@@HTML_go
„Kinderarbeit“ ist aber auch ein
dähmlichunglücklich gewählter Begriff für „Arbeit mit Kindern“. Ich denke, das solltet ihr ändern. Dabei nicht die Weiterleitungen vergessen, damit bestehende Lesezeichen von Nutzern weiterhin funktionieren.
Ja, abgesehen davon, dass man "dämlich" ohne "H" in der Mitte schreibt, hast Du vollkommen recht; ich habe das jetzt auch radikal geändert. Jetzt heißt es einfach "kinder.html" und "jugend.html". Danke für den guten Tipp! 👍
Dazu muss die aktuell gewählte Seite irgendwie gekennzeichnet sein. Am besten so, dass es auch Nutzern zugute kommt, die sie Seite nicht visuell wahrnehmen: nicht mit einer Klasse „active“, sondern mit
aria-current="page"-Attribut am jeweiligen Link, für die betreffende Seite bspw.:<nav class="topnav"> <a href="./vorstellung.html">Über uns</a> <a href="./index.html">Startseite</a> <a href="./kinderarbeit.html" aria-current="page">Arbeit mit Kindern</a> <a href="./jugendarbeit.html">Arbeit mit Jugendlichen</a> <a href="./kontaktaufnahme.html">Kontakt</a> <a href="./impressum.html">Impressum</a> </nav>
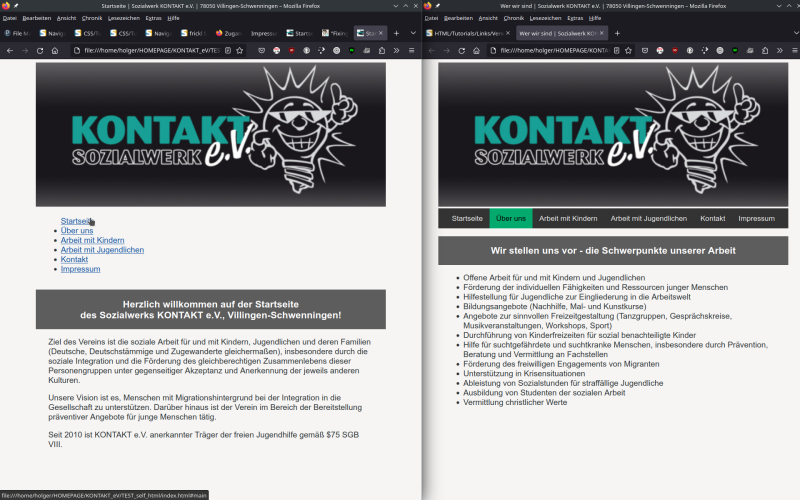
Auch das habe ich umgesetzt. Hat alles geklappt; nur die Startseite lädt (lokal) noch so, als ob gar kein CSS steuern würde:

Dabei habe ich kontrolliert, ob die index.html im richtigen Ordner (derzeit/home/holger/HOMEPAGE/KONTAKT_eV/TEST_self_html/) liegt. Natürlich ist sie nach den Änderungen auch gespeichert worden. Und natürlich Refresh mit F5 und Strg+R ...
Im Stylesheet dann per Attributselektor ausgewählt:
.topnav a[aria-current="page"] { background-color: #04AA6D; color: white; }
Hier habe ich aus color: white; aber color: black; gemacht; so ist es ja auch bislang.
Das
<div>sollte ein<nav>-Element sein, damit Screenreader-Nutzer es also solches angesagt bekommen und leicht dorthin navigieren können. Auf die Klasse könntest du verzichten und das Ding in CSS per Elementtyp auswählen.
Ja, das
<div>habe ich in ein<nav>geändert. Was heißt hier
{:.language-html.bad}, bzw. {:.language-html.good}?
Kein Muss, aber ein Nice-to-have: Das Menü als Liste (
<ul>,<li>) auszeichen.Ebenfalls: Die aktuelle Seite nicht verlinken; stattdessen einen seiteninternen Link auf den Hauptbereich:
<nav class="topnav"> <a href="./vorstellung.html">Über uns</a> <a href="./index.html">Startseite</a> <a href="#main" aria-current="page">Arbeit mit Kindern</a> <a href="./jugendarbeit.html">Arbeit mit Jugendlichen</a> <a href="./kontaktaufnahme.html">Kontakt</a> <a href="./impressum.html">Impressum</a> </nav> <main id="main"> ⋮Der seiteninterne Link auf den Hauptbereich wird mit
<main id="main">erstellt? Muss ich dann nicht auch ins CSS noch was einfügen? 🖖 Живіть довго і процвітайте
Vielen, vielen Dank für die viele Hilfe. Ich komme der Lösung echt näher. Allerdings habe ich schon den nächsten Post kurz angelesen und jetzt könnte es sein, dass ich nochmal alles über den Haufen werfe. Aber wenn die Seite dann noch besser wird; was soll's! 😉
Toll übrigens auch, dass Ihr hier im Blick habt, dass auch Menschen mit Seh- oder anderen Behinderungen die Website nutzen können sollen! 👍
Hier übrigens noch mal der Code für meine index.html (denn die aktuelle Version ist ja nicht online, sondern nur lokal verfügbar:
<!DOCTYPE html>
<html lang="de">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta
name="description"
content="Startseite | KONTAKT e.V. | Wer oder was ist KONTAKT e.V.?"
/>
<meta
name="keywords"
content="KONTAKT Villingen-Schwenningen e.V., soziale Arbeit, Sozialwerk für Prävention und Integration, Kids Live, Lights On, Jugendarbeit, Kinderarbeit, Integration, Migration, Suchtprävention"
/>
<meta name="author" content="Holger" />
<meta name="robots" content="index, follow" />
<meta name="revisit-after" content="1 day" />
<meta name="msapplication-square70x70logo" content="img/smalltile.png" />
<meta name="msapplication-square150x150logo" content="img/mediumtile.png" />
<meta name="msapplication-wide310x150logo" content="img/widetile.png" />
<meta name="msapplication-square310x310logo" content="img/largetile.png" />
<title>
Startseite | Sozialwerk KONTAKT e.V. | 78050 Villingen-Schwenningen
</title>
<link href="./standard.css" type="text/css" rel="stylesheet" />
<link rel="shortcut icon" href="./android-icon.png" sizes="196x196" />
<link
rel="apple-touch-icon"
sizes="57x57"
href="./apple-touch-icon-57.png"
/>
<link
rel="apple-touch-icon"
sizes="60x60"
href="./apple-touch-icon-60.png"
/>
<link
rel="apple-touch-icon"
sizes="72x72"
href="./apple-touch-icon-72.png"
/>
<link
rel="apple-touch-icon"
sizes="76x76"
href="./apple-touch-icon-76.png"
/>
<link
rel="apple-touch-icon"
sizes="114x114"
href="./apple-touch-icon-114.png"
/>
<link
rel="apple-touch-icon"
sizes="144x144"
href="./apple-touch-icon-144.png"
/>
<link
rel="apple-touch-icon"
sizes="152x152"
href="./apple-touch-icon-152.png"
/>
<link
rel="apple-touch-icon"
sizes="180x180"
href="./apple-touch-icon-180.png"
/>
<link
rel="apple-touch-icon"
sizes="120x120"
href="./apple-touch-icon-120x120-precomposed.png"
/>
<link
rel="apple-touch-icon"
sizes="152x152"
href="./apple-touch-icon-152x152-precomposed.png"
/>
<link rel="shortcut icon" href="favicon.ico" />
</head>
<body>
<div class="center">
<header class="header">
<a href="./index.html">
<img
class="headerimage"
src="./kontakt.png"
alt="Banner Sozialwerk KONTAKT e.V. | 78050 Villingen-Schwenningen"
/>
</a>
</header>
<nav>
<ul>
<a href="#main" aria-current="page">Startseite</a>
<li><a href="./vorstellung.html">Über uns</a></li>
<li><a href="./kinder.html">Arbeit mit Kindern</a></li>
<li><a href="./jugend.html">Arbeit mit Jugendlichen</a></li>
<li><a href="./kontaktaufnahme.html">Kontakt</a></li>
<li><a href="./impressum.html">Impressum</a></li>
</ul>
</nav>
<main id="main"></main>
<br />
<div class="ueberschrift">
<h1 class="ueberschrift">
Herzlich willkommen auf der Startseite <br />des Sozialwerks
<b>KONTAKT e.V.</b>, Villingen-Schwenningen!
</h1>
</div>
<p>
Ziel des Vereins ist die soziale Arbeit für und mit Kindern,
Jugendlichen und deren Familien (Deutsche, Deutschstämmige und
Zugewanderte gleichermaßen), insbesondere durch die soziale Integration
und die Förderung des gleichberechtigen Zusammenlebens dieser
Personengruppen unter gegenseitiger Akzeptanz und Anerkennung der
jeweils anderen Kulturen.
</p>
<p>
Unsere Vision ist es, Menschen mit Migrationshintergrund bei der
Integration in die Gesellschaft zu unterstützen. Darüber hinaus ist der
Verein im Bereich der Bereitstellung präventiver Angebote für junge
Menschen tätig.
</p>
<p>
Seit 2010 ist KONTAKT e.V. anerkannter Träger der freien Jugendhilfe
gemäß $75 SGB VIII.
</p>
</div>
</body>
</html>
Ach ja und am besten auch noch die derzeitige CSS:
.center { max-width: 840px; margin: auto; }
.headerimage { width: 100%; height: auto; }
.topnav { background-color: #333; overflow: hidden; /margin-bottom: 18px;/ max-width: 840px; display: flex; /margin-left: auto;/ /margin-right: auto;/ justify-content: center; /zentriert die Blöcke mit den Nav-Links nun auch bei horizontaler Betrachtung; zusammen mit @media screen .../ }
.topnav a[aria-current="page"] { background-color: #04aa6d; color: black; }
.topnav a { float: left; color: #f2f2f2; text-align: center; padding: 14px 16px; text-decoration: none; font-size: 1.1em; }
.topnav a:hover { background-color: #169f94; color: black; }
.topnav a.current { background-color: #04aa6d; color: white; }
.ueberschrift { background-color: #5d5d5d; color: white; text-align: center; padding: 3px 4px; font-size: 1.2em; }
/KEINE Klasse (da ohne "." vor Bezeichnung -->für "Fließtext - alle Paragraphe (p) werden nun mit einem seitlichen Rahmen versehen/ p { padding-left: 30px; padding-right: 30px; font-size: 1.2em; }
/KEINE Klasse (da ohne "." vor Bezeichnung -->für "Fließtext - alle Listenbereiche (ul) werden nun mit einem seitlichen Rahmen versehen/ ul { padding-left: 60px; padding-right: 30px; font-size: 1.2em; }
/bewirkt bei Verschmälerung des Bildschirms ein vertikales Stapeln der Nav-Leiste (topnav)/ @media screen and (max-width: 760px) { .topnav { background-color: #333; overflow: hidden; display: block; }
.topnav a { float: none; display: block; text-align: center; } }


