Erweiterst du dann immer die Datei (index.html)?
Es wird besser sein, jeden Monat eine neue anzulegen, denn sonst gibt's irgendwann Probleme mit den alten Daten, die noch in der Tabelle stehen, aber nicht mehr aktuell sind.
Oder ist statt die Linkliste zu pflegen ein Eingabefeld sinnvoller, wo du ABC oder STZ usw. eingibst und dann die jeweiligen Bilder angezeigt werden?
Nein, ich brauche ja nicht nur die Links zu finviz, sondern auch zu fünf anderen Seiten. Großartig "pflegen" muß ich die Liste nicht, das letzte Kopieren von 591 Datensätzen hat ca. 15 Minuten gedauert, so lange auch nur, weil die auf 30 Seiten verteilt waren. Den Rest macht die Tabellenkalkulation allein - schneller, als ich gucken kann. Dann kopiere ich noch die Ergebnisspalte in eine HTML-Tabelle.
ok, du sammelst also Börsencharts. Die Frage, ob diese Form von Deeplinking zulässig ist, werde ich ignorieren, die ist nur für Dich wichtig.
Ich sag' mal so: das Deeplinking ist vom Seitenbetreiber wohl so nicht vorgesehen, er verhindert es aber (bis jetzt) auch nicht. Illegal ist das ja wohl nicht, ich stelle die Links nicht öffentlich zur Verfügung, sondern nutze sie nur selbst. Der Seitenbetreiber wird besseres zu tun haben, als die zigtausenden Anfragen, die er sicherlich jeden Tag bekommt, auf sowas zu durchsuchen, ich geh' einfach mal davon aus, daß er nicht auf die Idee kommt, und wenn, ist noch nicht raus, ob ihn das stört, immerhin spart das auch auf seiner Seite Traffic, wenn ich nicht die vollständigen Seiten lade. Werbung läuft da auch nicht. Ihr werdet mich doch wohl nicht verpfeifen?
Interessant zu wissen wäre, ob all deine kleinen HTML Dateien finviz-Charts nutzen und sich die abgerufenen Images in all diesen tausenden Dateien letztlich nur in den Aufrufparametern p=d, p=w und p=m unterscheiden.
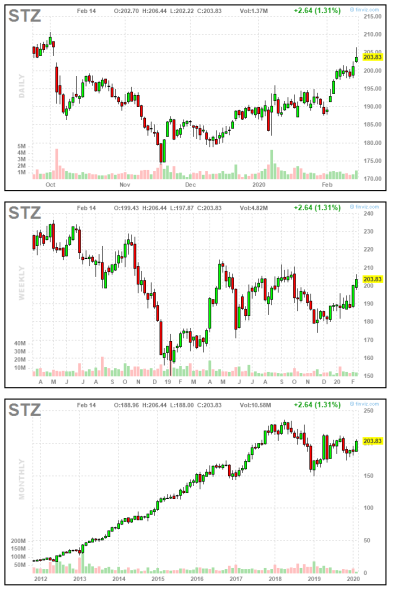
Ich muß zugeben, daß ich bisher keine tausenden Dateien erstellt habe, sondern bis vor Kurzem Charts eines anderen Anbieters genutzt habe. Der läßt sich zwar problemlos mit einem automatisch erzeugten Link aufrufen, bietet aber nicht so schöne Charts wie finviz. Vor allem hätte ich gern die Möglichkeit, die Charts der drei Zeitebenen gleichzeitig zu sehen. Der Unterschied ist ausschließlich im Tickersymbol (STZ, ABC ...), die Parameter sind immer gleich.
Warum ist das interessant? Das übergeben eines vollständigen Links per URL-Parameter ist möglich, aber mühsam. Man müsste dafür ein kleines Tool bauen, in Form einer HTML Seite mit JavaScript darin, das die korrekte Codierung übernimmt (was natürlich möglich ist). Das Ausfüllen eines solchen Forms ist beinahe genauso lästig wie das Erstellen der Detail-HTML Seiten. Hier wäre ein Beispiel für eine solche Eingabemaske.
Das sieht mir noch "lästiger" aus als das bisherige Vorgehen.
vermutlich erwartert er, daß unter
chart.ashx?t=STZ&ty=c&ta=0&p=d&s=l
bei jedem Request ein anderes Chart kommt weil sich serverseitig die Daten laufend ändern.
Ich erwarte das nicht nur, das ist tatsächlich so. Es ist jetzt aber nicht so, daß ich dauernd den Refreshbutton klicke, erstens sind die Charts sowieso nicht realtime, zweitens spielt es für mich keine Rolle, ob und wieviel Minuten sie verzögert angezeigt werden. Ich brauche den ganzen Workflow, um interessante Kandidaten auszufiltern, einige gucke ich EINMAL an und dann für Monate gar nicht mehr, bis sie wieder in der Liste auftauchen. Andere (wenige) werden in den folgenden Wochen noch ein paar mal aufgerufen, max. einmal am Tag.
So, jetzt ist mir noch was anderes eingefallen, wie das Problem zu lösen wäre:
Ich kann ja jeden der drei Charts einzeln über einen automatisch erzeugten Link aufrufen, wie weiter oben schon gezeigt, auch in einem neuen Fenster.
Dabei hat die Anweisung target="_blank" nur für meinen Browser was zu bedeuten, sie wird nicht mitgesendet, obwohl sie in der Adreßzeile steht. Das bringt mich auf folgende Idee:
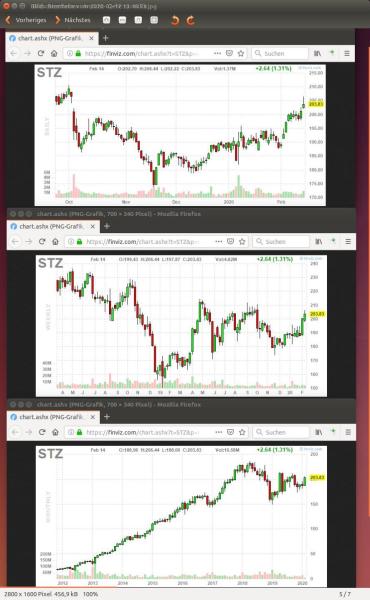
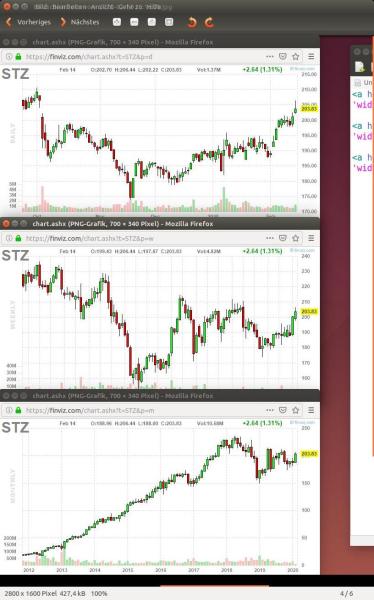
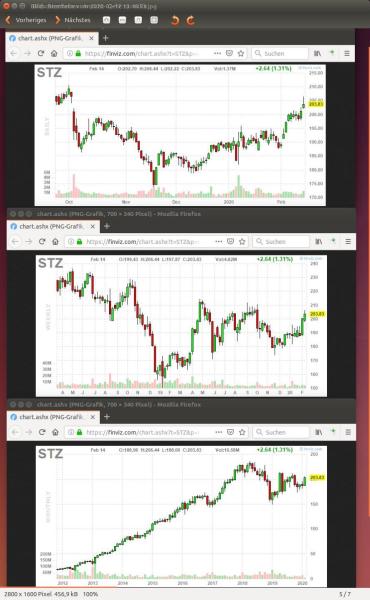
Kann ich dem Browser auf diese Art auch sagen, wie groß das neu zu öffnende Fenster sein soll und vielleicht auch noch, an welcher Stelle es auf dem Monitor erscheinen soll? Dann muß ich zwar drei Links anklicken statt nur einen (kann ich mit leben 😀), geht aber ganz ohne Programmieraufwand und füht zum (fast) gleichen Ergebnis wie ursprünglich gewünscht. So würde das aussehen:

Also jeder Chart im eigenen Fenster. (Wenn sich jemand über seltsam ausssehende Fenster wundern sollte - mein Betriebssystem ist ubuntu, aber vielleicht habt ihr das auch längst gemerkt.) Wenn gar nichts anderes geht, müßte ich die Fenster eben jedesmal "zu Fuß" auf die richtige Größe bringen und untereinander anordnen, ich hoffe, das kann auch der Browser (Firefox) machen?
Rolf
 klawischnigg
klawischnigg
 Rolf B
Rolf B
 Felix Riesterer
Felix Riesterer
 Gunnar Bittersmann
Gunnar Bittersmann
 klawischnigg
klawischnigg
 Der Martin
Der Martin
 Gunnar Bittersmann
Gunnar Bittersmann
 Rolf B
Rolf B
 Rolf B
Rolf B
 Gunnar Bittersmann
Gunnar Bittersmann
 Rolf B
Rolf B
Tabellenkalk
 Rolf B
Rolf B