Hallo an alle,
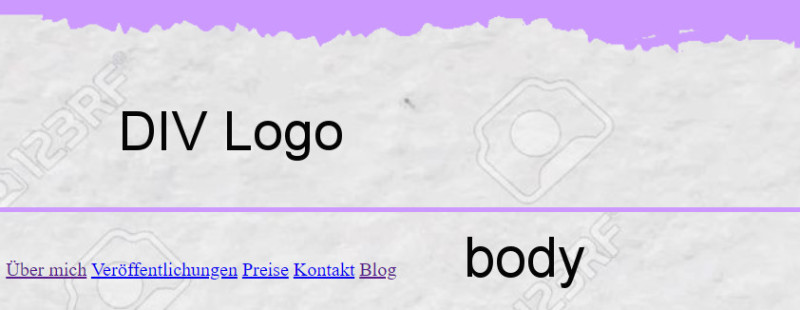
ich schreibe nun zum ersten Mal seit 13 Jahren eine Webseite selbst und fühle mich wie ein Anfänger. 😱 Das Problem seht ihr unten am Bild. Ich habe als Hintergrund des Bodys die Papiermusterung (Lizenzen der Bilder kaufe ich erst am Ende, da sich immer mal wieder was ändert). Mein Logo ist transparent und ich möchte, dass der Hintergrund farbig ist und mein Logo mit einem abgerissenen Papierrand vom Body getrennt ist. Ich wollte erst mit p style den Hintergrund einfärben beim Logo einfärben, aber da tat sich nichts, also einen DIV-Container kreiert mit CSS-Attribut. An sich tut es, was es soll, aber da ist so ein hässlicher Streifen. Ich habe schon margin, padding und border auf 0 gesetzt, aber keine Änderung. Ich sitze da nun geschlagene 2 Stunden daran und denke, es ist was ganz Simples.
Da die Seiten noch nicht im Netz sind, packe ich unter das Bild den betreffenden HTML- und CSS-Text.
Ich hoffe, ihr könnt mir helfen. 🙂
LG
Arawn
<body>
<div class="logofarbe"><center><img src="https://abload.de/img/bannercwj21.png"></center><br />
<img src="https://abload.de/img/papierrand26kd3.png"></div>
<br /><p><a href="ueber-mich.html">Über mich</a> <a href="veroeffentlichungen.html">Veröffentlichungen</a> <a href="preise.html">Preise</a> <a href="kontakt.html">Kontakt</a> <a href="https://dragon-writing.blogspot.com/">Blog</a></p>
.logofarbe {
background-color:#cc99ff;
margin-bottom: 0px;
padding-bottom: 0px;
border-bottom: 0px;
}
~~~🙂