Hallo Rolf,
ja, da war noch ein onklick drin, danke.
Ich habe da noch eine Frage.
Nun habe ich auch Preise eingefügt und die Mengen multipliziert, dank Deiner Hilfe habe ich dies hinbekommen.
Aber jetzt scheitere ich an Folgendem:
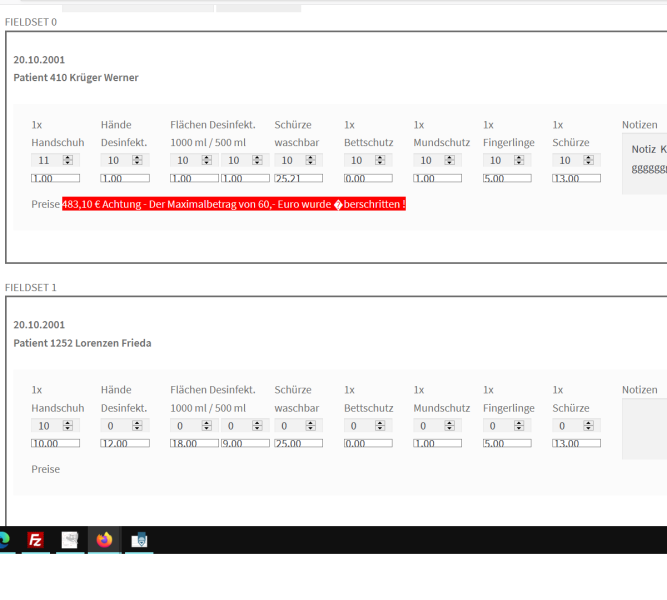
Ich möchte bei Überschreitung des Gesamtpreises von 60,00, dass der Betrag mit rotem Hintergrund und einem Warntext versehen wird, ansonsten nur der Betrag in grün.
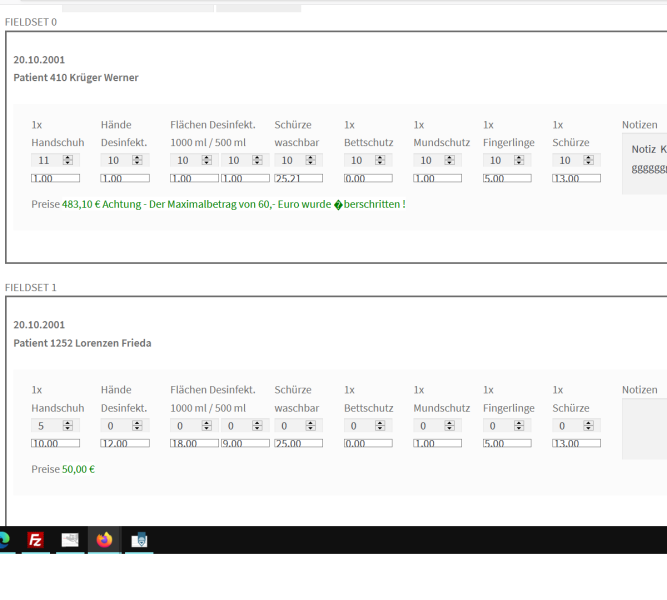
Soweit so gut, aaaaber, wenn ich beim nächsten Patienten bin, und der Gesamtpreis bleibt unter 60, bzw.60, dann wird aber der vorherige auch grün, obwohl größer 60.
<script type="text/javascript"><!--
document.forms.Bestellungen.addEventListener("input", calculate);
function calculate(event) {
var matches = document.querySelectorAll("fieldset");
for (let iy=0; iy<matches.length; iy++) {
let gruppe = event.target.closest("fieldset");
let mengen = gruppe.querySelectorAll("input[type=number]");
let preise = gruppe.querySelectorAll("input.preisss");
let summe = 0;
let preisesu = 0;
for (let i=0; i<mengen.length; i++) {
summe = summe + mengen[i].valueAsNumber;
}
for (let iz=0; iz<preise.length; iz++) {
preisesu = preisesu + parseFloat(preise[iz].value) * mengen[iz].valueAsNumber;
}
let ausgabep = gruppe.querySelector(".preise");
if (preisesu > 60) {
document.getElementsByTagName('output')[iy].style.backgroundColor = 'red';
document.getElementsByTagName('output')[iy].style.color = 'white';
ausgabep.textContent = new Intl.NumberFormat('de-DE', { style: 'currency', currency: 'EUR' }).format(preisesu) + " Achtung - Der Maximalbetrag von 60,- Euro wurde überschritten !";
}
else{
document.getElementsByTagName('output')[iy].style.backgroundColor = 'white';
document.getElementsByTagName('output')[iy].style.color = 'green';
ausgabep.textContent = new Intl.NumberFormat('de-DE', { style: 'currency', currency: 'EUR' }).format(preisesu);
}
}
}
//--></script>
Wenn ich nun den esten Patienten verändere, kommt die rote Zeile - dies ist korrekt so.
Nun bearbeite ich den 2. Patienten und der wird in grün - das ist gut. Jedoch wird der obere Patient ebenfalls grün - das ist schlecht.
Wo liegt mein Fehler, bzw. geht das überhaupt ??
LG sendet Dir
Lynn