Hallo,
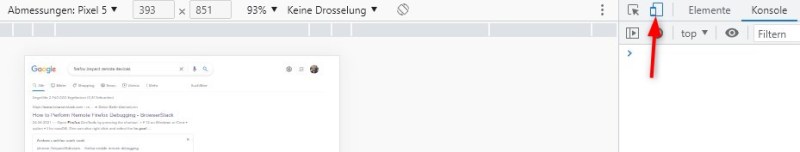
wenn man z.B. in den Chrome DevTools (Desktop) die mobile Geräte Ansicht aktiviert, bezieht sich das nur auf Displaygröße des jeweiligen Geräts oder auch auf mehr vom jeweiligen Gerät?
Ich teste zur Zeit einen JS Code, der ein paar Dinge prüft und true/false in der Konsole ausgibt.
Macht es Sinn, diesen Code z.B. mit einem Smartphone aus den Browser DevTools auf dem Desktop zu testen? Oder bringt das eh nichts, weil was hier funktioniert, funktioniert nicht im Chrome von einem echten Smartphone?
Ich denke z.B. an bestimmte JS Methoden, die im Chrome Desktop zwar funktionieren, aber evtl. nicht im Chrome mobile.
Gruß ebody