Guten morgen Effel,
In node errechne ich rechtwinklige Dreiecke auf Basis des GoldenSchnitt und suche eine Möglichkeit der visuelle Darstelung. SVG scheoint die beste Möglichkeit zu sein, jedoch läuft SVG im Browser. Deshalb der Versuch, direkt aus node ein Browser aufzurufen und für die visuelle Darstellung zu nutzen.
Wie machst Du das mit Node?
Startest Du dein Node-Programm über die Kommandozeile? Unter Windows? Unter Linux?
Ah, die Kommandozeile - die hatte fast schon ich verdrängt.
Ich weiß immer noch nicht genau, was du willst, glaube aber, dass Du den Begriff Server falsch verwendest.
Lass mich aber erst einen Exkurs über meine Computererfahrungen loswerden.[1]
Mein erster Computer war ein IBM XT mit MS-Dos. Da ging alles über DOS-Befehle wie DIR <C:\Pfad\zum\Verzeichnis .
Nach ersten Erfahrungen mit TurboPascal in der Schule lernte ich dann
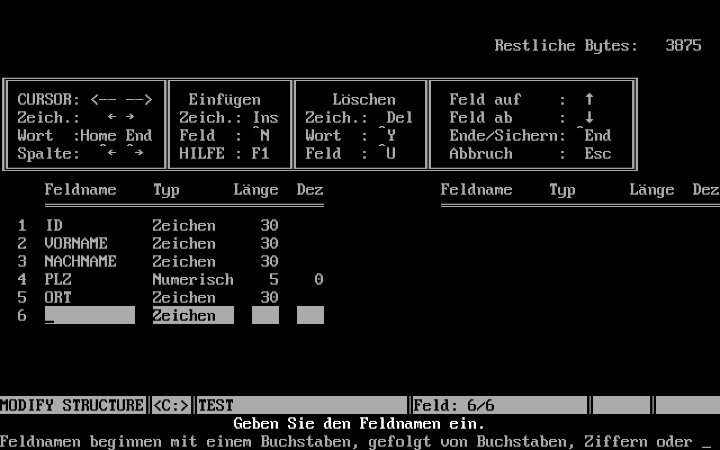
dBase kennen. Dort konnte man mit Unicode-Zeichen rudimentäre GUIs erstellen:
Diese Programme wurden dann in eine .exe-Datei kompiliert und konnten so nicht mehr durch Nutzer/Käufer verändert werden.
Natürlich kann man mit VisualBasic, C und seinen Verwandten heute noch eigene Programme für Windows (oder andere Betriebssysteme) schreiben.
Bis jetzt würde ich nie von einem Server sprechen.
Interessant wird es, wenn man ein eigenes Programm für eine Wetterstation mit meinem Raspberry haben will. Es soll die Sensoren überwachen und Daten holen und speichern; die Ausgabe will ich aber nicht auf einem kleinen OLED-Display , sondern auf meinem Handy, Bürorechner etc. überall sehen können.
Und da kommt eben das Client-Server-Modell ins Spiel. Der Raspberry ist mein ''headless server''; der eine Webseite mit HTML erzeugt.
Doppelter Vorteil:
- Viele GUI-Elemente wie Eingabefelder, Radio-Buttons und Menüs sind als native HTML-Elemente schon vorhanden - ich spare mir die Programmierung!
- HTML läuft auf allen Systemen!
In node errechne ich rechtwinklige Dreiecke auf Basis des GoldenSchnitt und suche eine Möglichkeit der visuelle Darstelung. SVG scheoint die beste Möglichkeit zu sein, jedoch läuft SVG im Browser. Deshalb der Versuch, direkt aus node ein Browser aufzurufen und für die visuelle Darstellung zu nutzen.
Welche Daten hattest Du denn ohne Browser ausgegeben - und wie?
Warum machst Du das mit Node? Du könntest das betreffende Script auch in eine HTML Seite einbetten und im Browser laufen lassen und direkt die Dreiecke als Polygone einem SVG Element hinzufügen. Da ist's egal, ob es Chromium mit der V8 Engine ist (die auch in Node steckt), oder Firefox oder Safari. Die sollten für deine Zwecke ebenfalls genug können und das Script darin debuggt man mit den Entwicklertools sehr angenehm.
Genau!
Aber wie auch immer. Wenn Du ein SVG erzeugst, könntest Du es in eine temporäre Datei schreiben und dann einfach einen Betriebssystemprozess für das Browserprogramm starten. Den Dateinamen übergibst Du als Parameter. Alle Browser haben einen umfangreichen Satz an Aufrufparametern, Tante Google und Onkel Bing kennen sich da aus.
Unter Windows kannst Du auch einfach direkt das SVG "starten". Windows assoziert damit dann das Standardprogramm für SVGs, und das ist oft genug der Defaultbrowser.
Ja, aber noch einfacher ist es eben MathML und SVG in den Browser zu integrieren.
MathML/Geometrie mit MathML, SVG und JavaScript
Wie es der Zufall so will, ist das erste Beispiel unseres neuen Geometrie-Tutorials ein Beispiel, in dem ein SVG mit dem goldenen Schnitt vorkommt.
Im zweiten (noch nicht vorhandenen) Beispiel will ich die drei Punkte eines SVG-Dreiecks frei verschiebbar (Drag&Drop) machen, und dann die Grafik und die jeweiligen Innenwinkel und Seitenlängen dynamisch aktualisieren, bzw. berechnen.
Im Wiki komme ich mir oft vor, wie jemand, der eine Lösung hat und nun ein passendes Problem sucht.
Wenn Du mehr (auch per PN) erzählst, könnte man das evtl. im Wiki verwerten.
Herzliche Grüße
Matthias Scharwies
Ich habe heute rausgefunden, dass in das Pizzafach meines Rucksacks auch ein Laptop passt!
Der Artikel kann evtl. irgendwann ins Wiki, aber wohin?? zu den Web-Apps? → Dort ist eigentlich schon genug Text; evtl. zu Datenvisualisierung oder als Begründung, warum man einen SmartHome/ Raspberry-Abschnitt aufbauen will. ↩︎