Hallo miteinander,
auf meiner Website gibt es ein paar Seiten mit umfangreiche Tabellen, die also gescrollt werden müssen. Dabei soll natürlich der Kopf stehen bleiben, was ich bisher mit einem Inline-Frame gelöst habe. Erst jetzt kam ich drauf, dass das ja auch einfacher mit dem thead-Tag und CSS geht.
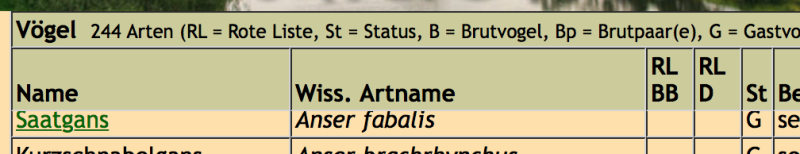
Der Teufel steckt hier allerdings im Detail: Warum wird mit diesem Code nur die zweite Zeile des Tabellenkopfs fixiert? Und warum verschwindet beim Scrollen der untere Rand des Tabellenkopfs?
<table style="width:950px;height:auto;" border="1" cellspacing="0" cellpadding="2">
<colgroup>
<col width="176">
<col width="224">
<col width="30">
<col width="30">
<col width="20">
<col>
<col width="20">
</colgroup>
<thead>
<tr>
<th colspan=7><span class="ds3">Vögel</span> <span style="font-size:12px;font-weight:normal">244 Arten (RL = Rote Liste, St = Status, B = Brutvogel, Bp = Brutpaar(e), G = Gastvogel, Dz = Durchzügler, Wg = Wintergast)</span></th>
</tr>
<tr>
<th>Name</th>
<th>Wiss. Artname</th>
<th>RL BB</th>
<th>RL D</th>
<th>St</th>
<th>Bemerkung</th>
<th><img class="dsR17" title="Tonaufnahme" src="bilder/speaker-green.gif" alt="Tonaufnahme" border="0"></th>
</tr>
</thead>
<tbody>
…
Hier die betreffende Stelle in der CSS-Datei (übrigens aus SELFHTML übernommen):
thead th {
position: -webkit-sticky;
position: sticky;
top: 0;
}
Und ja, ich weiß – es gibt auf dieser Seite (und auch auf den anderen) noch viel mehr zu überarbeiten. Aber eins nach dem andern …
Herzliche Grüße – Martin
 Henry
Henry
 Henry
Henry
 Henry
Henry
 Henry
Henry