Hallo,
ich soll ein offensichtlich noch nicht ganz rundes Projekt weiterpflegen.
Dabei passiert folgendes.
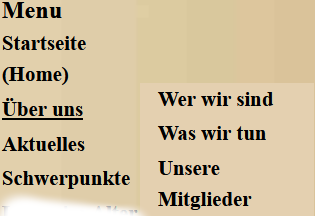
Wenn ich auf Über uns klicke, erscheint korrekt das folgende.
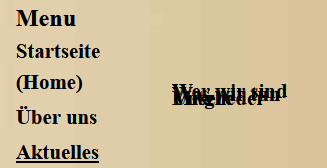
Wenn ich nun Aktuelles anklicke, so bleiben die rechten Texte des obigen Bildes aufeinander stehen.

Wo kann ich anfangen zu suchen?


