Die Datei userContent.css enthält außer Kommentaren nur
.quote {
color: #f00 ! important;
}
Die rote Schrift unter .quote klappt nach Neustart vom FF leider nicht
<aside class="quote no-group" data-username="Zerschmetterling" data-post="3" data-topic="9496503">
<div class="title" style="cursor: pointer;">
<div class="quote-controls"><span class="svg-icon-title" title="erweitern/minimieren"><svg class="fa d-icon d-icon-chevron-down svg-icon svg-string" xmlns="http://www.w3.org/2000/svg"><use xlink:href="#chevron-down"></use></svg></span><a href="/t/verkauf-von-firmennamen/9496503/3" title="springe zum zitierten Beitrag" class="back"><svg class="fa d-icon d-icon-arrow-up svg-icon svg-string" xmlns="http://www.w3.org/2000/svg"><use xlink:href="#arrow-up"></use></svg></a></div>
<img alt="" src="https://www.wer-weiss-was.de/user_avatar/www.wer-weiss-was.de/zerschmetterling/40/30391_2.png" class="avatar" width="20" height="20"> Zerschmetterling:</div>
<blockquote>
<p>Was bedeutet e.K.?</p>
</blockquote>
</aside>
Auch beim Untersuchen wird die Datei userContent.css nicht erwähnt. Entweder, sie muss anders heißen, ist im falschen Ordner oder muss irgendwo aktiviert werden.
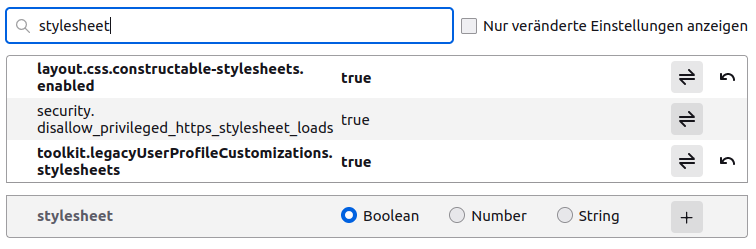
Unter about:config lese ich dies:
Auch disallow = false und Neustart FF rötet nicht.