Hallo,
Ich glaube, da wäre ich selbst nicht draufgekommen. 😊
naja, oft steckt der Teufel wirklich im Detail.
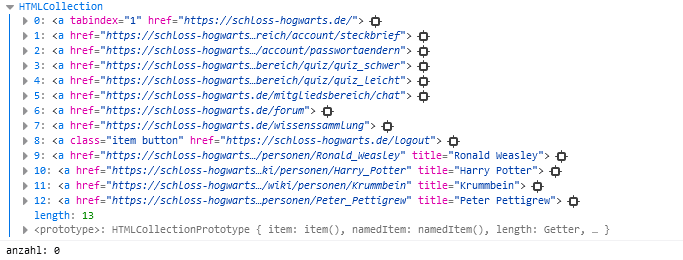
Richtig wäre addEventListener("DOMContentLoaded", tooltip);, oder?
Ja. Ein Funktionsname ohne jede Zierde notiert meint die Funktion selbst, bzw. das Objekt, das intern die Funktion repräsentiert. Ein Funktionsname gefolgt von runden Klammern ist dagegen ein Aufruf der Funktion, um an dieser Stelle mit ihrem Rückgabewert weiterzurechnen.
Tut mir leid, dass ich euch mit einem solchen Fehler belästige, aber ich bin halt noch am Lernen.😀
Völlig okay. Auffällig (und ärgerlich) wäre nur, wenn du über längere Zeit immer wieder denselben Fehler machen und immer wieder in etwa dieselbe Frage stellen würdest.
Live long and pros healthy,
Martin
--
Lasst uns ins Horn brechen und aufstoßen.
Tabellenkalk
 Der Martin
Der Martin
 Harry Potter
Harry Potter
 Der Martin
Der Martin
 Rolf B
Rolf B
 Der Martin
Der Martin
 Der Martin
Der Martin
 Rolf B
Rolf B
 Der Martin
Der Martin
 Rolf B
Rolf B