@@TheBrain04
Hab es jetzt mal geändert und hoffe das es so richtig ist
Fangen wir mal oben an:
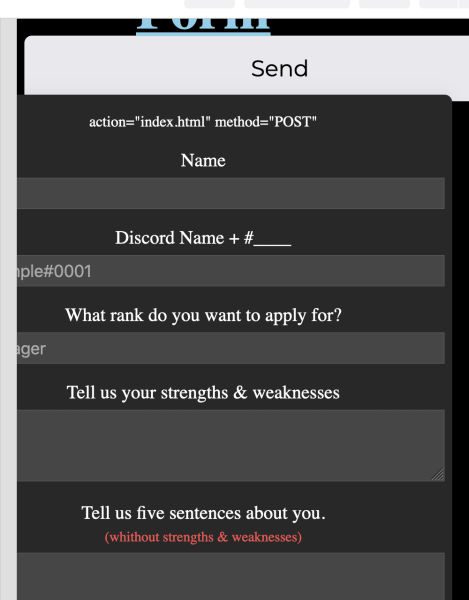
<button onclick="sendMessage()" type="reset">Send</button>
Da sind schon mal zwei Fehler:
-
Ein Button, der eine Datenübertragung auslösen soll, ist kein Reset-Button. Also weg mit
type="reset"! -
Der
click-Eventhandler für den Button ist falsch. Formulare sollten auch auf andere Weise abgeschickt werden können als durch Click auf einen Button: durch Drücken der Enter-Taste. Richtig wäre also, auf dassubmit-Event des Formulars zu reagieren:document.forms.ABC.addEventListener('submit', sendMessage);In der Eventhandlerfunktion die Default-Aktion unterdrücken:
function sendMessage(event) { event.preventDefault(); // ... }
Und warum zwei von diesen Buttons?
section {
margin-left: -15%;
}
Die Eingabefelder verschwinden links aus dem Bildschirm; der Anfang ist nicht lesbar:
ABC = {
Name = document.querySelector('#Name').value,
Was soll das?
Räum mal bitte deinen Code auf, bevor andere draufschauen sollen.
Dazu gehört auch die Verwendung von template strings statt Stringverkettung. @Rolf B sagte zwar sinngemäß: Du kannst auch Stringverkettung verwenden, vergaß aber den Zusatz: nur ist das dann halt Kacke. Ich jedenfalls hab keine Lust nachzuprüfen, ob da alle " und + richtig gesetzt sind. Verwende template strings!
Wie das geht sowie das oben Gesagte hab ich mal anhand eines Beispiels demonstriert.
😷 LLAP
„Dann ist ja auch schrecklich, dass wir in einem Land leben, in dem nicht nur Bildungswillige leben, sondern auch hinreichende Zahlen von Bekloppten. Das darf ich so locker formulieren, ich bin ja jetzt Rentner und muss nicht mehr auf jedes Wort achten.“
— Joachim Gauck über Impfgegner