Hallo,
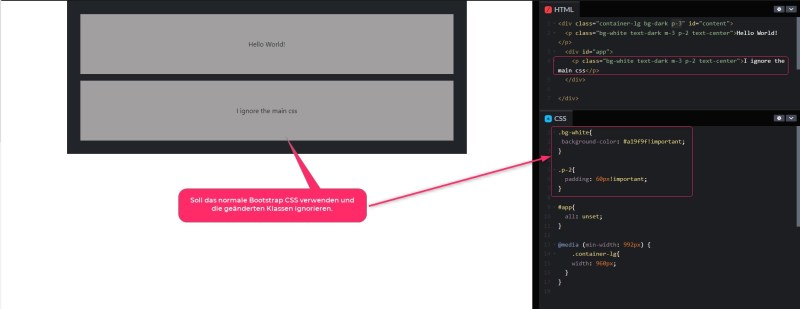
es ist jetzt nur ein kleines Beispiel. Ich möchte eine Anwendung in eine bestehende Webseite einbauen (später eine React App). Das Design der App soll nicht durch das CSS der Webseite beeinflusst werden.
Einmal kann man dafür die Selektoren in der App verwenden, damit sich das CSS wirklich nur auf den Container der App und seine Kindelemente bezieht: #app > ...
Aber, wenn das CSS der Webseite z.B. Bootstrap Klassen angepasst hat und man diese Bootstrap Klassen auch in der App verwendet, wie kann man dann sicherstellen, dass die App das originale Bootstrap CSS und nicht die angepassten Klassen verwendet?
Gruß ebody