Hallo zusammen,
ich schreibe zum ersten Mal in diesem Forum und hoffe, dass ich soweit mit meinem neuen Thread alles richtig mache.
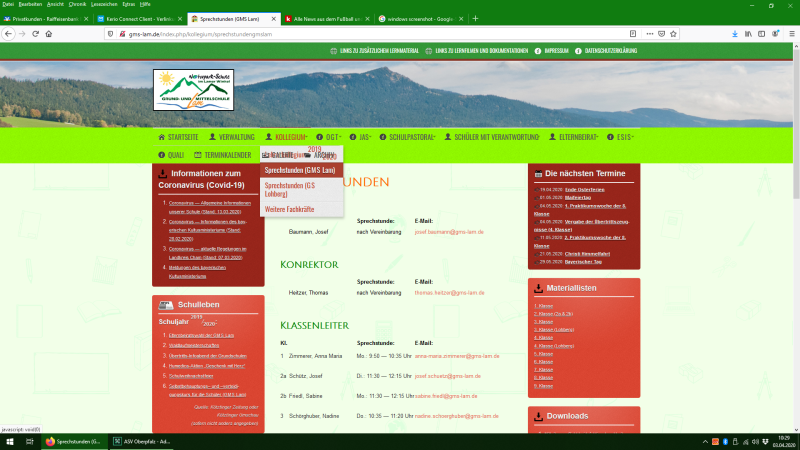
Ich bekomme auf der Seite http://gms-lam.de/ ein Problem nicht gelöst. Wie in der Überschrift genannt, überlappen sich die Menü-Buttons und das Dropdown-Menü. 
Mit dem Firefox-Browser-Developer habe ich schon an den CSS-Befehlen herumgeschraubt, aber ich bin noch zu keiner richtigen Lösung gekommen.
Ich vermute die zu bearbeitenden Zeilen liegen in der template.css zwischen Zeile 549 und 634 und/oder zwischen 1447 und 1492.
Ich habe z.B. unter Zeile 1478 schon versucht, es mit einem z-index über 900 zu lösen, weil ja in Zeile 551 für das Menü ein z-index von 900 eingetragen ist.
Wäre prima, wenn mir jemand weiterhelfen könnte.
Viele Grüße


