Moin Robert,
Moin Torsten,
Welcher Zusammenhang besteht denn zwischen Flexbox und SVG?
Gar keiner, ich bin nur zu doof damit richtig umzugehen. Ich habe beschlossen die *.svg's zu downloaden und einzubinden und wollte das als img-Tag verwenden, allerdings geht mir immer das resposive flöten. wenn ich im Tag "height" und "weight" angebe ist alles schick aber jede Form "em" als maßstab zu verwenden scheitert. Ich finde nicht heraus warum. Ich fang mit dem Rest an wenn ich das endlich mal geschafft habe.
Für keinen Zusammenhang stehen die beiden Dinge aber direkt hintereinander ohne (visuelle) Trennung 😉
ja
Was hast du denn genau mit welchen SVG-Dateien vor?
Spaßenshalber hab ich mal mit <span> Text in die Links gebastelt, und versucht mit font-size=0 und visibility:hidden zu verstecken da sind die *.svg's total ausgerastet... allerdings nicht in jedem Browser.
??? Ich wiederhole mich gerne: Was genau hast du denn vor?
also:
Die svgs sollen einfach nur als Icon im Footer vor sich her dümpeln und als klickbarer Link verfügbar sein. Sie sollen (gefälligst) eine Größe von 1.6em haben. Auch wenn jetzt alle Lachen, et klappt nich!
Kurios ist das alle Browser lokal verstehen:
footer img {
height: 1.6em;
}
aber online verstehen das einige nicht, da gehen die svg's auf wie Marshmellows am Lagerfeuer, werden so groß wie der Viewport und verdecken alles Verdeckbare. Deswegen habe ich zusätzlich folgendes gemacht:
<a href="start.html"><img src="camera-solid.svg" width="25" height="25" alt="Bilder"></a>
Seltsamer Weise orientieren sich einige Browser an dem css und einige an den Pixelangaben.
Ich habe den Browsercache x-mal von Hand gelöscht, besonders Opera hat da ein Eigenleben. Eigentlich ein Unding weil der Browser lokal, so weit ich weiß keinen cache erzeugt sondern direkt lädt und lokal auch alles bestens ist. Ich bin mir sicher, dass der Fehler mal wieder meiner ist, aber ich check's nicht.
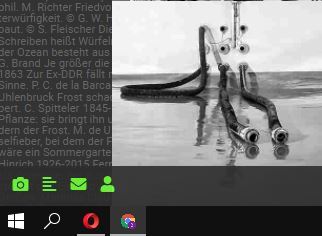
Das linke Bild wenn ich die Seite lokal lade, das rechte online. Google Chrome…
Danke schon mal im Voraus & auf Wiederlesen!
der torsten
Shakespeare: To be or not to be / Sartre: To be is to do / Camus: To do is to be / Sinatra: Do be do be do