Hallo ebody,
die Codepen-Konsole hilft auf jeden Fall. Aber nicht zum Debuggen.
dedlfix meinte, man könne keinen Breakpoint setzen.
Das ist ein Irrtum. Aber Codepen macht es einem auch nicht leicht.
Zum einen kannst Du eine debugger-Anweisung in deinen Code setzen, allerdings schießt dann die codepen.io Logik quer, bei jeder Änderung am Quellcode die Seite neu aufzubereiten. D.h. du tippst ein Zeichen ins HTML, wartest zu lange und die Seite wird neu aufgebaut.
Und der Debugger hält an. Nach dem dritten Mal schmeißt Du das debugger-Statement wieder raus. Oder, wie ich, den Codepen aus dem Fenster und nimmst jsFiddle.
Aber Codepen hat dazugelernt. Oder ich habe das bisher immer übersehen. Geh in die Settings, dort Behavior, und schalte "Auto-Updating Preview" ab. Nun musst Du "Run" klicken, um die Seite zu aktualisieren. Angeblich funktioniert auch Strg+Shift+7, aber nicht bei mir. Weiterer Nachteil: der Button reagiert zäh. RICHTIG zäh. Ist für registrierte User oder Premium-Kunden vielleicht besser, aber bei mir dauert es 5 Sekunden bis die Seite sich aktualisiert. In jsFiddle geht es mit Strg+Enter ohne Zeitverzug.
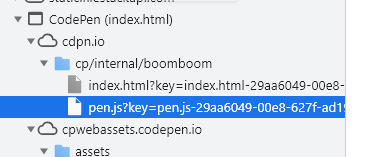
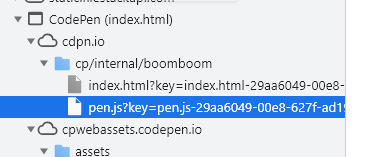
Außer mit der debugger; Anweisung kannst Du auch Breakpoints im Sourcecode setzen. Nicht in Codepen selbst, aber in den DevTools. Dafür musst du dort die boomboom-box heraussuchen und den pen.js finden. Nein!!! Nicht den. PEN PUNKT JOTT ESS.

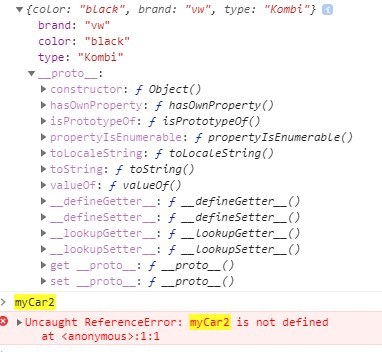
In pen.js steht dein Javascript-Code, und da kannst Du dann ganz normal Breakpoints setzen. Wenn er bei denen hält, kannst Du in der Konsole auch alle Variablen abfragen, die in dem Scope gelten, wo er gehalten hat.
Rolf
--
sumpsi - posui - obstruxi
 JürgenB
JürgenB
 dedlfix
dedlfix
 Felix Riesterer
Felix Riesterer
 Rolf B
Rolf B