@@Gunnar Bittersmann
Ergänzungen:
Tel.: <a href="tel:+123456789">123/456789</a><br> E-Mail: <a href="mailto:info@test-firma.de">info@test-firma.de</a></p>„Tel.“ (besser ausgeschrieben „Telefon“) und „E-Mail“ gehören mit in den Linktext.
Also so:
<a href="tel:+123456789">Telefon: 123/456789</a><br>
<a href="mailto:info@example.com">E-Mail: info@example.com</a></p>
Placeholder sind keine Labels, siehe Links.
Nicht nur das. Sie sind in den allermeisten Fällen unsinning. Bestenfalls überflüssig, oft aber störend.
Wobei die Zentrierung sowieso fragwürdig ist. I.A. sollte alles™ im Web links ausgerichtet sein.
Was natürlich nicht für Seiten in arabischen, hebräischer oder anderen von rechts nach links geschriebenen Schriften gilt.
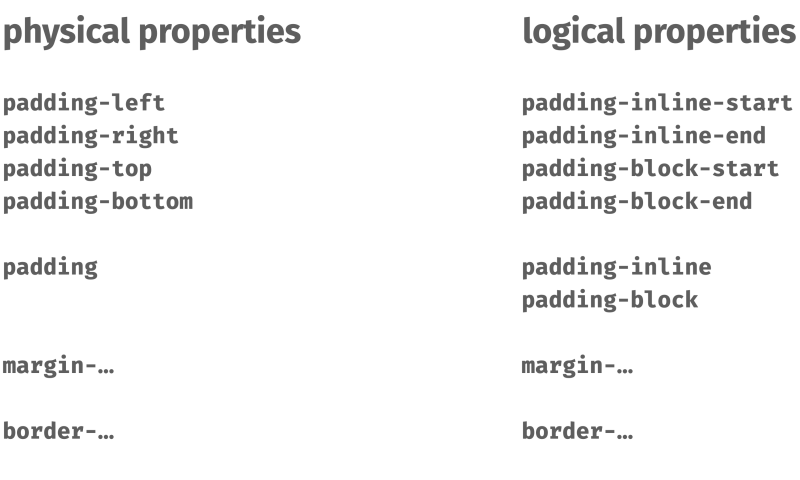
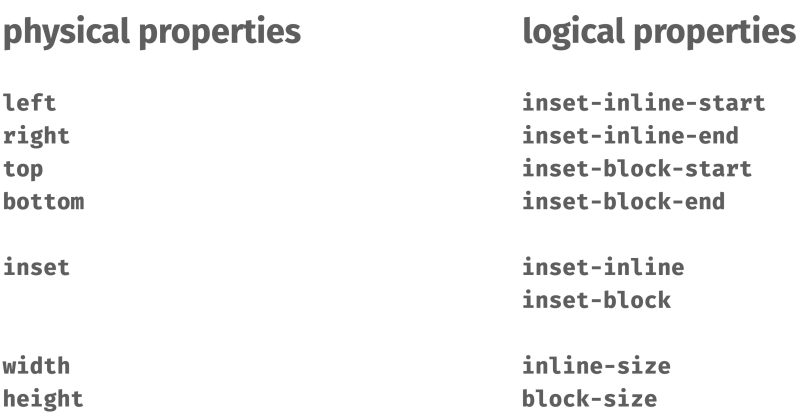
Nicht text-align: left, sondern text-align: start.
BTW, ich bin gerade dabei, eine Präse vorzubereiten, wo es um logische vs. physische CSS-Eigenschaften, Werte und Einheiten geht. Spoiler:
🖖 Живіть довго і процвітайте
--
„Im Vergleich mit Elon Musk bei Twitter ist ein Elefant im Porzellanladen eine Ballerina.“
— @Grantscheam auf Twitter
„Im Vergleich mit Elon Musk bei Twitter ist ein Elefant im Porzellanladen eine Ballerina.“
— @Grantscheam auf Twitter