Hallo,
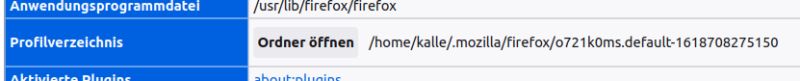
(1) Dein "Persönlicher Ordner" ist das, was unter about:support als Profilordner angegeben ist? Zumindest heißt das Ding in meinem deutschen Firefox für Windows so.
yep, in der englischen Originalfassung heißt es Profile Folder. Und, wow, about:support kannte ich noch nicht. Ist ja interessant, was man da so alles ablesen kann.
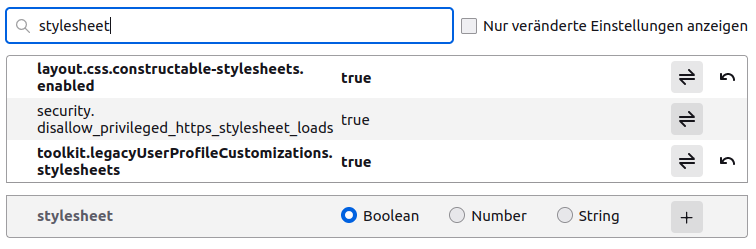
(2) Die Datei muss userContent.css heißen, wenn Du geladene Webseiten beeinflussen willst. Zumindest sieht meine Google-Suche jetzt knackig pink aus.
I bäh! 😉
Wenn Du Angaben aus Autoren-Stylesheets überschreiben willst (also alles, was die Website mitbringt), bist Du auf "!important" angewiesen.
Ich schlage alternativ eine Extension wie z.B. Stylem vor. Damit kann man nicht nur gezielt Host-spezifische CSS-Regeln hinterlegen, sondern sie auch komfortabel aus dem Browser heraus bearbeiten.
userChrome.css beeinflusst die "Chrome" Teil des Browsers - das ist das Geraffel um die geladene Webseite herum und hat nichts mit dem gleichnamigen Browser zu tun. Oder vielleicht doch - FF ist älter als der Google-Browser und der Terminus "Chrome" vermutlich älter als der Chrome-Browser.
Ja, hier ist eher chrome im Sinne von Zierleisten gemeint.
Ich habe allerdings keine Ahnung, welche Styles man für das Browser-Chrome verwenden kann.
Ich hatte da mal was, ist aber Jahre her, erinnere mich nur noch an die Tatsache an sich.
Immer eine Handbreit Wasser unterm Kiel
Martin
--
The taste of love: The more you get, the more you want
(aus The Lightning Seeds: Sense)
 Rolf B
Rolf B
 Der Martin
Der Martin
Linuchs
Linuchs
 Rolf B
Rolf B
 Der Martin
Der Martin
 Gunnar Bittersmann
Gunnar Bittersmann
 Der Martin
Der Martin
 Rolf B
Rolf B
 Der Martin
Der Martin
 Gunnar Bittersmann
Gunnar Bittersmann
 Der Martin
Der Martin
 Rolf B
Rolf B
 JürgenB
JürgenB
 ottogal
ottogal
 Der Martin
Der Martin
Linuchs
 ottogal
ottogal
Linuchs
 Rolf B
Rolf B
Linuchs
 Der Martin
Der Martin