CSS Naked Day
- css
Happy CSS Naked Day!
Meine Seiten gunnarbittersmann.de und Star Trek series zeigen sich jetzt im schlichten Design. Und Eure?
🖖 Живіть довго і процвітайте
@@Gunnar Bittersmann
Manche fahren am CSS Naked Day ihre Stylesheets runter. Andere ihren Verstand.
🖖 Живіть довго і процвітайте
Hi there,
Happy CSS Naked Day!
Meine Seiten gunnarbittersmann.de und Star Trek series zeigen sich jetzt im schlichten Design. Und Eure?
Ich würd' vermuten, meine Kunden würden mich verklagen, wenn ich so etwas einbaue...
Hallo klawischnigg,
du baust es ja nicht ein, sondern aus. Und ich nehme an, dass sich die Teilnahme auch nicht für jeden eignet, sondern eher ein Showcase von Frontend-Aktivisten ist, um zu demonstrieren, dass gut konstruiertes HTML auch ohne CSS funktioniert.
Es zeigt sich dann aber auch, dass HTML ohne CSS ziemlich langweilig aussieht, was bei einer kommerziellen Seite zu Irritationen führen dürfte.
Ich bin schonmal bei Amazon gelandet, ohne das CSS zu bekommen. Ahhhh ja. Es ging, tatsächlich, aber es war ein Krampf.
Unser Forum würde nackig übrigens durchaus tauglich sein - wenn denn die SVG Icons wie Zahnrad oder Glocke nicht per Default als 1792x1792 geschickt würden (die viewBox-Größe) und einen erstmal 8000 Pixel weit scrollen ließen 😉.
Rolf
Hi there,
du baust es ja nicht ein, sondern aus.
Naja, in der Praxis wird man so etwas vermutlich mit irgendeiner Art von eingebauter "9.April"-Weiche realisieren😉.
Und ich nehme an, dass sich die Teilnahme auch nicht für jeden eignet
das seh' ich auch so...
Es zeigt sich dann aber auch, dass HTML ohne CSS ziemlich langweilig aussieht, was bei einer kommerziellen Seite zu Irritationen führen dürfte.
Ja eh, beim Entwicklen ist das Ausschalten von CSS schon manchmal sinnvoll, was mich auch zu einer Frage führt, bei eigenen Seiten ist das ja kein Problem, aber kennst Du beim Chromium-Browser eine Methode, CSS temporär abzudrehen, so wie das bei Javascript möglich ist?
Hallo klawischnigg,
aber kennst Du beim Chromium-Browser eine Methode, CSS temporär abzudrehen
nicht wirklich. Bei unserem Forum hab ich es über die Dev-Tools gemacht: alle link rel="stylesheet" gesucht und die Löschtaste gedrückt. Und schon war es nackig.
Rolf
@@klawischnigg
Hi there,
du baust es ja nicht ein, sondern aus.
Naja, in der Praxis wird man so etwas vermutlich mit irgendeiner Art von eingebauter "9.April"-Weiche realisieren😉.
Wie auch auf der bereits verlinkten Seite zu finden ist. (Welche heute auch in des Kaisers neuen Kleidern daherkommt.)
Ich hab’s allerdings mal eben händisch rausgenommen. Muss nur morgen dran denken, das wieder einzubauen.
Und ich nehme an, dass sich die Teilnahme auch nicht für jeden eignet
das seh' ich auch so...
💯 Nichts liegt mir ferner als hier zu widersprechen.
kennst Du beim Chromium-Browser eine Methode, CSS temporär abzudrehen, so wie das bei Javascript möglich ist?
Bei allen (nicht zu alten) Browsern: * { all: revert !important } (was aber freilich nicht gegen andere Important-Regeln wirkt).
🖖 Живіть довго і процвітайте
Muss nur morgen dran denken, das wieder einzubauen.
Und Du solltest mal schauen, was die Caches (Reverse-Proxy, Proxy, Browser) so betreiben.
Das kann ganz schön aufwendig werden… Du solltest alle Caches so einstellen, dass die um Mitternacht ablaufen. Achte auf die Zeitzone: Man will sich ja nicht blamieren…
@@Gunnar Bittersmann
kennst Du beim Chromium-Browser eine Methode, CSS temporär abzudrehen, so wie das bei Javascript möglich ist?
Bei allen (nicht zu alten) Browsern:
* { all: revert !important }(was aber freilich nicht gegen andere Important-Regeln wirkt).
Aber @layer { * { all: revert !important } } sollte das tun, nicht wahr?
☞ Diagramm
🖖 Живіть довго і процвітайте
Kann man machen. Muss man nicht. Einfacher (und geradezu Pflicht für für Entwickler) ist es, sich sein Zeug mal mit reinen Textbrowsern wie links, lynx, w3m anzusehen. Oder automatisch vorlesen zu lassen.
Nach einem solchen Test hätten übrigens viele Kunden einen echten Grund, ihren „Webdesigner“ oder „SEO-Spezialist“ zu verklagen.
@@Raketenwilli
Kann man machen. Muss man nicht. Einfacher (und geradezu Pflicht für für Entwickler) ist es, sich sein Zeug mal mit reinen Textbrowsern wie
links,lynx,w3manzusehen. Oder automatisch vorlesen zu lassen.
Ja! Aber wer macht das schon? (von rühmlichen Ausnahmen abgesehen)
Genau das ist ja auch der Gedanke hinter dem CSS Naked Day: das Bewusstsein dafür zu schaffen, dass nicht alle Nutzer das Web in Hochglanz präsentiert bekommen bzw. wahrnehmen können, sondern manche in Textbrowsern oder Screenreadern. Und dass Webseiten auch ohne Glanz funktionieren müssen.
🖖 Живіть довго і процвітайте
@@Raketenwilli
Kann man machen. Muss man nicht. Einfacher (und geradezu Pflicht für für Entwickler) ist es, sich sein Zeug mal mit reinen Textbrowsern wie
links,lynx,w3manzusehen. Oder automatisch vorlesen zu lassen.Ja! Aber wer macht das schon? (von rühmlichen Ausnahmen abgesehen)
Hm. Könnte eine Idee für meine Netztools sein. Da muss ich aber wegen der Sicherheit aufpassen, denn der Request käme dann scheinbar von mir.
@@Gunnar Bittersmann
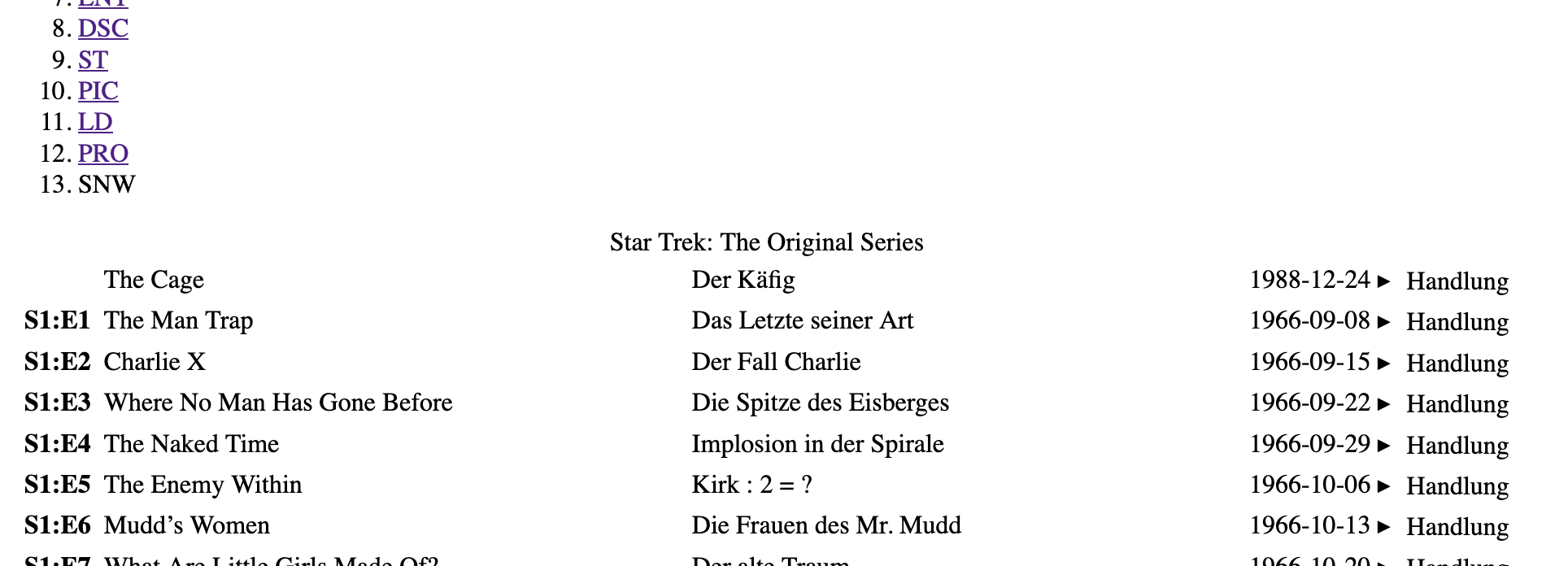
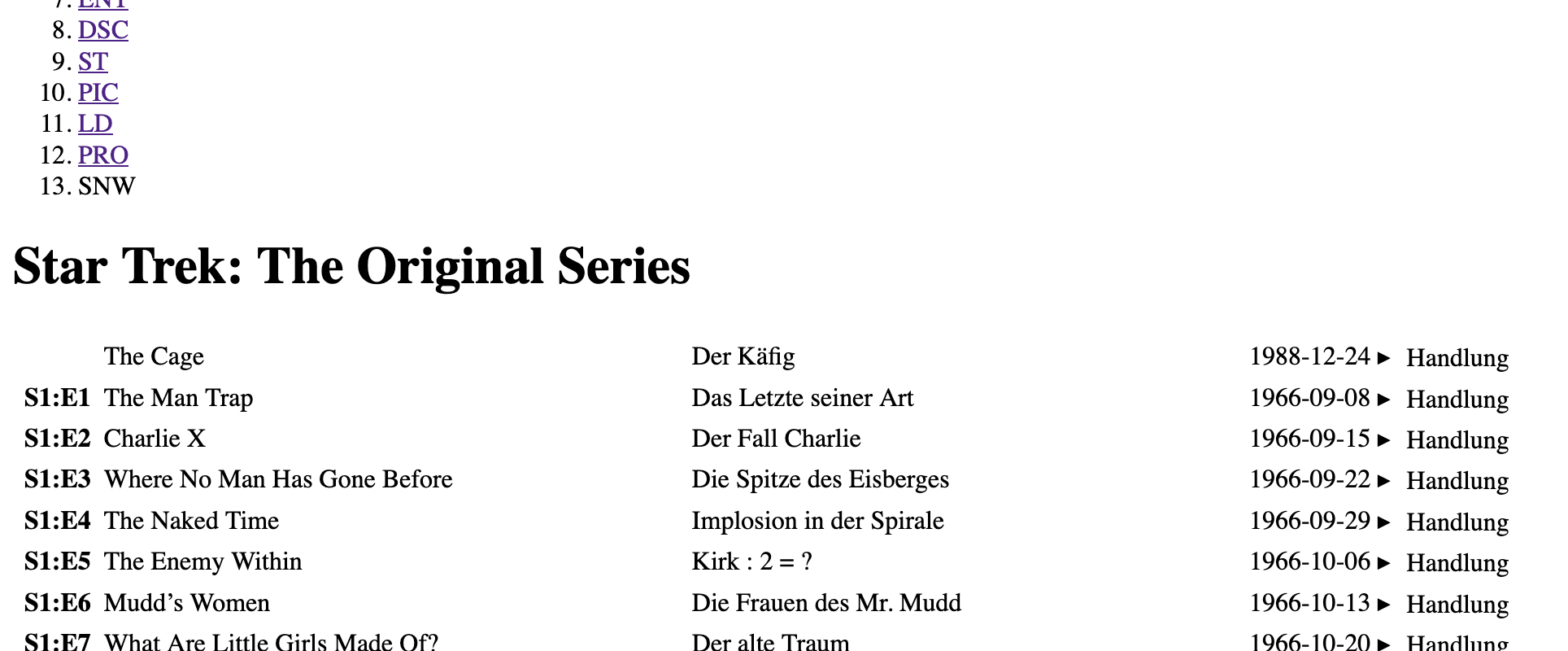
… Star Trek series zeigen sich jetzt im schlichten Design.

Und wenn ich mir das so ansehe, muss ich sagen, dass es wohl doch nicht die beste Idee war, die Überschrift als Tabellenüberschrift caption auszuzeichen. Das sollte wohl besser eine Seitenüberschrift h1 sein:

Da hat doch der CSS Naked Day was gebracht.
🖖 Живіть довго і процвітайте
Hi there,
Und wenn ich mir das so ansehe, muss ich sagen, dass es wohl doch nicht die beste Idee war, die Überschrift als Tabellenüberschrift
captionauszuzeichen. Das sollte wohl besser eine Seitenüberschrifth1sein:
Das interessiert mich jetzt. Nachdem ich davon ausgehe, daß das keine optischen Gründe sind (ein 'caption' wie eine 'h1' zu stylen traue ich Dir auf alle Fälle zu😉) frag' ich mich, warum Du zu diesem Schluss kommst.
Sehe ich das richtig, daß es nur dann keinen Unterschied machte, wenn eine Seite nichts anderes als eine Tabelle enthielte und somit die Seitenüberschrift gleichbedeutend wäre wie die Überschrift der Tabelle?
@@klawischnigg
Sehe ich das richtig, daß es nur dann keinen Unterschied machte, wenn eine Seite nichts anderes als eine Tabelle enthielte und somit die Seitenüberschrift gleichbedeutend wäre wie die Überschrift der Tabelle?
Ich glaube, Hidde de Vries war’s, mit dem ich mich mal darüber unterhalten hatte. Er meinte, es sei OK, keine h1 auf der Seite zu haben, wenn der einzige Hauptinhalt eine Tabelle mit ihrer eigenen Überschrift ist. Die axe DevTools hatten die fehlende Seitenüberschrift allerdings bemängelt: “Ensure that the page, or at least one of its frames contains a level-one heading.”
Mein ursprünglicher Gedanke war, jede Tabelle als Modul anzusehen und jeder Tabelle ihre eigene caption zu geben. Wenn man dann mehrere Tabellen auf einer Webseite kombiniert, hat jede ihre Überschrift. Allerdings wird dieser Fall wohl bei diesen Star-Trek-Seiten nie eintreten. Es werden immer Seiten bleiben, deren Hauptinhalt aus genau einer Tabelle besteht. Es gibt also keinen Grund, die Überschrift nicht als h1 auszuzeichnen.
Den Auschlag gab dann die visuelle Darstellung am CSS Naked Day: caption geht ohne Autorenstylesheet unter, während h1 deutlich als Überschrift zu erkennen ist.
🖖 Живіть довго і процвітайте