Horizontale oder vertikale Ausrichtung
Jenny
- css
- html
Moin, wie kann ich festlegen, ob im grid-Modell zwei Zellen nebeneinander oder untereinander dargestellt werden? sonntägliche Grüße Jenny
Hallo Jenny,
wie kann ich festlegen, ob im grid-Modell zwei Zellen nebeneinander oder untereinander dargestellt werden?
Indem du display: grid nur für die Nebeneinander-Variante setzt, falls es sich bei den Zellen um Block-Elemente handelt.
Bis demnächst
Matthias
Das kommt darauf an was du erreichen willst. Das können wir nicht wissen.
Ich habe aus einer Frage in einem anderen Forum ein einfaches (und damit hoffentlich gut nachvollziehbares) Beispiellayout erstellt. Für die flexible, responsive Anordnung der Container je nach Fensterbreite reichen grade mal 5 CSS-Grid-Anweisungen. Je nach Fensterbreite ein-, zwei- oder "drei"-spaltig.
Zum Aufrufen der Beisielseite auf den "Run"-Button klicken, die Seitenbreite kann über Verschieben des Mittelstegs geändert werden.
Hi Jenny. Du bist schon weiter als ich? cy😉
Hallo beginner,
Hi Jenny. Du bist schon weiter als ich? cy😉
Ah, Klassenkameraden?
Bis demnächst
Matthias
Hallo Matthias,
ah, wusste ich doch dass ich nicht zu viel vorkauen darf.
Rolf
Hallo Jenny,
die Frage ist schwierig gestellt. Im Grid-Layout definierst Du ein Raster aus Zeilen und Spalten. Wenn Du den Kind-Elementen des Grid-Containers nichts weiteres sagst, werden sie so, wie Platz ist, ins Raster gesetzt. Du kannst für die Kind-Elemente aber auch eine Platzierung festlegen. Und Du kannst mit Media-Queries sowohl das Raster als auch die Platzierungsangaben verändern - was maximale Verwirrung stiften kann, wenn Du das nicht sorgfältig machst.
Für die Rasterbildung gibt es verschiedene Ansätze. Erst einmal musst Du für das Grid ein Zeilenmuster (row template) und ein Spaltenmuster (column template) festlegen. Dafür gibt es verschiedene Varianten.
(1) Ohne Verwendung von Benennungen
(2) In den grid-template-Eigenschaften legt man die Breite bzw. Höhe der Spalten und Zeilen im Grid fest. Diese Spalten und Zeilen werden durch Linien begrenzt (die nicht angezeigt werden, es ist nur eine Vorstellung). Diese Linien kann man aber benennen. Und man kann dann bei einem Element angeben, es soll von Linie "hugo" bis Linie "otto" gehen.
(3) Man kann das Grid auch in benannte Bereiche aufteilen (grid-areas). Und bei einem Element kann man angeben, dass es in einem bestimmten Bereich platziert werden soll. Die grid-template Eigenschaft kombiniert alles: Namen, Spaltenbreiten und Zeilenhöhen.
Das ist alles sehr vielfältig, das erklärt sich nicht eben so in einem Posting. Bitte lies die Grid-Tutorials in unserem Wiki durch, oder auch anderswo.
Über CSS hast Du die Möglichkeit, all diese Deklarationen über Media-Queries flexibel zu gestalten. Du kannst eine "Standardaufteilung" machen, für schmale Viewports, und mit einer Mediaquery erreichen, dass ab einer Mindestbreite eine ganz andere Aufteilung gilt und die Elemente ganz anders verteilt werden.
In diesem Abschnitt des Grid-Tutorials in unserem Wiki findest Du Beispiele, wie man ein Grid-Template durch Mediaqueries umbaut. Du könntest auch in einem @media Block die grid-area Zuordnung eines Elements überschreiben.
Rolf
@@Rolf B
Im Grid-Layout definierst Du ein Raster aus Zeilen und Spalten.
Ja, und für „nebeneinander oder untereinander“ muss man auch wissen, ob Zeilen senkrecht und Spalten waagerecht verlaufen oder andersrum. Das hängt von der Schreibrichtung ab.
😷 LLAP
Hallo Gunnar,
ich denke, dass Hexenwerk wie writing-mode: für die Fragestellerin noch weit außerhalb der Reichweite ist.
Rolf
@@Rolf B
ich denke, dass Hexenwerk wie
writing-mode:für die Fragestellerin noch weit außerhalb der Reichweite ist.
Du hast die Ironie erkannt, dass alles andere von dir Geschriebene das auch ist?
😷 LLAP
Hej Jenny,
wir haben auch einen Artikel über erste Schritte mit CSS Grid im Blog. Hilft der weiter?
Marc (marctrix)
wir haben auch einen Artikel über erste Schritte mit CSS Grid im Blog. Hilft der weiter?
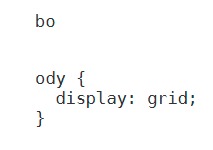
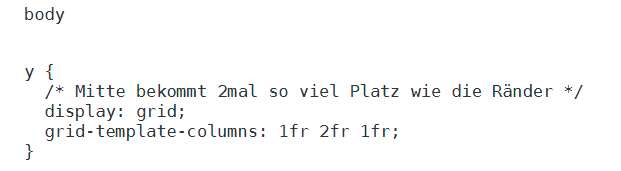
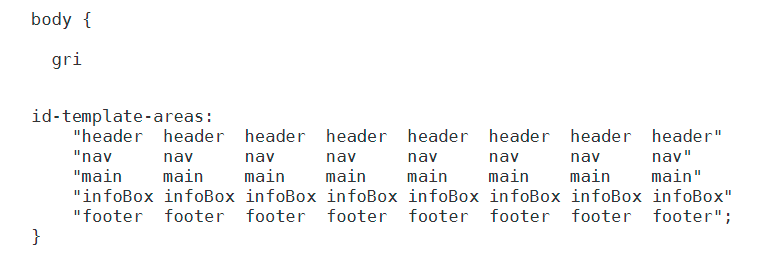
Der Artikel sieht ziemlich kaputt aus. Betrifft sehr viele CSS-Beispiele:



und viele mehr.
„Interessant“ ist hier die Verdoppelung des jeweils letzen Buchstabens vor dem Umbruch. Ist also nicht nur ein Problem mit Zeilenumbrüchen, sondern sieht nach einem Problem in der Erzeugung aus.
Hallo kai345,
da ist auch noch mehr kaputt, was Formatierungen angeht. Ich kann da leider nicht editieren.
Könnte das ein Problem des Imports aus dem alten Blog in die Blog-Abteilung des Forms sein, @Christian Kruse?
Rolf
Hallo Rolf,
im Ernst, dieses anpingen im Forum ist eine schlechte Idee. Ich lese nur unregelmäßig mit, und wenn ich es dann mitbekomme habe ich oft keine Zeit mich direkt darum zu kümmern und vergesse es dann.
da ist auch noch mehr kaputt, was Formatierungen angeht. Ich kann da leider nicht editieren.
Du solltest editieren können, aber Blog-Beiträge kann man nur im Blog editieren.
Könnte das ein Problem des Imports aus dem alten Blog in die Blog-Abteilung des Forms sein, @Christian Kruse?
Sieht danach aus, ja. Ich habe den Beitrag mal gefixed.
Freundliche Grüße,
Christian Kruse
Hallo Christian,
ok, aber dafür ein Issue erstellen?!
Ich kann neue frische Blogposts editieren, wie es aussieht, aber der war archiviert und da fand ich keinen Edit-Button.
Rolf
Hallo Rolf,
ok, aber dafür ein Issue erstellen?!
Ein Github-Issue, eine Mail, vor mir aus auch eine Signal-Nachricht, alles besser als hier 😉 hier lese ich den Beitrag (wenn ich es lese) und fünf Minuten später ist die Erinnerung weg.
Ich kann
neuefrische Blogposts editieren, wie es aussieht, aber der war archiviert und da fand ich keinen Edit-Button.
Ah, das stimmt, das habe ich vergessen.
Freundliche Grüße,
Christian Kruse
Hej kai345,
Der Artikel sieht ziemlich kaputt aus.
Das ist er tatsächlich…
😟
Marc (marctrix)