@@Linuchs
Wie also kann man Pflichtfelder für Sehbehinderte markieren,
Text „Pflichtfeld“. Eventuell auch „*“ mit deutlich erkennbarer Legende vorher, was der Stern bedeutet.
Und dafür sorgen, dass ein Screenreader nicht „Stern“, sondern „Pflichtfeld“ ansagt (was er von Haus aus tun sollte, wenn das required-Attribut gesetzt ist).
Übrigens sind alle Nutzer (m/w/d) sehbehindert, wenn sie mit ihrem Gerät bei hellem Sonnenschein unterwegs sind.
wenn sie gedrängt auf einem Formular vorkommen?
Auf Webseiten hast du allen Platz der Welt, da muss nicht gedrängt werden. Es gibt nicht kein Platz, sondern nur schlechtes Design.
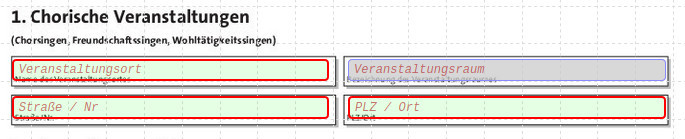
Habe sie (nach dem Telefonat) zusätzlich dick rot umrandet, reicht das?
Nein. Rote Umrandung steht für Fehler.
Und verlasse dich niemals auf Farbe als alleiniges Unterscheidungsmerkmal!
Den Feldern fehlt eine Beschriftung. Placeholder sind keine Label – immer noch nicht.
Veranstaltungsort (Pflichtfeld) Veranstaltungsraum
┌─────────────────────────────┐ ┌─────────────────────────────┐
│ │ │ │
└─────────────────────────────┘ └─────────────────────────────┘
Straße, Nummer (Pflichtfeld) PLZ, Ort (Pflichtfeld)
┌─────────────────────────────┐ ┌─────────────────────────────┐
│ │ │ │
└─────────────────────────────┘ └─────────────────────────────┘
😷 LLAP
„Sag mir, wie Du Deine Maske trägst, und ich sage Dir, ob Du ein Idiot bist.“ —@Ann_Waeltin