Seltsamer Bug (?) in Firefox
- browser
- javascript
0  Rolf B
Rolf B
0 Raketenwilli0 Fred
0  Felix Riesterer
Felix Riesterer
0  TS
TS
- browser
- javascript
- plug-in
0  ottogal
ottogal
0 Cache?
Raketenwilli
Bei meinem ersten Versuch, die JS-Bibliothek d3.js auszuprobieren, hat mich mein Firefox (Version 111.0 unter Windows 11) an meinem Verständnis der einfachsten Schritte zweifeln lassen.
Erst nachdem ich andere Browser heranzog, bekam ich das korrekte Resultat.
Um den Sachverhalt nachvollziehen zu können, habe ich oben einen codepen verlinkt. So sieht das korrekte Ergebnis aus:
Edge und Brave zeigen es richtig an, auch die Firefox Developer Edition (Version 112.0b4) - und übrigens auch die Android-App von Firefox. (Andere Browser konnte ich nicht testen.)
Dagegen zeigt mein Firefox 111.0 dieses an:
Zahlen werden nicht dargestellt, egal ob sie in der Form 10 oder "10" in den Code geschrieben wurden.
Der Inspector der Dev-Tools zeigt sie im Code allerdings an. Auch die angepasste Größe der Tabellen-Zellen lässt erkennen, dass sie nicht leer sind.
Ist das nun ein Bug dieser Firefox-Version? Oder ein Fehler im d3.js-Code?
(Ich habe ja den Verdacht, dass da wiedermal eine implizite Typkonvertierung mitspielt.)
Grüße in die Runde!
ottogal
Hallo ottogal,
Hast Du Fehlermeldungen in der Konsole?
Ich habe gerade nur einen FF 102esr verfügbar. Dort kommen die Werte richtig.
Egal, welchen der folgenden text-Aufrufe ich nehme:
td.text(function(x) { return (x); });
td.text(function(x) { return x; });
td.text(function(x) { return "A"+x; });
td.text(function(x) { return 1+x; });
td.text(x => "A" + x);
td.text(x => 3 + x);
td.text(x => x);
Nur
td.text();
funktioniert nicht. Was eigentlich doof ist, die Identitätsfunktion sollte man doch wohl als Default erwarten können…
Rolf
So sieht das korrekte Ergebnis aus:
Aha. Also so wie im Firefox Mozilla/5.0 (X11; Ubuntu; Linux x86_64; rv:109.0) Gecko/20100101 Firefox/111.0 ...
Hi,
mein FF 111.0 auf Windows 11 zeigt es richtig an.
Fred
@@Fred
mein FF 111.0 auf Windows 11 zeigt es richtig an.
Mein 111er auf macOS auch.
🖖 Живіть довго і процвітайте
Lieber ottogal,
Dagegen zeigt mein Firefox 111.0 dieses an:
so ist das bei mir:
Liebe Grüße
Felix Riesterer
Hello,
bei mir sieht es auf Linux Mint 20.3 Una (also noch nicht upgraded) und Firefox 111.0 (64Bit) auch so aus, wie es soll.
Hast Du vielleicht irgendwelche merkwürdigen Erweiterungen geladen, die da reinpfuschen? Sowas ähnliches hatte ich neulich auch mit einem Werbeblocker.
Glück Auf
Tom vom Berg
Vielen Dank für eure Antworten!
Es gibt keine Meldungen in der Konsole.
Bin weiterhin ratlos...
Bin weiterhin ratlos...
Cache ist in der Konsole abgestellt?
Bin weiterhin ratlos...
Cache ist in der Konsole abgestellt?
Oder gerade mal den FF im privaten Modus starten...
Weder ohne Cache noch im privaten Modus ändert sich etwas.
Auch das Ausschalten von uBlock half nicht (die einzige Erweiterung, die ich nutze).
Seltsamer Weise sind in der Miniaturansicht (die unmittelbar nach dem Login meine codepens anzeigt) die Zahlen sichtbar:
Hallo ottogal,
die Miniaturansicht wird serverseitig von Codepen gerendert.
Irgendwas ist in deinem Feuerfuchs schrägst. Es kann aber eigentlich weder am Fuchs noch an Win11 liegen, sonst hätte es bei Fred nicht geklappt.
Was aber bei MathML wichtig ist, sind die Fonts. Da gibt es massive Abhängigkeiten, wenn ich die Spec richtig verstehe. Vielleicht hast Du einen Font installiert, der sich als MathML-kompatibel ausgibt, aber die Ziffern falsch ausgibt.
Wenn ich in Chrome die Math-Ausgabe inspiziere, dann sehe ich, dass das User-Agent Stylesheet dies enthält:
math {
font-family: math;
}
Das kann ich mit eigenem CSS mit serif oder sans-serif überschreiben und erhalte auch einen Effekt.
In meinem Firefox finde ich in den Einstellungen dies (Allgemein / Schriftarten / Erweitert / "Mathematisch" auswählen:
Cambria und Cambria Math sind bei mir in C:\Windows\Fonts\Cambria.TTC zu finden. Hiernach sollte CAMBRIA.TTC bei Dir verfügbar sein.
Wie sieht das bei Dir aus?
Im Zweifelsfall gibt es auch von Mozilla Infos zu MathML Fonts.
Rolf
@@Rolf B
Danke für die Infos zu den Fonts!
Ich war inzwischen darauf gekommen, dass es gar nichts mit JS (geschweige denn mit d3.js) zu tun hat – auch bei
<p>"12345"</p>
wurden die Ziffern nicht angezeigt.
Dann habe ich gesehen, dass ich bei meiner FF Dev Edition (die zeigte ja die Ziffern richtig an) die Standard-Schriftart auf Verdana eingestellt hatte. Die vom regulären FF ist dagegen Twemoji Mozilla – wohl die Default-Einstellung, da hatte ich nicht daran gedreht.
Die Einstellungen meines FF 111.0 zu Schriftarten für Mathematik sind so wie von dir mitgeteilt, und die Schrift Cambria.TTC ist vorhanden.
Ich habe also zum CSS die Regel
table, ul {
font-family: Cambria;
}
hinzugefügt - und voilà, die Zahlen sind zu sehen!
Was mir freilich nicht einleuchtet: Wieso hier überhaupt MathML ins Spiel kommt. Es geht doch nur um gewöhnliche Zeichen – ob "AB" oder "20" muss doch egal sein...
Nochmal vielen Dank an alle!
ottogal
Hallo ottogal,
Wieso hier überhaupt MathML ins Spiel kommt
Öhhh - kommt es gar nicht. Das war ein Hirnfurz von mir, sorry.
Aber er hat immerhin an einer passenden Stelle gemüffelt und Du hast was gefunden 😉
So, und nun hab ich da auch mal geguckt. "Mathematisch" ist ja irreführend, aber wenn ich deinen Cambria-Eintrag deaktiviere, dann sehe ich, dass die td Elemente font-family:serif vom Browser-Stylesheet bekommen. Und als Serif-Schrift ist bei mir die „gute“ alte Times New Roman eingestellt. Wenn ich da diese "Twemoji Mozilla" hinschreibe, fehlen die Zahlen bei mir ebenfalls.
Twemoji Mozilla ist scheinbar ein FF Addon und auf Emoji-Darstellung optimiert. Scheint nicht so ideal als Serif-Standardschrift zu sein.
.good {
font-family: "Arial", "Twemoji Mozilla";
}
.bad {
font-family: "Twemoji Mozilla", "Arial";
}
<p class="good">12345abcde 😶‍🌫️</p>
<p class="bad">12345abcde 😶‍🌫️</p>
</body>
Twemoji steht wohl für "Twitter Emojis". Dieser Font war wohl mal im Firefox als "Fallback" integriert, das wurde mit FF86 geändert und es gab einen Bug. Der ist aber als "wontfix" klassifiziert worden. Es gebe in about:config einen Schalter, womit man den Fallback auf Twemoji wieder einschalten könne. Der ist bei mir wirkungslos.
Es scheint, als wäre da noch einiges im Argen.
Rolf
Hallo Rolf,
hab nochmal Dank für deine Recherchen. Ich werde schleunigst die Standard-Schriftart Twemoji Mozilla ersetzen - aber nicht durch Arial (das ist auch ziemlich bad), sondern durch Verdana (die ich nach wie vor für die typografisch gelungenste Non-Serif-Schrift halte – von den größeren Typen für Überschriften mal abgesehen...).
Mir ist nicht nachvollziehbar, wie man wegen des ohnehin absurden Hypes mit den Emojis eigens einen darauf abgestellten Font als Standard einführen kann, der dann nicht mal eine simple Ziffer darstellen kann...
Herzlichen Gruß
ottogal
Hallo
Ich werde schleunigst die Standard-Schriftart Twemoji Mozilla ersetzen - aber nicht durch Arial (das ist auch ziemlich bad), sondern durch Verdana (die ich nach wie vor für die typografisch gelungenste Non-Serif-Schrift halte – von den größeren Typen für Überschriften mal abgesehen...).
Mir ist nicht nachvollziehbar, wie man wegen des ohnehin absurden Hypes mit den Emojis eigens einen darauf abgestellten Font als Standard einführen kann, der dann nicht mal eine simple Ziffer darstellen kann...
Ich benutze den Firefox und seinen Vorgänger "Mozilla Suite" seit über 20 Jahren und habe nie gesehen, dass die Standardschrift für Fließtext jemals etwas anderes gewesen wäre als eine gängige Serifenschrift oder das, was ich selbst eingestellt habe.
Bist du sicher, dass du das einstmals nicht selbst so eingestellt hast?
Tschö, Auge
Hallo
Hallo Auge,
Bist du sicher, dass du das einstmals nicht selbst so eingestellt hast?
Ganz sicher. Ich kannte gestern noch nicht mal den Namen des Fonts. Ich kann nur mutmaßen, dass er bei einem der Upgrades reingekommen ist...
Gruß
ottogal
Hallo ottogal,
Mir ist nicht nachvollziehbar, wie man wegen des ohnehin absurden Hypes mit den Emojis eigens einen darauf abgestellten Font als Standard einführen
Der Twemoji Mozilla stammt, wenn ich den Bug richtig lese, aus einer Zeit, wo die Windows Fonts noch eine schlechte Emoji-Unterstützung hatten. Der Firefox hat ihn da als Fallback verwendet, falls die regulär eingestellte Schrift den passenden Glyph nicht enthält.
Der Bug besagt, dass sie Twemoji als Fallback wieder einführen sollten, was mit Hinweis auf brauchbare Unicode-Unterstützung von Windows abgelehnt wurde.
Der Font ist vermutlich nur für diejenigen drin, die ihn unbedingt als Fallback weiternutzen wollen. Allerdings: Es gibt keine Möglichkeit in den Einstellungen, einen solchen Fallback zu konfigurieren. Entweder Twemoji, oder was anderes.
D.h. man kann ihn lediglich in die font-family Liste aufnehmen, ganz nach hinten, wenn man ihn nutzen möchte.
Warum er bei Dir als Standardschrift für eine der generischen Familys eingestellt war, das kann ich nicht sagen. Das funktioniert nur, wenn jede Website, die man besucht, irgendwelche anderen Schriften als Defaultfont setzt und die generischen Schriftfamilien nur als Fallback listet.
Kann man machen. Aber du fällst dann bei Webseiten auf die Nase, die keine Font-Family setzen.
Rolf
Hello,
hab nochmal Dank für deine Recherchen. Ich werde schleunigst die Standard-Schriftart Twemoji Mozilla ersetzen - aber nicht durch Arial (das ist auch ziemlich bad), sondern durch Verdana (die ich nach wie vor für die typografisch gelungenste Non-Serif-Schrift halte
Das kannst Du aber nur bei deinem eigenen Browser, oder? Für fremde Browser, die eventuell in das gleiche Messer gelaufen sind, muss das vermutlich mittels CSS richtig™ gestellt werden, oder sehe ich das falsch?
Glück Auf
Tom vom Berg
Hallo TS,
ja, das ist so.
Das meinte ich ja damit, dass Websites einen Default für die font-family setzen und serif nur als letzte Lösung angeben.
Aber eigentlich ist es nicht das Problem des Website-Autors, sicherzustellen, das normaler Text vom Browser des Users angezeigt werden kann. Twemoji als serif-Defaultfont muss ein Unfall gewesen sein. Vielleicht vor 22 Jahren mit der ersten Firefox-Version gemacht und dann vergessen. Weil die wenigsten Websites die Defaultfonts des Browsers verwenden, kann es gut sein, dass das einfach nicht auffällt.
Ein neueres FF Update würde ich da eher nicht als Schuldigen unterstellen. Firefox 85 oder 86, wo der Twemoji-Fallback entfernt wurde, ist von Anfang 2021. Ich kann mir nicht vorstellen, dass sie das tun und dann Twemoji in die User-Settings prügeln.
Eher kann ich mir vorstellen, dass Ottogal das mal irgendwann gemacht und gründlich vergessen hat. Zumindest dann, wenn ich von mir auf andere schließe. Irgendein Addon, dass mal drin war, die Einstellung verbogen hat und später wieder rausgeflogen ist, könnte auch Schuld sein. Dass es das getan hat, merkt man ja nur auf den wenigsten Websites.
Rolf
Feine Analyse, danke.
Eher kann ich mir vorstellen, dass Ottogal das mal irgendwann gemacht und gründlich vergessen hat. Zumindest dann, wenn ich von mir auf andere schließe. Irgendein Addon, dass mal drin war, die Einstellung verbogen hat und später wieder rausgeflogen ist, könnte auch Schuld sein. Dass es das getan hat, merkt man ja nur auf den wenigsten Websites.
Da stimme ich voll zu, auch wenn ich für die zweite Möglichkeit mehr Sympathie habe...
ottogal
@@ottogal
Verdana (die ich nach wie vor für die typografisch gelungenste Non-Serif-Schrift halte …).
Philippa Georgiou: „Verdana‽ Nein, oder‽“[1]
🖖 Живіть довго і процвітайте
In Folge 2.13 von Star Trek: Discovery sagt sie „Orange‽ Nein, oder‽“, als sie auf die Brücke der USS Enterprise kommt. 🤣 (Hier im Original ab 0:56.) ↩︎
@@ottogal
Verdana (die ich nach wie vor für die typografisch gelungenste Non-Serif-Schrift halte …).
... „Verdana‽ Nein, oder‽“
Argumente?
Hallo,
@@ottogal
Verdana (die ich nach wie vor für die typografisch gelungenste Non-Serif-Schrift halte …).
... „Verdana‽ Nein, oder‽“
Argumente?
Argumente werden doch durch zweimaliges Verwenden von ‽ überflüssig‽ Wusstest du nicht‽
Gruß
Kalk
Hello,
... „Verdana‽ Nein, oder‽“
Argumente?
Argumente werden doch durch zweimaliges Verwenden von ‽ überflüssig‽ Wusstest du nicht‽
Ist das nicht komplexer?
i*i=(-1)
Wenn man vier Fragezeichen benutzt, müsste man doch einmal rum sein????
Glück Auf
Tom vom Berg
@@ottogal
Verdana (die ich nach wie vor für die typografisch gelungenste Non-Serif-Schrift halte …).
... „Verdana‽ Nein, oder‽“
Argumente?
Verdana wurde ursprünglich für gute Lesbarkeit auf niedrigauflösenden Bildschirmen entwickelt: hohe x-Höhe, ziemlich weit laufend. Für heutige Monitore darf die Schrift schon etwas enger sein, um gut lesbar zu sein.
Reicht „daran sattgesehen“ als Argument? Vermutlich nicht.
Es gibt aber ein anderes: die Anführungszeichen.

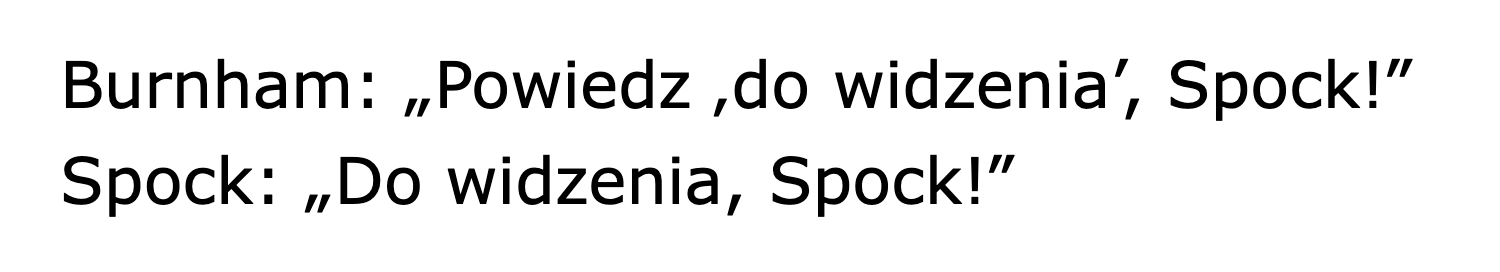
Fürs Englische u.a. Sprachen, die Doppel-6/Doppel-9 verwenden, sind sie OK. Für Sprachen wie Polnisch und Nierderländisch, die Doppel-9/Doppel-9 verwenden, auch:

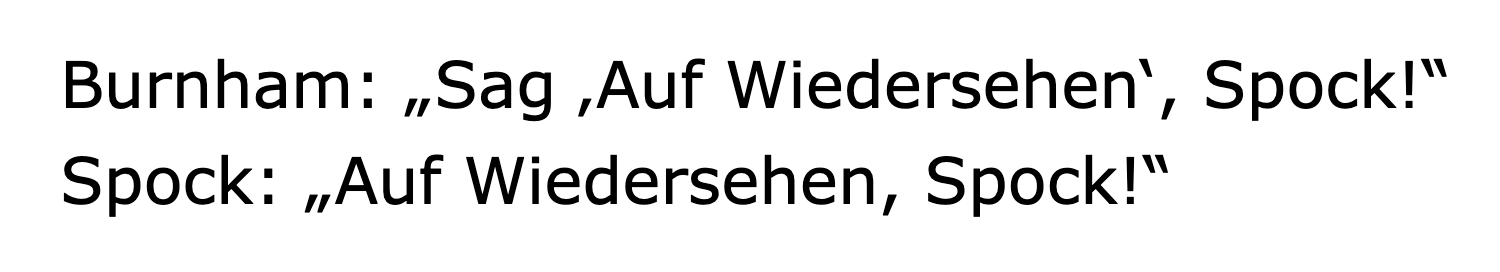
Fürs Deutsche, Tschechische u.a. Sprachen, die Doppel-9/Doppel-6 verwenden, jedoch nicht. Das schließende Anführungszeichen ist falsch.
Verdana ist für deutsche Texte nicht geeignet.

Zum Vergleich die ähnliche DejaVu:

🖖 Живіть довго і процвітайте
PS: Auch diese Szene kann man sich ansehen (ab 1:02).
Hello,
Verdana (die ich nach wie vor für die typografisch gelungenste Non-Serif-Schrift halte …).
... „Verdana‽ Nein, oder‽“
Argumente?
Verdana wurde ursprünglich für gute Lesbarkeit auf niedrigauflösenden Bildschirmen entwickelt: hohe x-Höhe, ziemlich weit laufend. Für heutige Monitore darf die Schrift schon etwas enger sein, um gut lesbar zu sein.
Wohl dem, der noch keine Brille benötigt und Linien im Wenige-Pixel-Abstand noch voneinander trennen kann.
Glück Auf
Tom vom Berg
@@TS
Verdana wurde ursprünglich für gute Lesbarkeit auf niedrigauflösenden Bildschirmen entwickelt: hohe x-Höhe, ziemlich weit laufend. Für heutige Monitore darf die Schrift schon etwas enger sein, um gut lesbar zu sein.
Wohl dem, der noch keine Brille benötigt und Linien im Wenige-Pixel-Abstand noch voneinander trennen kann.
Ja, wohl dem, der noch lesen kann.
Du hast wohl das gewisse „etwas“ überlesen. Ich sagte „etwas enger“. Ich sagte nicht „schmal“ oder „condensed“ (oder gar „extraschmal“/„ultra-condensed“). Solche Schriften sind als Display-Schriften geeignet (Überschriften o.ä.), nicht als Textschriften.
Ich meinte schon ganz normale Textschriften wie Calibri, Fira Sans, Lato, Open Sans, Source Sans, Open Sans usw., die etwas enger laufen als Verdana und DejaVu.
🖖 Живіть довго і процвітайте
PS: “Don’t use Open Sans!” 😄
Danke, Gunnar.
Argumente?
Verdana wurde ursprünglich für gute Lesbarkeit auf niedrigauflösenden Bildschirmen entwickelt: hohe x-Höhe, ziemlich weit laufend.
Und dafür war sie ausgesprochen gelungen...
Für heutige Monitore darf die Schrift schon etwas enger sein, um gut lesbar zu sein.
Reicht „daran sattgesehen“ als Argument? Vermutlich nicht.
Lesbarkeit und Satt-Gesehen sind recht subjektive Kriterien, und eine Geschmacksfrage ist es natürlich auch.
Es gibt aber ein anderes: die Anführungszeichen. ...
Eingeräumt.
Verdana ist für deutsche Texte nicht geeignet. ...
So rigide teile ich die Aussage nicht. Es kommt halt auf die Situation an.
Zum Vergleich die ähnliche DejaVu:
Die kannte ich noch nicht. Werde sie gegebenenfalls statt der Verdana heranziehen.
Gruß
ottogal