Radio-Button CSS checked Display
Wowbo
- css
- html
Radio-Button CSS checked Display
Hallo Leute, der Code so wie er unten ist fuktioniert. Frage 1: Was müsste ich machen damit die "Auswahl Anrede" im DIV-Container funktioniert? Frage 2: Was müsste man machen wenn beim Mann das <b> durch <button> ersetzt würde? Viele Grüße, Gerd.
<!DOCTYPE html>
<html>
<title>Radiobutton</title>
<style>
input[type="radio"],#t1a,#t1b,#t1c {display:none}
#r1a:checked ~ div #t1a {display:inline}
#r1b:checked ~ div #t1b {display:inline}
#r1c:checked ~ div #t1c {display:inline}
</style>
<body>
<!--DIV-->
Auswahl Anrede:
<input type="radio" name="r1" id="r1a"><label for="r1a"> Frau </label>
<input type="radio" name="r1" id="r1b"><label for="r1b"><b> Mann </b></label>
<input type="radio" name="r1" id="r1c"><label for="r1c"> D + H </label>
<!--/DIV-->
<div>
Anrede:
<span id="t1a">Sehr geehrte Frau </span>
<span id="t1b">Sehr geehrter Herr </span>
<span id="t1c">Sehr geehrte Damen und Herren</span>
</div>
</body>
</html>
Hallo Wowbo,
bin zwar nicht ganz sicher, was du da wirklich vorhast, aber deine Frage beantwortet sich zum Beispiel so:
<button onclick="document.getElementById('r1b').nextElementSibling.outerHTML='<button>Mann</button>';">change</button>
Du veränderst also das nachfolgende Element des Inputfeldes.
Btw.outer/inner*HTML Beispiel hier im Wiki müsste mal m.M.n. überarbeitet werden. Kann ich ja selber nicht, daher mal so: Die ersten Beispiele sollten einfach beginnen und das Wesentliche zeigen und nicht den Neuling überfordern, weil eventlistener, Funktionen usw… Ein Neuling denkt direkt, er bräuchte den kompletten Kram, anstatt lediglich element.innerHTML='text';
Gruss
Henry
Hallo Wowbo,
Hallo Leute, der Code so wie er unten ist fuktioniert
Das kannst Du gern behaupten, aber recht hast Du damit nicht. Weder fuktioniert er, noch funktioniert er. Ich hab ihn im Browser aufgerufen, saß davor und fragte mich: hä?
Warum nicht
label {
display: block;
}
<fieldset><legend>Anrede</legend>
<label><input type="radiobutton" name="anrede" value="frau"> Sehr geehrter Herr</label>
<label><input type="radiobutton" name="anrede" value="herr"> Sehr geehrter Herr</label>
<label><input type="radiobutton" name="anrede" value="duh"> Sehr geehrte Damen und Herren</label>
</fieldset>
Wenn Radiobuttons und Klartext-Spans weiter voneinander weg stehen, ist die Lösung als CSS Hack ohnehin untauglich, weil sie dem HTML starke Restriktionen auferlegt. Du musst ja die korrekte Geschwisterbeziehung zwischen den Knoten haben (dein DIV hast Du deshalb schon auskommentieren müssen), sonst geht es nicht.
Um da eine brauchbare Lösung vorschlagen zu können, müsstest Du etwas mehr über deine Pläne erzählen.
Frage 1: Was müsste ich machen damit die "Auswahl Anrede" im DIV-Container funktioniert?
Auf den Radiobutton-Hack verzichten. Der gelingt nur, wenn das kontrollierte Element ein Geschwisterelement oder Kind eines Geschwisterelements des Radiobuttons ist. Dein DIV sorgt aber dafür, dass Radiobutton und Span Cousins sind. Das lässt sich mit CSS Selektoren aktuell nicht ausdrücken; das würde den :has() Selektor brauchen, bei dem nicht absehbar ist, ob und wann er jemals in einem Browser auftauchen wird.
Frage 2: Was müsste man machen wenn beim Mann das <b> durch <button> ersetzt würde?
Da bin ich jetzt echt am Grübeln, weil ein Button ein interaktives Element ist, das nicht in ein anderes interaktives Element hinein darf. Aber ist ein Label für ein interaktives Element interaktiv? Das liefere ich nach.
Ansonsten müsste man den Button zum Submit-Button eines Formulars machen, oder per JavaScript einen click-Handler registrieren und im Script dann das tun, was der Button tun soll.
Rolf
Hallo Rolf,
ok, der versprochene Nachtrag:
Ein Label darf nur denjenigen Button enthalten, für den es das Label darstellt. Andernfalls beharken sich die interaktiven Eigenschaften von Label und Fremdbutton.
HTML Spec §4.10.4 - The Label Element: Content model: Phrasing content, but with no descendant labelable elements unless it is the element's labeled control,
§4.10.2 Categories, letzter Absatz: labelable elements. These are (...): button (...)
Obwohl die Spec es zulässt, wird bei Mozilla aus Gründen der Zugänglichkeit von Labels für einen Button abgeraten.
Rolf
@@Wowbo
der Code so wie er unten ist fuktioniert.
Nein. Es gibt mehr Geschlechter als Damen und Herren.
😷 LLAP
Hallo Henry, Hallo Rolf.
Vielleicht hilft es das Projekt zu beschreiben und eine ganz andere Lösung zu finden?
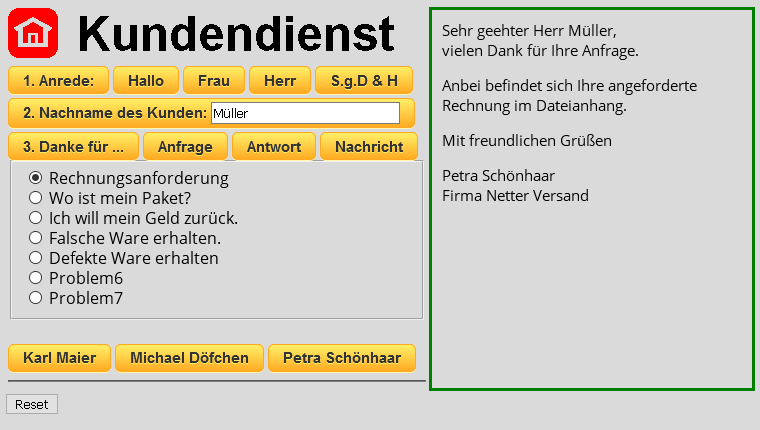
Ich brauche eine Webseite die mir anhand von immer wiederkehrenden Problemen, Standardantworten generiert.
Es sollte zumindest möglich sein den Ausgabetext mit Zeilenumbrüchen oder Absätzen zu formatieren.
Siehe Bild.
 Also links klickt ich ein bischen rum und rechts den Text schnapp ich mir in die Zwischenablage, den ich dann bei AMA...., also dem großen Fluß, dann ins Antwortformular kopiere. So könnte es sein.
Mit dem Code:
Also links klickt ich ein bischen rum und rechts den Text schnapp ich mir in die Zwischenablage, den ich dann bei AMA...., also dem großen Fluß, dann ins Antwortformular kopiere. So könnte es sein.
Mit dem Code:
<a href="javascript:;" onclick="document.getElementById('mitarbeiter').firstChild.nodeValue = 'Petra Schönhaar'" class="but">Petra Schönhaar</a>
Klappt das mit Fliestext schon sehr gut. Aber Absätze oder Zeilenumbrüche werden leider nicht gemacht.
Hallo Wowbo,
viele Wege führen nach Rom. Wie man da am besten heran geht muss jeder für sich entscheiden. So könnte man jeden Text nach Schlüsselwörtern durchlaufen oder direkt mit Platzhaltern arbeiten. Ich habs mal mit Span und ID's gemacht um dir die grundsätzlichen Möglichkeiten zu zeigen.
Was den Zeilenumbruch betrifft, im Textfeld oder Pre Element ist es sowieso wie im Quelltext geschrieben, falls das aber in zb. einem Div Element sein soll, warum auch immer, dann müsstest du CSS Angaben zu Zeilenumbrüchen erstellen.
Aber hier mal ein simples Beispiel.
Gruss
Henry
Hallo Henry,
Team Mxyzptlk
Ich erkenne einen verwandten Geist 😂 🏹 🦹♂️ 🏃💨 🦇
Rolf
Hallo Rolf,
Team Mxyzptlk
Ich erkenne einen verwandten Geist 😂 🏹 🦹♂️ 🏃💨 🦇
Schön 😀
Ja ich fand DC immer toll. Soviel Liebe für Details in den Zeichnungen, im Gegensatz zu Marvel. Wobei ich schade finde, dass ausgerechnet Marvel die besseren Filmergebnisse liefern. Hätte meiner Meinung nach DC mehr verdient. Aber OK Einspielergebnisse bei DC sind ja auch gut, nur eben werden die Filme nicht dem Flair der Comics gerecht.
Gruss
Henry
Hallo Wowbo,
ja, siehste, das meinte ich mit "Controls und Ausgabe sind weiter voneinander weg". Links ist das Text-Cockpit und rechts das ferngesteuerte Flugzeug. Die Verbindung geht nur sinnvoll mit JavaScript.
Solche Briefsteller gibt's garantiert zu tausenden als Download, als Java-Programm oder als Pseudo-Serienbrief in Word oder als Excel-Makro oder ähnliches.
Was Du machen solltest, ist ein Styling der Labels für den Radiobutton, so dass man sieht, welche Anrede ausgewählt ist.
Das Ausgabe-Element braucht eine passende white-space Angabe, damit Zeilenumbrüche erhalten bleiben.
Ich hab da mal was vorbereitet
Ein change-Event im control-Teil löst einen Neuaufbau des Mustertextes aus. Ein paar Teile sind schon da.
Den eigentlichen Brieftext habe ich Dir überlassen. Du kannst das nach dem Muster von getAnrede aufbauen. Man könnte auch mit HTML Templates rangehen, aber das wird für Dich wohl zu kompliziert.
Anlass und Absender sind über ein data-Attribut relativ einfach zu handhaben.
Ich hoffe, du verstehst 1-2 Worte davon - ansonsten frag gerne.
Rolf
Hallo Rolf,
vielen Dank das du dir soviel Mühe gemacht hast. Ich werde deine Lösung nehmen und mein Projekt ist damit so gut wie erledigt.
VG
Hallo Wowbo,
wenn Du glaubst, dass es das wert ist, nehme ich als Entgelt gern eine Spende an den Selfhtml e.V. an.
Rolf