Hallo Gunnar Bittersmann,
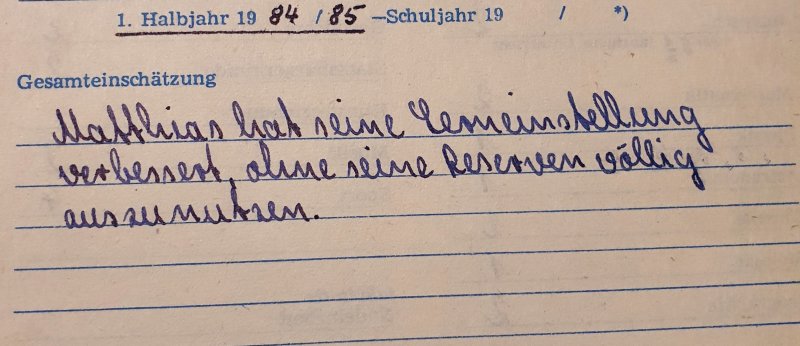
Heißt das im Klartext: vorher stinkendfaul, jetzt faul? 😆
Kann man so sagen. Und sehr interessenbezogen.
Bis demnächst
Matthias
--
Du kannst das Projekt SELFHTML unterstützen,
indem du bei Amazon-Einkäufen Amazon smile (Was ist das?) nutzt.
Du kannst das Projekt SELFHTML unterstützen,
indem du bei Amazon-Einkäufen Amazon smile (Was ist das?) nutzt.