Hallo,
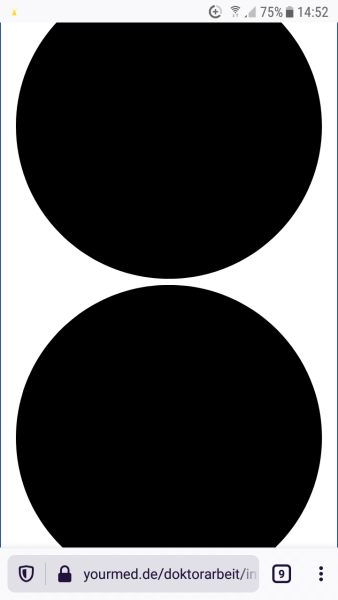
Wenn ich die Seite auf meinem Smartphone anschaue, stellt chrome das richtig dar, aber Firefox zeigt stattdessen zwei riesige schwarze Kreise an:
Ich stehe gerade auf dem Schlauch, was Firefox hier nicht mag und vor allem wie ich das reparieren kann. Hat jemand einen Tipp für mich?
Ich weiß es auch nicht, du könntest aber mal
<circle fill="var(--themafarbe)" />
probieren.
Das hab ich nur auf die Schnelle gefunden, hab aber keine Zeit, das genau zu lesen.
https://stackoverflow.com/questions/27866893/svg-fill-not-being-applied-in-firefox/27872310
Viele Grüße Daniel