Servus!
Hallo,
ich habe eine "uralte" Homepage, die ich gerne modernisierne möchte. Daher habe ich seit Wochen immer mal wieder ins Forum geschaut, wo es viele Beiträge zu flex und grid gab.
Bevor ich mich in dem Dschungel verirre, folgende Frage.
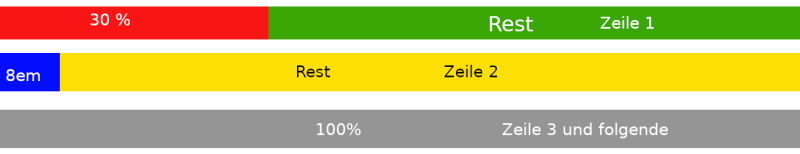
Geht nachfolgendes mit einer grid area?
Ja, natürlich!
Bedingung: Deine Rasterfelder sind Kindelemente des Grid-Containers. Dann etwa so:
body {
display: grid;
grid-template-columns: 8em calc(30% - 8em) 1fr;
}
.obenlinks {
grid-column: 1 / 3; /*eben die 30% */
}
. obenrechts {
grid-column: 3 / 4;
/* aber gar nicht nötig */
}
mittelinks {
/* keine Festlegung nötig */
}
.mitterechts {
grid-column: 2 / 4; /* alles, was nicht zwiwchen 1 und 2 ist (eben die 8em) */
.ganz {
grid-column: 1 / -1; /* von der ersten Gridlinie bis zur letzten */
}
Probier's mal aus!
Herzliche Grüße
Matthias Scharwies
--
Einfach mal was von der ToDo-Liste auf die Was-Solls-Liste setzen.“
Einfach mal was von der ToDo-Liste auf die Was-Solls-Liste setzen.“