Hallo Gunnar,
mein Beispiel ist wohl wirklich ein Holzweg mit dem floatenden Text um eine Grafik. Wusste nicht, dass man die Position der Texte mit Javascript nicht greifen kann.
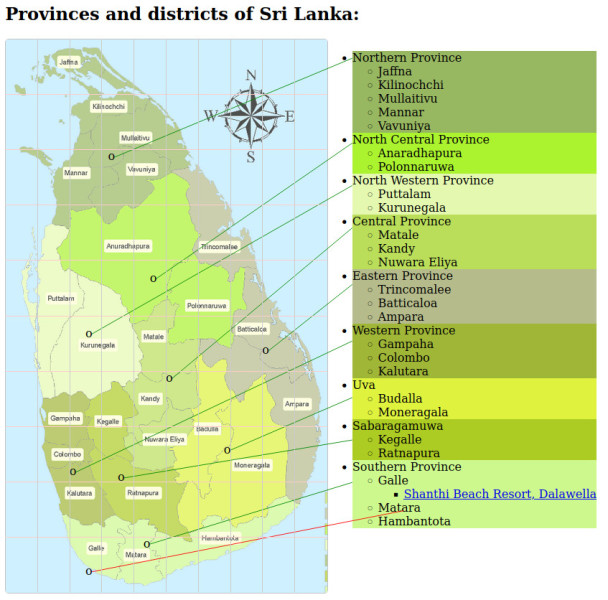
Folgendes Beispiel habe ich vor Jahren mit flex und zwei nebeneinander liegenden divs gemacht. Jeder District kann textlich erweitert werden, die anderen rutschen dann korrekt nach unten:
Ich werde mein Beispiel auf zwei nebeneinander liegende divs ändern.