Ausgeklappte Navigation drückt den Footer nach unten
- css
Hallo!
Ihr habt mich ja letzten Sommer mit der Nase auf grid gestoßen… ich bin auch begeistert, das dies für mich ohne großen Aufwand schon mit den einfachsten Standardparametern funktionierte.
Die obige Website hat alle Elemente dort wo ich sie haben will. Im Viewport 50em und 70em wird allerdings der Footer nach unten weg gedrückt, wenn ich die Navigation ausklappe (in diesem Fall der Menüpunkt "Stadtteile").
Ist das überhaupt nur mit grid/css lösbar? Und wenn ja, mit welchen Schräubchen müsste ich mich beschäftigen? Die Möglichkeiten von grid erschlagen mich gerade etwas…
@@Bimmelbeule
Die obige Website hat alle Elemente dort wo ich sie haben will.
Nö, haste nicht.
Du willst vermutlich, dass <div class="nav"> den von dir benannten Bereich "nav" ausfüllt, der sich über zwei Zeilen erstreckt. Nur hast du das nirgendwo angegeben und deshalb füllt es nur die erste Zelle in der ersten Zeile.
Der Footer steht aber in der zweiten Zeite und weist deshald dieses Verhalten auf:
Im Viewport 50em und 70em wird allerdings der Footer nach unten weg gedrückt, wenn ich die Navigation ausklappe (in diesem Fall der Menüpunkt "Stadtteile").
Ist das überhaupt nur mit grid/css lösbar?
Ja. Es sollte nun auch klar sein, wie.
Und das div sollte das nav-Element sein; nicht mehrere nav-Elemente in dem Container. Du hast nur eine Navigation.
(Und sollte man wirklich mehrere nav-Elemente haben, müssen diese benannt sein, d.h. jeweils eine Überschrift haben oder per aria-label. Siehe Landmark Regions.)
Dein Skip-Link legt sich über das Wappen. Der sollte noch eine Hintergrundfarbe bekommen. (Und nein, der ist nicht (nur) für Screenreader-Nutzer da – die brauchen den nicht –, sondern vor allem für sehende Tastaturbenutzer.)
🖖 Живіть довго і процвітайте
Du willst vermutlich, dass
<div class="nav">den von dir benannten Bereich"nav"ausfüllt, der sich über zwei Zeilen erstreckt. Nur hast du das nirgendwo angegeben und deshalb füllt es nur die erste Zelle in der ersten Zeile.
Genau!
Und das
divsollte dasnav-Element sein; nicht mehrerenav-Elemente in dem Container.
Klingt logisch… keine Ahnung mehr was ich mir mit dem <div class="nav"> statt <nav> gedacht habe… ツ
Jetzt ist es richtig rum… und wenn ich den Menüpunkt "Stadtteile" aufklappe, ruckelt der Footer nur kurz, wird aber nicht mehr weggedrückt… gut!
Den Hintergrund für den skip-link habe ich auch gesetzt und <div class="container"> ist ebenfalls entsorgt.
Danke für die Hilfe und die Bonus-Tipps, Gunnar!
Allerdings wird der Footer noch immer weg gedrückt, wenn ich zusätzlich noch "Akzente" oder "Porz" ausklappe…
@@Bimmelbeule
Allerdings wird der Footer noch immer weg gedrückt, wenn ich zusätzlich noch "Akzente" oder "Porz" ausklappe…
Weil du grid-template-rows: auto auto angegeben hast (in der compound property grid-template), wodurch beide Grid-Zeilen gleich hoch werden.
Wenn du willst, dass die erste Zeile nur so hoch wie nötig ist und die zweite den Rest ausfüllt, musst du grid-template-rows: auto 1fr angeben (an den entsprechenden Stellen in grid-template).
Solltest du den Footer immer ganz unten haben wollen, dann andersrum: grid-template-rows: 1fr auto.
🖖 Живіть довго і процвітайте
Weil du
grid-template-rows: auto autoangegeben hast (in der compound propertygrid-template), wodurch beide Grid-Zeilen gleich hoch werden.
Ah, verstehe… ich glaube, langsam fällt der Groschen…
Läuft jetzt jedenfalls perfekt in Chromium, Firefox und aufm Ipad… habe nur kein Android-Device auf dem ich einen Viewport von über 50em erreiche, aber ich denke nicht, das dass kritisch ist!
Vielen Dank für deine Hilfe, Gunnar!
Einen schönen Tag noch!
@@Bimmelbeule
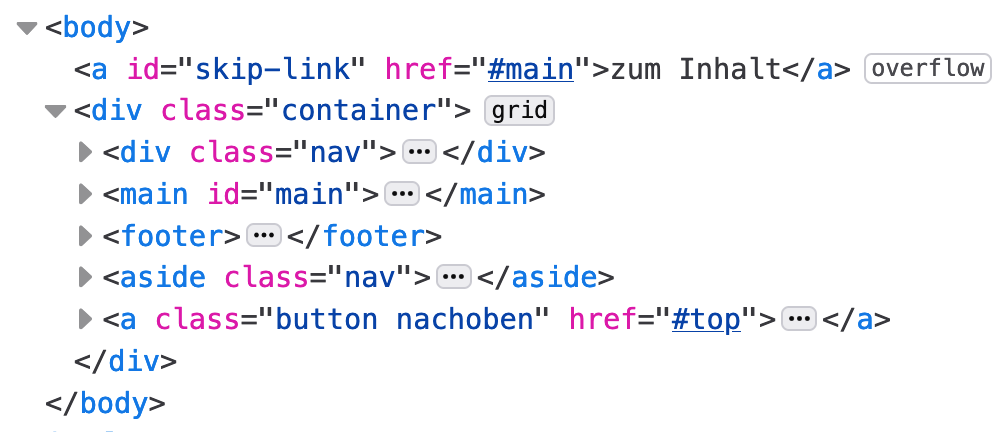
BTW, du hast den body mit seinen Kindelementen a#skip-link und div.container, welches der Grid-Container ist:

Das div.container brauchst du nicht. Du kannst auch den body zum Grid-Container machen und div.nav (welches gerne nav-Element wäre), main, footer, aside und a.button.nachoben zu seinen Kindern, da a#skip-link absolut positioniert ist und damit sowieso aus dem Grid raus wäre.
🖖 Живіть довго і процвітайте