@@Gunnar Bittersmann
Warum? Warum nicht so?
Da ging es mir allerdings nur um die Anordnung der 9 Elemente im Grid. 9 gleichartige Elemente: alles Besatzungsmitglieder der Voyager. (Ich zähle Neelix mal mit hinzu, wenngleich da nicht ganz korrekt sein mag.)
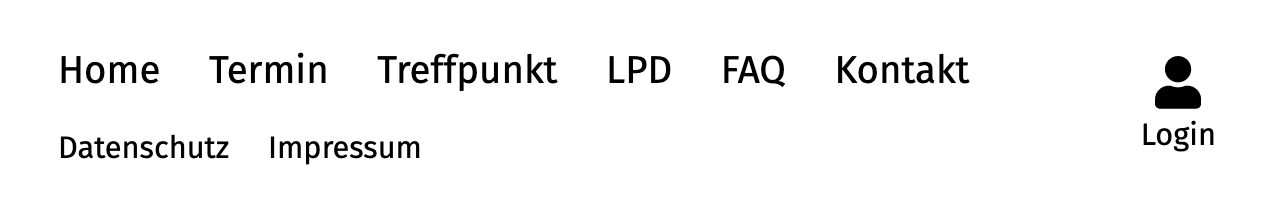
Das ist in deinem Fall aber nicht gegeben:
-
„Home“, „Termin“, „Treffpunkt“ und „LPD“ (was immer das heißen mag) sind Navigationslinks.
-
„Datenschutz“ und „Impressum“ sind keine Navigationslinks. Kein normaler Seitenbenutzer kommt auf deine Seite, um gezielt zu deiner Datenschutzerklärung zu navigieren.
Die Punkte müssen natürlich vorhanden sein, aber nicht in der Hauptnavigation. Sie können im Seitenkopf untergebracht werden – dann gestalterisch von der Hauptnavigation abgesetzt. Oder aber unten im Seitenfooter.
-
„Kontakt“ und „FAQ“ könnte man jeweils der einen oder anderen Gruppe zuordnen. Oder sie bilden eine eigene.
-
„Login“ ist etwas ganz anderes: nämlich kein Link. Da gelangt man ja nicht zu einem anderen Ziel, sondern loggt sich auf dieser Seite ein. Eine Aktion – also ein Button.
Es ist generell keine gute Idee, Links wie Buttons aussehen zu lassen oder andersrum. Links und Buttons haben unterschiedliche Funktionen, sollten also auch verschieden aussehen.
Das Markup könnte so aussehen:
<header>
<p>
<img src="…" alt=""/>
<span>Linux User Group Bremerhaven</span>
</p>
<nav>
<ul>
<li><a href="…">Home</a></li>
<li><a href="…">Termin</a></li>
<li><a href="…">Treffpunkt</a></li>
<li><a href="…">LPD</a></li>
<li><a href="…">FAQ</a></li>
<li><a href="…">Kontakt</a></li>
</ul>
</nav>
<button>Login</button>
<aside>
<a href="…">Datenschutz</a>
<a href="…">Impressum</a>
<aside>
</header>
Gestaltung so in der Art:

🖖 Stay hard! Stay hungry! Stay alive! Stay home!
“Turn off CSS. If the page makes no sense, fix your markup.” —fantasai