@@MudGuard
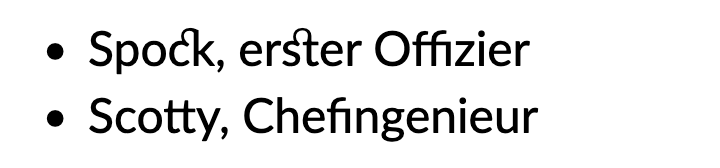
(Screenshot von diesem Codepen)
BTW, eine Ligatur da ist falsch. Ihr seht, welche?
das zweite φ 😉
Genau das bei Chefingenieur. Über Wortteilgrenzen hinweg darf im Deutschen keine Ligatur gesetzt werden.
Verhindern kann man das
- durch zero-width non-joiner und soft hyphen zwischen f und i
was auch den Effekt hat, dass dort bevorzugt getrennt wird: Chef-ingenieur, nicht Chefinge-nieur - mit einem
span-Element um f und i, für welches Ligaturen ausgeschaltet werden
welches man bei Bedarf auch dazu nutzen kann, denn Abstand zwischen f und i zu vergrößern, damit der Tropfen des f nicht in den i-Punkt reinläuft
🖖 Живіть довго і процвітайте
--
„Im Vergleich mit Elon Musk bei Twitter ist ein Elefant im Porzellanladen eine Ballerina.“
— @Grantscheam auf Twitter
„Im Vergleich mit Elon Musk bei Twitter ist ein Elefant im Porzellanladen eine Ballerina.“
— @Grantscheam auf Twitter