Problem mit ul,li
Tony
- html
Hallo,
ich soll ein offensichtlich noch nicht ganz rundes Projekt weiterpflegen.
Dabei passiert folgendes.
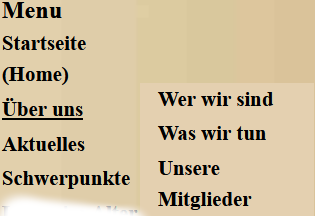
Wenn ich auf Über uns klicke, erscheint korrekt das folgende.
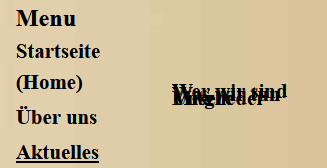
Wenn ich nun Aktuelles anklicke, so bleiben die rechten Texte des obigen Bildes aufeinander stehen.

Wo kann ich anfangen zu suchen?
Wenn ich jetzt die Seite aktualisiere oder gar nach Restart von Firefox neu aufrufe, steht der übereinanderliegende Text wieder da.
Hallo Tony,
Wo kann ich anfangen zu suchen?
Im Quelltext oder auf einer Beispielseite, was hier leider nicht vorliegt.
Gruss
Henry
Sorry, Quelltext hatte ich vergessen.
<ul>
<li><a href="/">Startseite (Home)</a></li>
<li><a href="/Ueber_uns.shtml">Über uns</a>
<ul>
<li><a href="/Ueber_uns.shtml#wer">Wer wir sind</a></li>
<li><a href="/Ueber_uns.shtml#was">Was wir tun</a></li>
<li><a href="/Ueber_uns.shtml#wir">Unsere Mitglieder</a></li>
</ul>
</li>
<li>
.........
</ul>
Hallo,
ist die Seite geheim? Oder warum postest du nicht den Link?
Der Quelltext sieht erst mal OK aus.
Gruß
Jürgen
@@JürgenB
Der Quelltext sieht erst mal OK aus.
Wenn das Ganze in ein nav-Element eingefasst ist, ja.
😷 LLAP
Hallo,
ich habe mit einer alten Version verglichen.
Dabei wurde in der CSS-Datei ein Unterschied festgestellt.
Alt:
nav li {
list-style:none;
font-size: 1.2em;
position: relative;
margin: 0 0 .2em 0;
padding: 0;
width: 8em;
}
In der mir vorliegenden Version steht statt em jeweils rem, warum auch immer?
Wenn ich wieder em angebe, funktioniert es.
Warum es daran lag, ist mir allerdings unklar.
Hallo Tony,
em und rem sind unterschiedliche Maßeinheiten für Größenangaben. Während px eine absolute Angabe sind, bezieht sich em auf die Pixelgröße des Fonts, der an der Stelle aktiv ist, wo die em Angabe steht. Hast Du beispielsweise einen 33px Font, ist 1em = 33px.
Vorteil von em ist, dass es mit dem Font mitskaliert.
Aber das ist auch schonmal ein Nachteil - gerade wenn man Fontgrößen variiert, ist 1em mal 16px oder auch mal 24px oder 8px. Dafür gibt es rem - "root em". Es bezieht sich auf die Default-Fontgröße des Dokuments (also des html Elements). Die rem-Angaben skalieren dann immer noch mit der gewählten Fontgröße (die sich je nach Browser-Einstellungen ändern kann), aber 1rem ist überall gleich viel.
Meine Vermutung wäre, dass irgendeine CSS Eigenschaft den Abstand der Listenelemente unabhängig von ihrem Inhalt festgelegt hat, und dass 1rem dann zu klein war.
Aber da Du uns nur homöopathische Mengen deiner Seite präsentierst, können wir die mannigfaltigen Wechselwirkungen mit anderen Einstellungen nicht beurteilen.
Rolf
Weder die Darstellung, die du als korrekt bezeichnest, noch die andere Darstellung kommen von dem Quelltext, den du uns gezeigt hast.