Liebe Selfer,
das angedachte Makeover besteht ja aus vielen Komponenten. Eine davon sind die im SELF-Wiki verwendeten Vorlagen:
- Kategorie:!Vorlagen
- Hilfe:MediaWiki/Vorlagen - alle Boxen mal auf einer Seite
Heute geht's mir hauptsächlich um die Hinweise und Warn-Boxen:
HTML
Ist-Zustand:
<div class="note-box note-box-advice">
<p class="note-box-title">Hinweis</p>
<div class="note-box-text">...</div>
</div>
Div-Suppe mit Klassen ohne Semantik
Leider kann man in Mediawiki noch keine HTML-Elemente wie aside verwenden. Andererseits würde ein dann erforderliches h3 oder h4 in das automatisierte Inhaltsverzeichnis übernommen. Das könnte man umstellen, dürfte dann aber keine h3 oder h4 in „normalen“ Verzeichniskategorien haben.
Mein Vorschlag:
<div role="note">
<p role="heading">Hinweis</p>
<div>...</div>
</div>
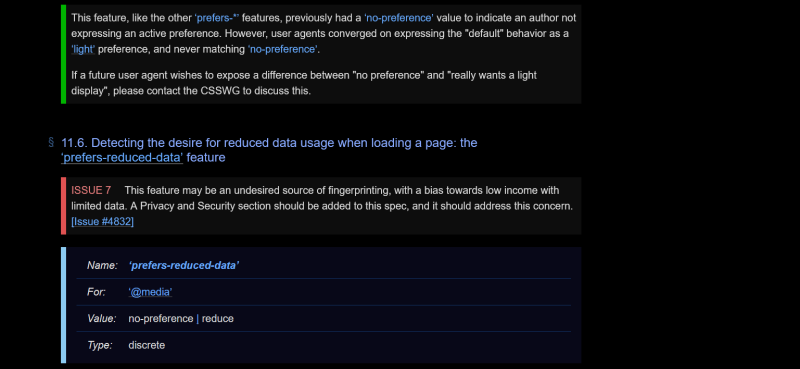
Das role="note" habe ich aus dieser Seite der CSSWG übernommen. (Schaut euch die Seite im Seiteninspektor mal in hell und dunkel an!) Es wäre kürzer, müsste aber durch eine Klasse aside, attention, info etc ergänzt werden.
role="heading" wäre genauso lang wie eine Klasse, aber semantischer.
Das div für den Text ist nötig, um neben p auch ul zu ermöglichen.
Die Vorlage:Info könnte eine role="complementary"erhalten und so die Rolle eines footers erhalten.
Was haltet ihr davon?
CSS
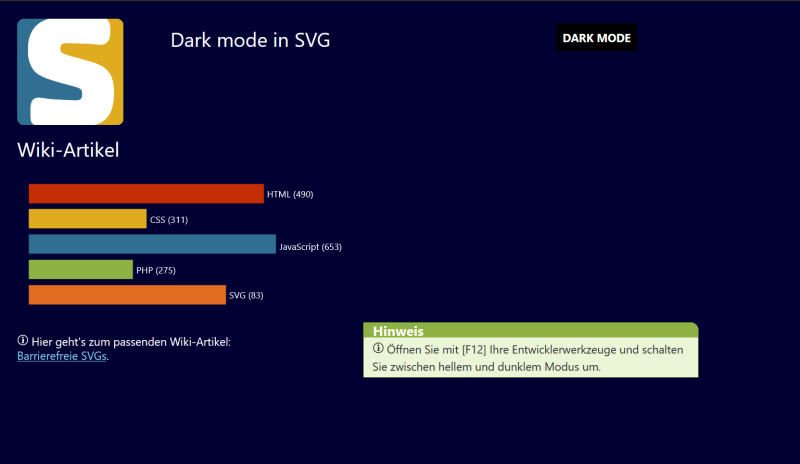
Mittelfristig wollen wir ja neben dem „klassischen“ weißen Hintergrund auch einen Dark Mode anbieten. Dazu müssten wir uns überlegen, ob wir die bisherigen Vorlagen so lassen wollen:
- Hinweis, Achtung und Info haben einen massiven Titelbalken und ein pastellfarbenes Textfeld.
- Empfehlung, Beachten, Hauptartikel, etc haben nur einen farbigen Randstreifen links.
Die W3C kombinieren den farbigen Rand links mit einem Pastellfarbenen Hintergrund. Im Dark Mode sind die Felder durch einen Alphawert von 0.5 etwas heller als der Rest - es gibt aber keine farbige Unterscheidung mehr.
1. Sollen wir unsere 2 Versionen behalten oder nur die „schlankere“ Version mit linken Randstreifen verwenden?
2. Sollen wir die Unterscheidung in rot für Warnungen und grün für normale Info beibehalten? Für Leute mit Rot-Grün-Schwäche wäre ein roter Warnkasten und dafür dann „grüne“ Boxen nur mit Rand evtl. besser.
3. Die Farben würde ich erst mal so lassen, müssen dann aber an den Dark Mode angepasst werden. @Der Martin meinte, dass in diesem Beispiel das Grün im Dunklen Modus zu hell wäre. Was meint ihr?
Herzliche Grüße
Matthias Scharwies
Einfach mal was von der ToDo-Liste auf die Was-Solls-Liste setzen.“