Hallo michaah,
das Problem ist: selbst wenn Du es schaffst, das list-Icon auf dem summary Element zu verschieben, dann wirkt die Verschiebung auch in Chrome und sieht dann dort K... aus.
Das sollte eigentlich nicht passieren, wenn FF eine Voreinstellung hat und chrome nicht, bzw. eine die so ist wie eine neues Nutzer-CSS für den Selektor?
Ich habe etwas mit summary::marker herumgespielt, Einstellungen wie vertical-align, padding oder margin haben keinen Einfluss. Die Spec will es so.
Das bestätigt meine erfolglosen Versuche.
Ich habe aber auch den Eindruck, dass der Fuchs ein anderes Symbol als Chrome verwendet, das kleiner ist,
Das ist auch mein Eindruck.
...deshalb seine Spitze höher hat und dass das die Problemursache ist. Es scheint auch (was man sieht, wenn man den Font von ::marker vergrößert), dass der vom Fuchs verwendete Glyph sehr hoch in der Textbox sitzt.
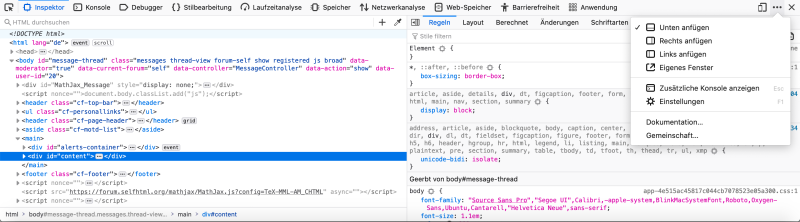
Mein Eindruck ist allerdings, dass zusätzlich der FF den Text in der Box anhebt (oder Chromium diesen absenkt), was sichtbar wird, wenn man im Inspector den Selector markiert:
Im FF sind Ober- und Unterlängen gleich weit vom Boxenrand entfernt, die Spitze des Markers sitzt aber mittig zu "E" (wenn man diesen Buchstaben als ersten Textbuchstaben wählt), d.h. mittig zum Text ohne unterlängen. Optisch wirkt das im Kontext nach oben verschoben.
Im Chrome sitzen die Unterlängen direkt auf dem unteren Rand der Box, oben ist sichtbar Platz. Und obwohl hier der Marker auch mittig zu einem "Anfangs-E" sitzt, wirkt das stimmiger, auch weil der Marker größer ist.
Wirklich störend auffällig ist das erst, wenn die Textbox beim aktivieren mit einem Rahmen die Unsymmetrie deutlich werden läßt.
Auch wenn das wirklich Kleinkram ist und es wichtigeres gibt, so bin ich doch froh es geklärt oder doch zumindest bestätigt zu sehen. Und wenn man erstmal einen Kratzer wahrgenommen hat ist es nicht so einfach diesen dann wieder zu übersehen ....
Ich würde Dir als Workaround vorschlagen, ...
Danke dafür.
Schaue ich mir dann mal an.
Gruß
M.
 MudGuard
MudGuard
 michaah
michaah
 Der Martin
Der Martin
 Matthias Apsel
Matthias Apsel
 Der Martin
Der Martin
 michaah
michaah
 Gunnar Bittersmann
Gunnar Bittersmann
 michaah
michaah
 Matthias Apsel
Matthias Apsel
 michaah
michaah
 Der Martin
Der Martin