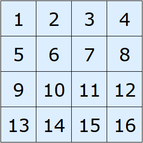
Auf einer HTML-Seite sind die ganzen Zahlen von 1 bis 16 als 4-mal-4-Matrix angeordnet:
Gesucht ist ein Javascript, das bei der Auswahl von zwei der Zahlen (etwa durch Nacheinander-Anklicken oder in Eingabezeilen) ausgibt, wie die beiden Zahlen zueinander liegen:
- horizontal (wie z.B. 6 und 8), oder
- vertikal (wie z.B. 11 und 7), oder
- schräg (wie z.B. 10 und 3), oder ob sie
- identisch (wie z.B. 9 und 9) sind.